| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 컴퓨터구조
- 운영체제
- 중학1-1
- 중학수학
- 정보처리기사필기
- JSP/Servlet
- 데이터베이스
- 영어공부
- 파이썬라이브러리
- CSS
- 파이썬
- numpy/pandas
- pandas
- 자바
- html/css
- 딥러닝
- CNN
- 머신러닝
- 데이터분석
- 데이터입출력구현
- 혼공머신
- 연습문제
- 컴퓨터비전
- 정보처리기사실기
- C++
- 자바 실습
- SQL
- 정수와유리수
- 텍스트마이닝
- 코딩테스트
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
HTML의 기본 1 - 웹의 개념 및 역사 본문
어제 저녁에 자바 응용 수업 내용을 정리하는데 많은 시간이 걸려서 오후에 받았던 HTML 수업은 정리하지 못했다. 그리고 오늘 새벽에 일어나자마자 이 수업 학습일지를 써보려고 한다.
오늘도 새로운 것을 배울텐데 이전의 배웠던 것을 복습하지 않으면 공부가 많이 밀릴 것 같았다.
1. 우리가 인터넷을 사용하기까지

HTML은 프로그래밍 언어가 아니다

개발자들 사이에서 도는 짤이 있는데 HTML은 프로그래밍 언어가 아니라는 것이다. 나도 어디선가 그런 말을 들어본 적이 있었는데, 그때는 왜 HTML을 프로그래밍 언어가 아니라고 하는지 의문이 들었다. 어제 수업을 통해 잘 이해할 수 있었다.
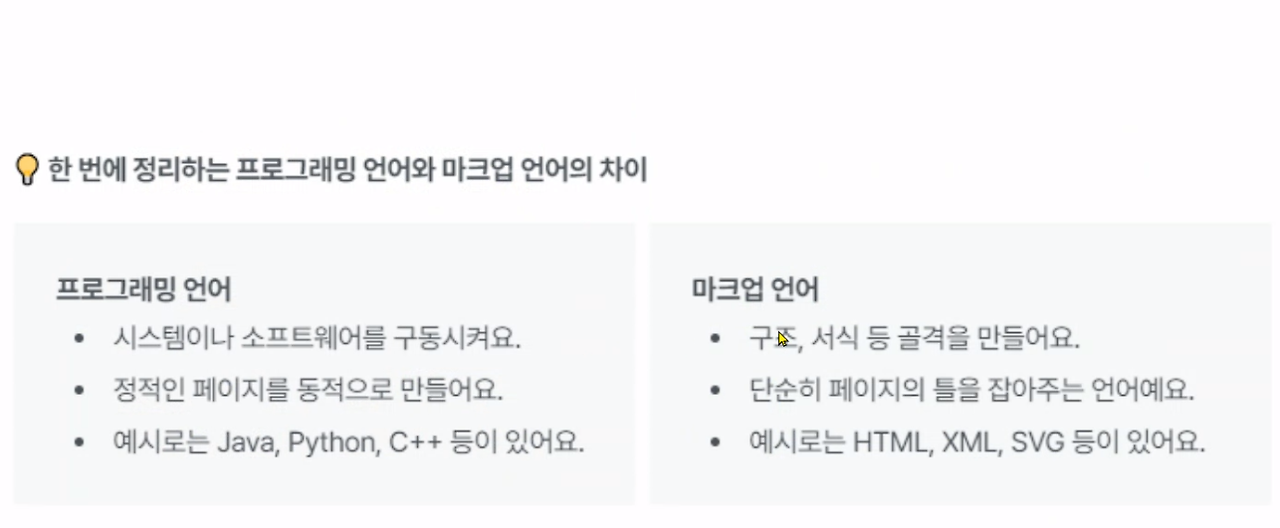
그것은 HTML이 기본이 되는 언어이고 마크업 언어이기 때문이다. 마크는 뭔가를 표시함으로써 원하는 정보를 효과적으로 표현하는 태그 정보를 사용한다. 마크업 언어와 프로그래밍 언어의 차이점을 살표보기로 하자.
Web과 Internet의 차이점은?

인터넷은 정보통신망 즉 네트워크를 가리키는 말이고, 웹은 통신망 위에 작동하는 공간이며 인터넷 안에 보여지는 정보이다. 이 둘은 서로 포함관계임을 알 수 있다.

그러면 어떻게 전세계 사람들이 인터넷을 통해 정보를 주고 받을 수 있을까?
한국에서 미국까지 인터넷은 어떻게 연결되어 있을까?
해저 케이블을 통해 연결되어 있다고 한다. 매우 두꺼운 선으로 연결되어 있어 왠만에서는 뚫릴 염려가 없다. 이러한 사실을 처음 알았다.


그래서 가끔 상어가 케이블을 물어 뜯어서 인터넷이 마비되었다는 소식을 듣기도 한다. 너무 웃긴 이야기였다.

이렇게 인터넷은 두꺼운 선으로 연결되어 있어 안정적으로 국가들이 인터넷을 전송할 수 있다.

이들의 공통점은 전쟁으로 인해 탄생되었다는 것이다. 손목시계 전에는 회중시계가 사용되었다. 회중시계는 줄에 매달아서 가지고 다니는 건데, 전쟁시에는 가방에서 일일이 꺼내서 시간을 확인하는 일이 불편하게 느껴졌다.
그러자 간편하게 시간을 확인하기 위해 손목에 달게 되었다.
코카콜라도 원래는 미국에서 만들었는데, 독일과 미국은 당시 적대국으로 독일에게 콜라를 팔지 않았다. 독일 군인들은 탄산음료에 대한 갈증으로 환타를 만들었다고 한다.
인터넷도 마찬가지이다.

미국은 핵 공격 시뮬레이션을 해보니 현재의 인터넷으로는 전체 통신망이 마비가 발생할 것 같았다. 이에 핵 공격에 견딜 수 있는 강력한 시스템을 찾았고, 물리적으로 먼 거리게 떨어져 있어도 연결이 가능한 대체 통신 시스템을 개발하게 되었다. 이것이 바로 인터넷이다.
최초의 웹 페이지
모든 사람들이 정보를 공유할 수 있도록 웹은 통신 규칙의 모음인 TCP로 개발되었다. 팀 버너스리는 글자들이 이동할 수 있는 하이퍼링크를 만들었는데 이것이 바로 세계 최초의 웹 페이지이다.


최초의 인터넷은 미국에서 설치하였고, 두번째는 어디일까? 놀랍게도 우리나라가고 한다. 1960년대 우리나라는 전쟁으로 피폐했지만, 인터넷으로 한번 돈을 벌자며 미국에 이어 도입하게 되었다. 그래서 우리나라가 인터넷 강국이라고 말하는 거였다.
최초의 인터넷은 팀 버너스리가 개발했다고 한다. 이것이 HTML로 불리는 것이다. 단순히 글자 이동만 하니 사람들의 눈길을 끌지는 못했을 것 같다. 모자익은 사진과 영상을 볼 수 있도록 하는 최초의 그래픽 웹 브라우저를 만들게 된다. 웹 브라우저란 인터넷을 사용할 수 있는 도구이다.
즉 웹 페이지에 접근할 수 있도록 도와주는 활용 프로그램이라고 할 수 있다.

요즘에는 인터넷하면 크롬이 대세이지만 옛날에는 인터넷 익스플로어를 거의 대부분의 사람들이 사용했었다. 하지만 왜 크롬에게 자리를 뺏기게 된 것일까? 컴퓨터를 설치하면 당연히 인터넷 익스플로어를 사용하니 이 회사에서는 자신의 자리에 안주하며 개발을 게을리했다.
그때 크롬에서 여러 가지 기능을 탑재한 인터넷을 개발하였고, 사람들은 점차 크롬을 사용하게 되면서 자리를 내주게 된 것이다.
2. 웹에 대하여
웹의 2가지 종류

웹은 크게 2가지 종류로 나뉜다. 웹 클라이언트와 웹 서버인데, 여기서부터는 매우 중요한 내용이다. 클라이언트는 고객이다. 고객이 무언가를 요청하는 것이다. 예를 들면 고객이 네이버 페이지에 요청하는 행위이다.
서버는 요청한 페이지를 제공하는 것이다.
난 스프링 과정을 듣고 있는데 스프링은 이렇게 고객이 요청한 시스템을 설계하는 과정이라고 한다.
클라이언트와 서버와의 관계

네이버 페이지에서 F12를 누르면 개발자 모드가 활성화된다. 이때 새로고침을 하면 다시 한번 요청한 것을 넘겨주게 된다.
웹 브라우저는 이렇게 HTML 코드를 사용자들이 볼 수 있도록 표현한다.

프로토콜은 컴퓨터들끼리 소통할 때 어떤 행동을 할지 내부적으로 하는 약속을 말한다. .com을 쓰기로 했는데 .co.kr을 쓰면 웹 페이지가 접속되지 않는다.
프로토콜의 종류

대표적으로 3가지가 있는데 HTTP 정도 사용하고 그 외에는 잘 언급되지 않는다. 그래도 자격증 시험에는 자주 등장한다고 하니 꼭 알아두기로 하자. HTTP는 P와 S로 나뉘는데 S가 붙어있으면 보안 인증을 받은 페이지이다. 이건 자물쇠가 잠겨있다.
요즘은 대부분 붙어있다고 하는데 옛날에는 보안이 안되어 있는 페이지가 많았다. 불법 복제 사이트가 위험한 이유가 여기에 있다. 자신의 모든 정보가 털리는 것이다. 여기에는 자주 사용하는 아이디나 비밀번호는 사용하지 않는 것이 좋다고 한다.
HTTP
HTTP는 하이퍼링크를 사용한다. 이것은 링크를 타고 공간을 이동하는 방식인데, HTTP에도 하이퍼텍스트가 들어간다.
URL
인터넷 주소를 살펴보면 이런 구조로 되어있다. 클라이언트는 인터넷 주소를 주면서 요청을 한다. 앞에는 페이지의 주소이고, 뒤에는 상세 주소로 계속해서 추가된다.
프론트앤드와 백앤드
프론트앤드 개발은 비주얼 스튜디오 코드를 많이 사용한다. 이는 인터넷 상에서 보여지는 디자인과 골격을 다룬다. 백앤드는 그 뒤에 보이지 안는 부분을 다룬다.
로그인을 하기 위해 벌어지는 일들을 우리의 눈으로 보여지지 않는다. 자바는 백앤드 작업을 할 때 많이 사용한다.

HTML은 뼈대를 설계하고, CSS는 스타일적인 디자인을 한다. 자바스크립트는 웹을 구성하는 요소로 웹 페이지가 동작하는 것을 동적으로 작업한다.
1교시 수업 정리를 마치고
정리를 해보니 내용이 상당히 많았다. 우리가 지금 인터넷을 사용하기까지 어떤 과정과 역사가 있어왔는지 살펴보는 즐거운 시간이었다. 2, 3교시는 실습을 진행했는데 앞으로 HTML은 5일밖에 되지 않는 짧은 수업이라고 한다.
이론을 알고 나니 HTML/CSS 수업이 정말 기대가 되었다. 홈페이지를 만들 때만 사용하는지 알았는데 아니었다. 전에 HTML 공부를 해보고 싶어서 책을 사다가 실습해본 적이 있었다. 그리고 홈페이지도 만들고 싶어서 호스트도 1년치를 구입했었는데, 너무 어려워서 하지 못했다.
근데 오늘 해보니 별로 어렵지 않았다. 그래서 개발자들 사이에서 HTML은 프로그래밍 언어가 아니라고 말하는 것 같다. 프로그래밍 언어를 몰랐을 때는 이것도 정말 어려웠는데, 이제 보니 무척 쉽게 느껴진다.
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| 웹사이트의 정보와 디자인 3 - 구조를 잡을 때 사용하는 태그 (0) | 2024.07.30 |
|---|---|
| 웹사이트의 정보와 디자인 2 - HTML 기본 태그 (0) | 2024.07.30 |
| 웹사이트의 정보와 디자인 1 - 수업 소개 및 HTML 문서를 구성하는 태그 (0) | 2024.07.30 |
| HTML의 기본 3 - HTML 실습 이어서 (0) | 2024.07.30 |
| HTML의 기본 2 - 본격적인 HTML의 세계로 (0) | 2024.07.30 |





