Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 중학수학
- 선형분류모델
- 데이터베이스
- 정보처리기사필기
- 핵심프로젝트
- 데이터시각화
- 언리얼프로젝트
- 선형회귀모델
- Orange
- 요구사항확인
- 데이터분석
- numpy/pandas
- 언리얼학습
- 디버깅
- 데이터입출력구현
- 텍스트마이닝
- 정보처리기사실기
- 머신러닝
- c언어
- pandas
- 이수증
- 자바 실습
- html/css
- 딥러닝
- 파이썬
- 자바
- 자연수의성질
- JSP/Servlet
- C++
- 코딩테스트
Archives
- Today
- Total
클라이언트/ 서버/ 엔지니어 " 게임 개발자"를 향한 매일의 공부일지
입력 양식 작성하기 2 - 사용자 입력을 위한 input 태그 1 : 기본 type과 회원 가입 폼 만들기 본문
웹 · 앱 개발/HTML & CSS
입력 양식 작성하기 2 - 사용자 입력을 위한 input 태그 1 : 기본 type과 회원 가입 폼 만들기
huenuri 2024. 8. 3. 10:14앞장에서는 개념적인 기초 학습을 진행했다면 이번 장에서는 input 태그의 다양한 기능에 대해서 학습하게 된다. 아이디나 검색어를 입력하는 검색 상자나 로그인 버튼처럼 사용자가 입력할 부분은 주로 <input> 태그를 아용해서 넣는다.
1. 웹 폼의 다양한 곳에서 사용하는 <input> 태그
input 태그가 어떻게 사용되는지 확인할 수 있다.


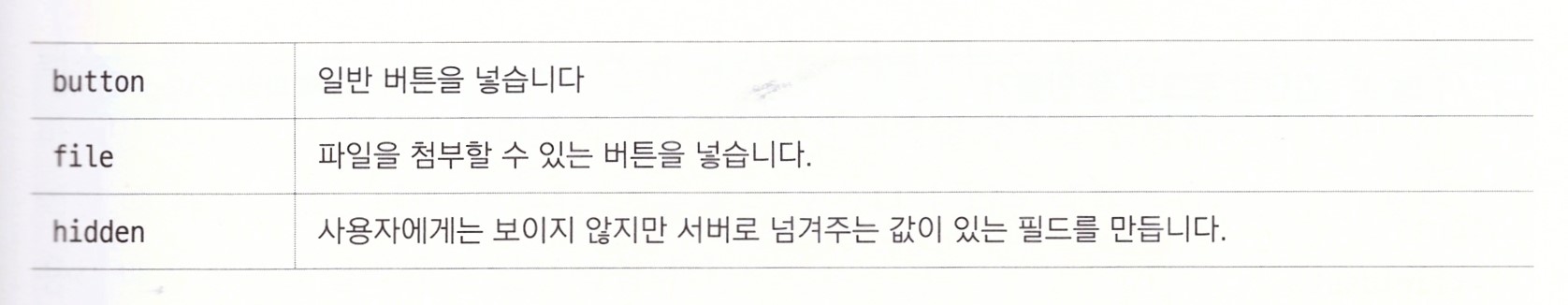
<input> 태그의 type 속성 한눈에 살펴보기


2. 텍스트와 비밀번호를 나타내는 type="text"와 type="passward"
비밀번호 필드는 입력하는 내용을 화면에 보여주지 않아야 하므로 *나 ●로 표시한다.
<input type = "text">
<input type = "password">

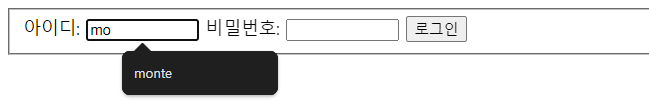
간단한 로그인 폼 만들기




아이디와 비밀번호를 입력할 수 있다. monte라는 아이디를 한번 사용하면 한두 글자만 입력해도 자동 완성이 되는 것을 볼 수 있다. 이 학습에서는 예제를 확인하고 복사하여 붙여넣기만 하고 있지만, 다음 포스트에서 내가 직접 만든 문제들로 예제 문제를 풀어보며 연습해보려고 한다.

체크 박스와 라디오 버튼을 삽입하는 폼 만들기




이렇게 type 속성별로 지정할 수 있는 유형이 다르게 선택된다. 직접 실습을 하며 폼을 만들어보기로 하자.
DO IT 실습 : 회원 가입 신청서 만들기
1단계 - <form> 태그 입력하고 <fieldset>에 내용 채워 넣기


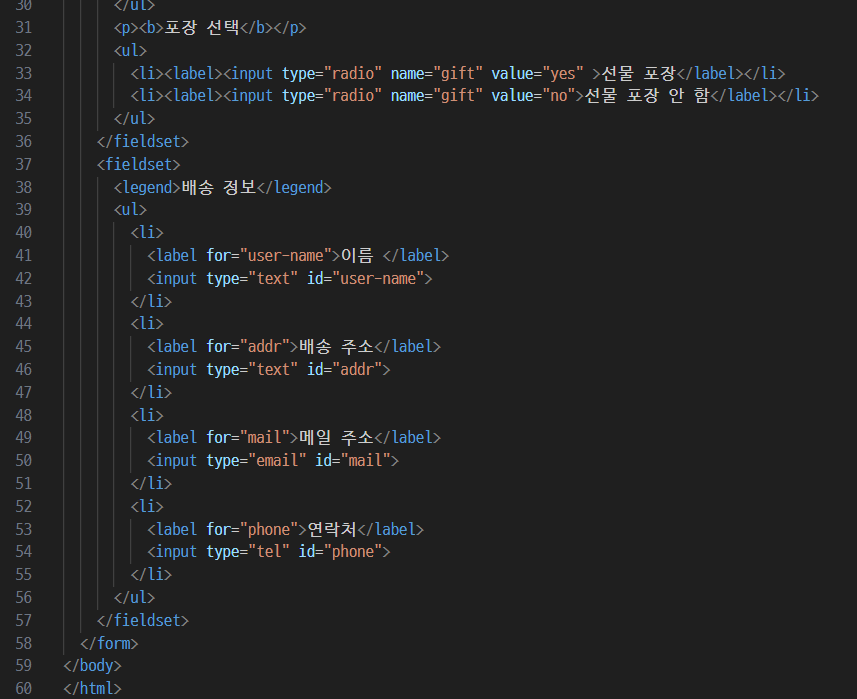
2단계 - 첫번째 필드 세트에 텍스트 추가하기


3단계 - 두번째 필드 세트에 라디오 버튼 추가하기


4단계 - 버튼 삽입하기


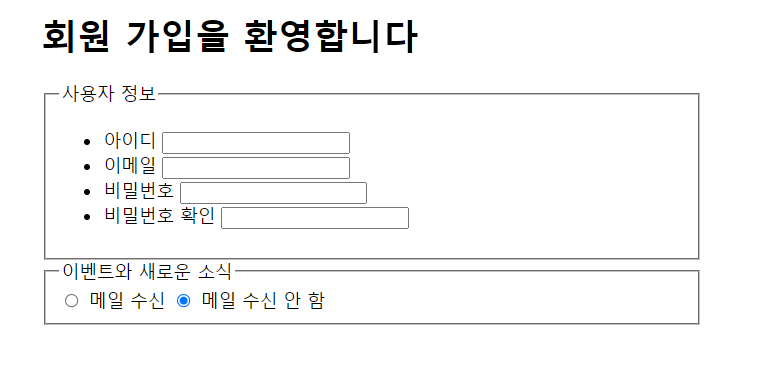
드디어 회원가입 폼이 만들어졌다.
학습을 마치고
오늘 새벽에 잠시 공부를 하다가 어제 남은 라면과 과자를 먹으며 영화 한 편을 보느라 공부를 다 하지는 못했다. 난 지난 20년 6개월 동안 인스턴트 음식과 TV 드라마·방송 등에 중독되어 살아왔지만 어제로서 이것들을 끊었다. 오늘은 몸무게가 많이 늘었겠지만 다시 회복하며 난 공부에만 전념하려고 한다.
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| 입력 양식 작성하기 4 - input 태그의 주요 속성 (0) | 2024.08.03 |
|---|---|
| 입력 양식 작성하기 3 - 사용자 입력을 위한 input 태그 2 : 날짜, 시간, 전송 등 필요한 요소 (0) | 2024.08.03 |
| 입력 양식 작성하기 1 - 폼 삽입하기 (0) | 2024.08.03 |
| 웹 문서에 다양한 내용 입력하기 9 - 테이블 만들기 실습 (0) | 2024.08.02 |
| 웹 문서에 다양한 내용 입력하기 8 - 목록 만들고 이미지 삽입하기 실습 (0) | 2024.08.02 |




