| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 자바스크립트
- 오블완
- 자바 실습
- 디버깅
- 머신러닝
- 정보처리기사필기
- 연습문제
- CSS
- rnn
- 컴퓨터구조
- 딥러닝
- SQL
- 정보처리기사실기
- 자바스크립트심화
- 중학수학
- 중학1-1
- JSP/Servlet
- html/css
- JSP
- 데이터분석
- c언어
- 자바
- 데이터베이스
- 혼공머신
- 개발일기
- 순환신경망
- 상속
- 파이썬
- JDBC
- 컴퓨터비전
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
입력 양식 작성하기 3 - 사용자 입력을 위한 input 태그 2 : 날짜, 시간, 전송 등 필요한 요소 본문
입력 양식 작성하기 3 - 사용자 입력을 위한 input 태그 2 : 날짜, 시간, 전송 등 필요한 요소
huenuri 2024. 8. 3. 11:12이어서 input 태그의 속성에 대해서 학습해 볼 것이다. 분량이 많아서 두 개의 포스트로 나누어서 작성하고 있다. 여기서부터 새로운 강의 학습도 이어지고 있다. 날짜와 시간 등에 대해서 다루고 있는데 수업 시간에도 이 부분은 잠깐 소개만 해서 학습이 잘 되지는 못했다.
책을 통해 자세한 내용을 학습해볼 것이다.
사용자 입력을 위한 input 태그 두 번째
숫자 입력 필드를 나타내는 type = "number", type = "range"
number는 조금 전에도 보았듯이 스핀 박스가 나타나며 숫자를 선택할 수 있고, range는 슬라이드 막대를 움직여 선택하게 된다.
<input type = "number">
<input type = "range">

스핀 박스를 사용해 숫자 입력하기


스핀이나 막대를 최대 5개 혹은 3개까지 선택하면 더 이상 표시가 되지 않는다.
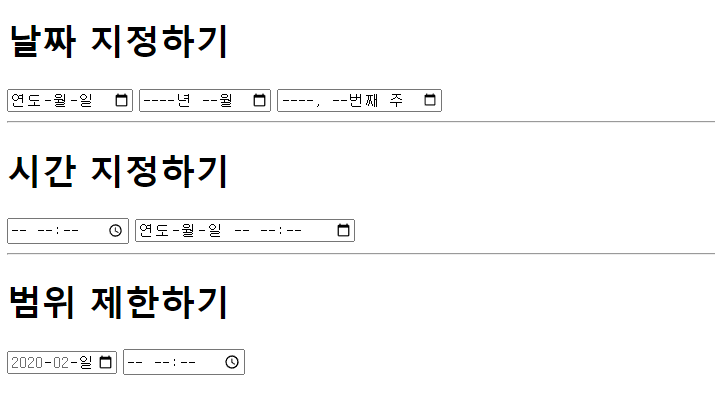
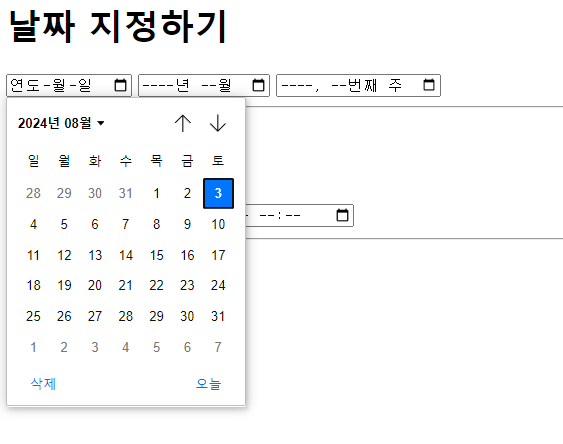
날짜 입력을 나타내는 type = "date", type = "month", type = "week"

3가지 형식의 날짜 입력하기


첫번째 type

두 번째 type

세 번째 type

♠ 브라우저별로 지원하는 형식 확인하는 방법 : caniuse.com
이 사이트를 방문하면 브라우저별로 지원하는 형식을 확인할 수 있다.


목록별로 찾거나 검색할 수 있다. 빨간색은 지원하지 않는 것, 초록색은 지원하는 것, 갈색은 부분적으로 지원하는 것이다.
시간 입력을 나타내는 type = "time", type = "datetime", type = "datetime-local"

2가지 형식의 시간 입력하기



날짜의 범위 제한하여 입력하기

전송, 리셋 버튼을 나타내는 type = "submit", type = "reset"
submit은 폼에 입력한 정보를 서버로 전송한다. 이 버튼으로 전송된 정보는 <form> 태그의 action 속성에서 지정한 폼 처리 프로그램에 넘겨진다.
reset 버튼은 <input> 요소에 입력된 모든 정보를 재설정해서 사용자가 입력한 내용을 모두 지우는 역할을 한다.
<input type = "submit | reset" value = "버튼에 표시할 내용">
서버로 넘겨지면 <form> 태그에 연결된 order.php에서 처리된다.
전송과 리셋 버튼 추가하기


이미지 버튼을 나타내는 type = "image"
<input type = "image" src = "이미지 경로" alt = "대체 텍스트">
이미지 버튼 추가하기


이미지의 버튼이 검은색으로 추가되었다.
기본 버튼을 나타내는 type = "button"
submit이나 reset 버튼과 같은 기능은 없고 오직 버튼 형태만 삽입한다. 주로 버튼을 클릭해서 자바스크립트를 실행할 때 사용한다.
<input type = "button" value = "버튼에 표시할 내용">
버튼을 삽입해 자바스크립트 실행하기



공지 창을 클릭하면 이와 같은 이미지가 뜬다. 이럴 때 사용하는 버튼인 것 같다.
파일을 첨부할 때 사용하는 type = "file"
웹 브라우저 화면에 파일 선택이나 찾아보기 버튼 등이 표시된다. 이 버튼을 클릭하고 파일을 선택하면 파일이 첨부된다.
<input type = "file">
파일 첨부 버튼 추가하기


히든 필드 만들 때 사용하는 type = "hidden"
화면의 폼에는 보이지 않지만 사용자가 입력을 마치면 폼과 함께 서버로 전송되는 요소이다. 사용자에게 굳이 보여 줄 필요는 없지만 관리자가 알아야 하는 정보는 히든 필드로 입력한다.
<input type = "hidden" name = "이름" value = "서버로 넘길 값">


아이디와 비밀번호를 입력하는 곳에 hidden이라 표시된 부분이 보인다.
히든 필드를 사용해 서버로 정보 보내기


학습을 마치고
이렇게 긴 시간에 걸쳐 2번째 소단원도 학습을 마쳤다. 폼을 작성하는 데도 이렇게 많은 속성들이 들어있음을 알게 되었다. 다음 포스트에서는 input 태그의 주요 속성에 대해서 다른 부분을 학습해 볼 것이다.
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| 입력 양식 작성하기 5 - 폼에서 사용하는 여러 가지 태그 (0) | 2024.08.03 |
|---|---|
| 입력 양식 작성하기 4 - input 태그의 주요 속성 (0) | 2024.08.03 |
| 입력 양식 작성하기 2 - 사용자 입력을 위한 input 태그 1 : 기본 type과 회원 가입 폼 만들기 (0) | 2024.08.03 |
| 입력 양식 작성하기 1 - 폼 삽입하기 (0) | 2024.08.03 |
| 웹 문서에 다양한 내용 입력하기 9 - 테이블 만들기 실습 (0) | 2024.08.02 |





