Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 선형회귀모델
- 자바
- 자연수의성질
- 핵심프로젝트
- JSP/Servlet
- html/css
- 코딩테스트
- 정보처리기사실기
- 데이터시각화
- Orange
- 이수증
- numpy/pandas
- 중학수학
- 데이터입출력구현
- 언리얼프로젝트
- c언어
- 데이터분석
- 머신러닝
- 선형분류모델
- 언리얼학습
- C++
- 요구사항확인
- 정보처리기사필기
- 딥러닝
- 텍스트마이닝
- pandas
- 자바 실습
- 디버깅
- 데이터베이스
- 파이썬
Archives
- Today
- Total
클라이언트/ 서버/ 엔지니어 " 게임 개발자"를 향한 매일의 공부일지
이제 진짜 무엇을 만들지 보이다! - 플로우 차트와 메뉴 화면 구성, 화면 설계서 그리기 본문
금방 요구분석 명세서와 테이블 명세서를 정리하는데 생각보다 시간이 많이 걸려 오늘 새벽 시간에는 간신히 화면 설계서까지 정리해볼 수 있을 것 같다. 아무래도 빨래를 너는 건 점심시간에 와서 해야 할 것 같다.
가능하면 빠르게 정리해봐야겠다.
다이어그램 그리기
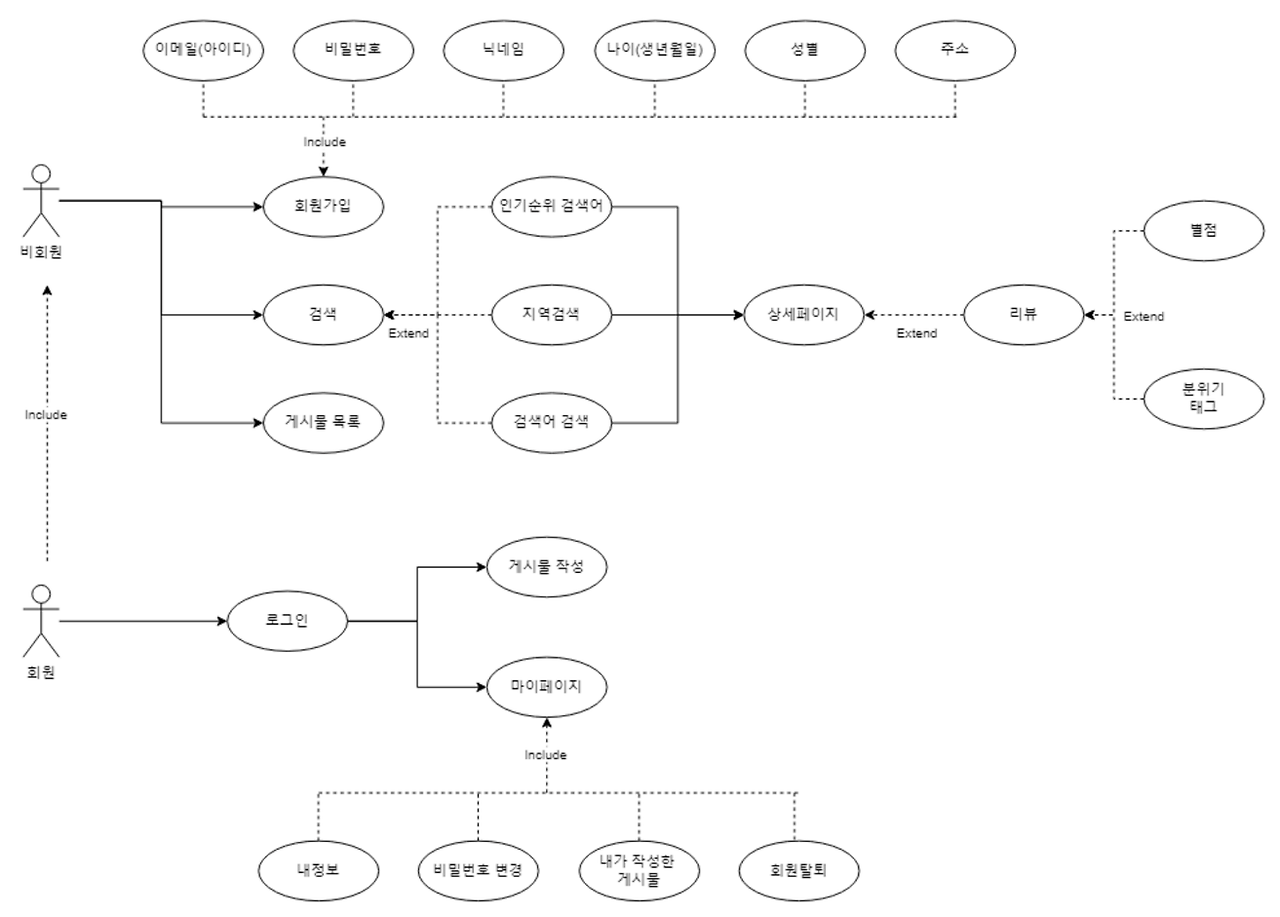
1. 유스케이프 다이어그램

우리가 만들 기능은 처음에는 정말 많았지만, 외부 멘토링을 받으며 한두가지로 좁히게 되었다. 사실 지난번에 내가 낸 아이디어는 이러한 논의에 어긋나는 거라 당연히 받아들이기 힘들었을 것이다.
최대한 간결하게 기능을 축소시켜야 개발을 할 수 있다. 좋아보이는 것을 다 넣었다가는 정체성을 잃고 기간 내에 개발을 마칠 수 없을 테니까.
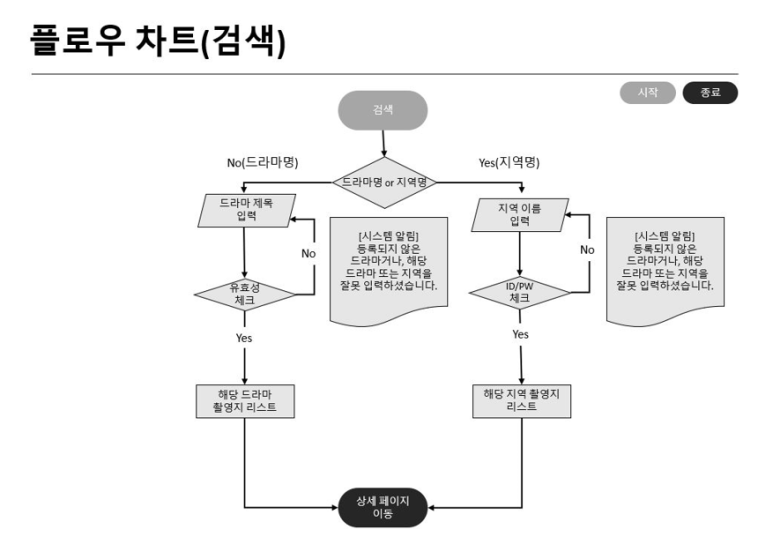
2. 플로우 차트
유스케이프 다이어그램은 전체 기능을 한눈에 볼 수 있게 사용자 관점에서 만들게 되지만, 플로우 차트는 특정 기능의 순서도를 알 수 있다.


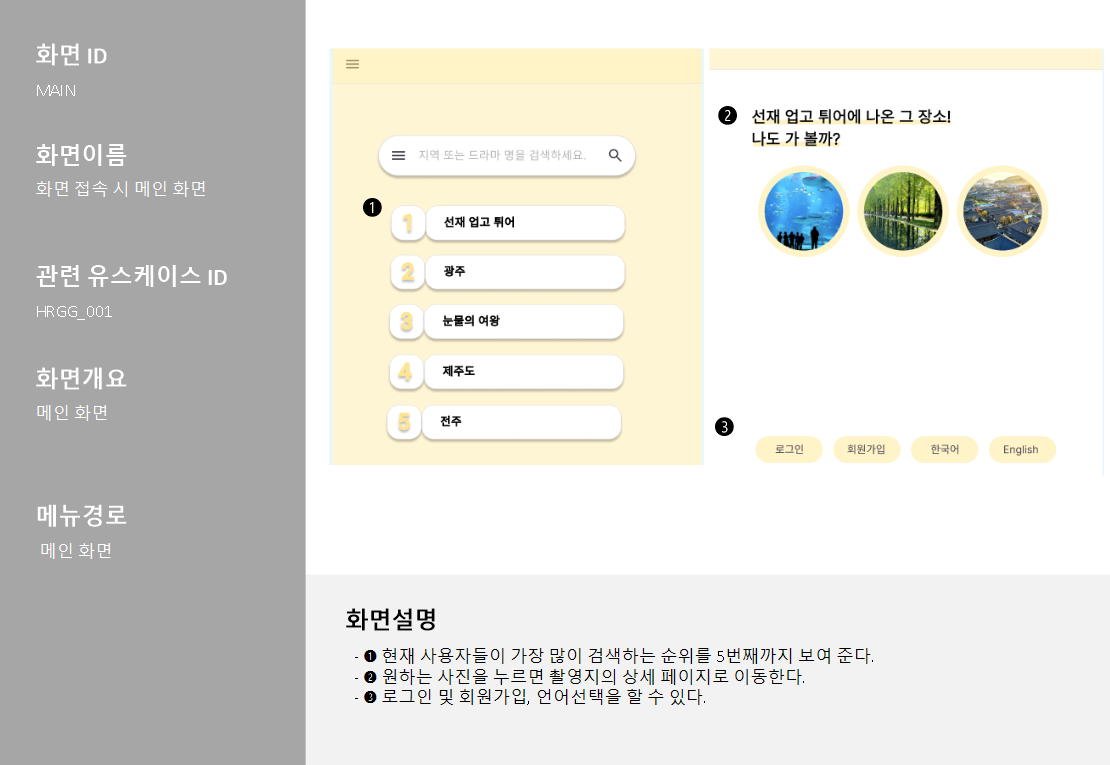
3. 메뉴 구성 도식표

이건 웹에 들어갔을 때의 화면 구성을 표로 나타내보았다.
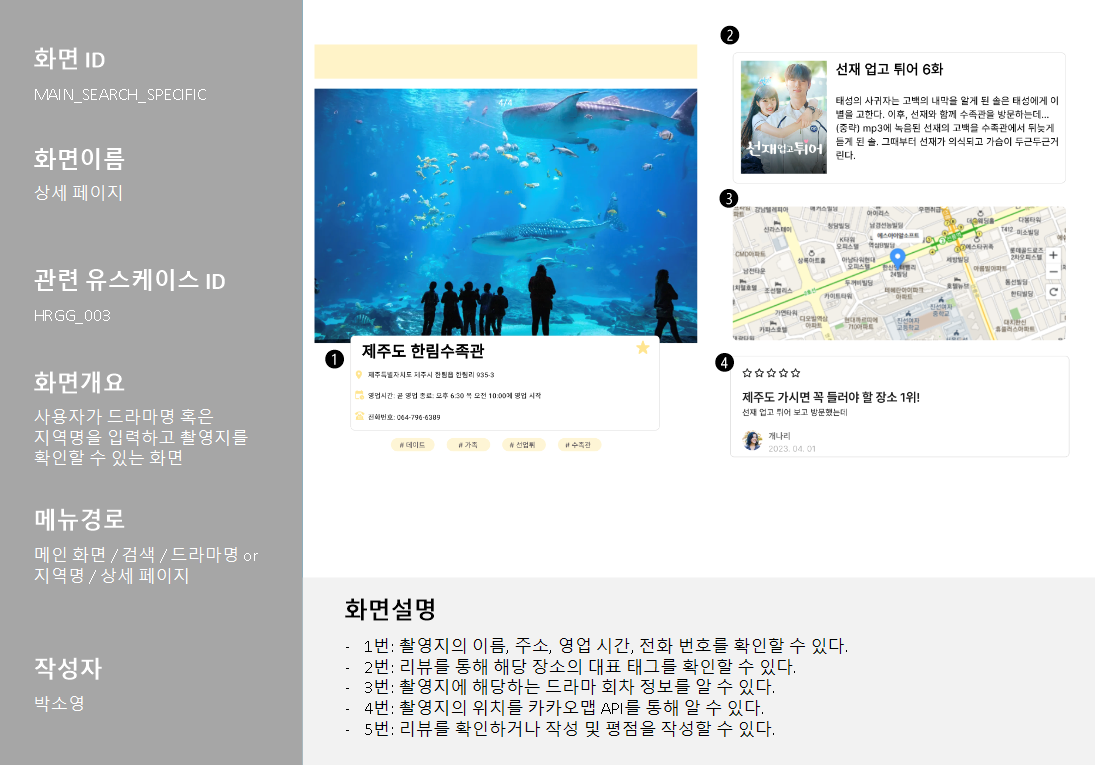
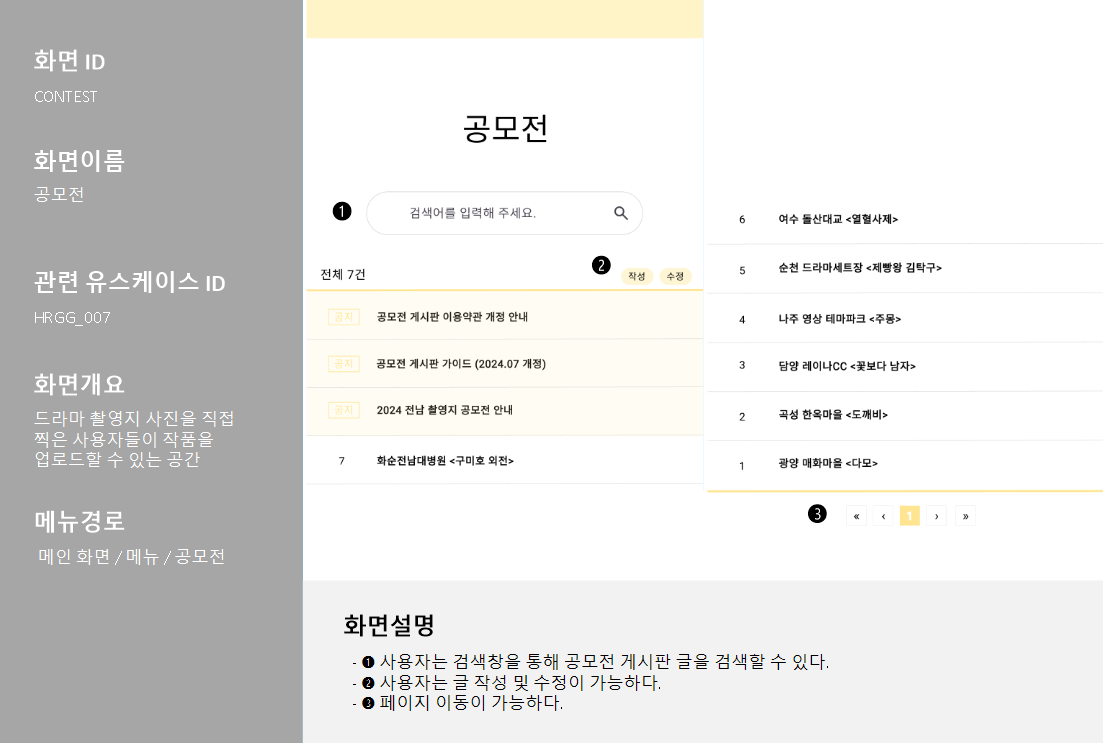
화면 설계서





정리를 마치고
이렇게 오늘 8시 반이 다 되어서까지 여러가지 차트와 화면 설계서를 정리해보았다. 이제 남아있는 건 발표 자료와 지난 금요일에 있었던 웹 기반 인공지능반 발표이다. 발표는 반별로 하는데 우리는 A반 B반으로 나뉘어져 있기에 함께 모여서 발표가 진행되었다.
발표 전에는 아침 시간에 자바 스크립트를 가르치셨던 선생님이 오셔서 멘토링을 봐주셨다. 발표 자료는 집에 와서 정리하거나 자투리 시간에 해서 오늘까지 꼭 완성해볼 생각이다.
'개발 포트폴리오 > 팀 프로젝트' 카테고리의 다른 글
| 팀 프로젝트 PPT 제작 및 발표 - 마지막으로 팀 프로젝트 정리해보기 (0) | 2024.08.24 |
|---|---|
| 요구분석 명세서와 테이블 명세서 작성하기 - DB 멘토링 후기 (0) | 2024.08.24 |
| 핵심 프로젝트 메인 기획서 - 여러 기능과 개발 목표 하나로 통일하기 (0) | 2024.08.24 |
| 팀 프로젝트 아이디어 약식 기획서 정리 - 8개의 아이디어 중 3개로 좁혀짐 (0) | 2024.08.24 |
| 팀 프로젝트 아이디어 고민해보기 - 브레인 스토밍 (0) | 2024.08.24 |

