| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 컴퓨터비전
- 컴퓨터구조
- 코딩테스트
- 파이썬
- 정수와유리수
- numpy/pandas
- 자바 실습
- 운영체제
- 파이썬라이브러리
- 중학수학
- 자바
- 연습문제
- CSS
- CNN
- 중학1-1
- 머신러닝
- pandas
- 텍스트마이닝
- 영어공부
- 혼공머신
- 데이터분석
- 데이터베이스
- JSP/Servlet
- 정보처리기사실기
- 데이터입출력구현
- SQL
- C++
- html/css
- 정보처리기사필기
- 딥러닝
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
HTML의 기본 2 - 본격적인 HTML의 세계로 본문
1교시 수업에 이어 2교시에서는 HTML에 대한 설명과 실제로 만들어보는 실습이 이어졌다.
1. HTML이란 무엇인가?

HTML을 한번더 정리해본다.

HTML은 하이퍼텍스트를 제공하는데 이는 글자를 참조한 곳으로 이동하는 것이다.

우리가 책을 읽을 때는 앞에서부터 차근차근 읽게 된다. 하지만 하이퍼텍스트는 링크를 타고 참조한 곳으로 이동한다. 이때 태그를 사용한다.
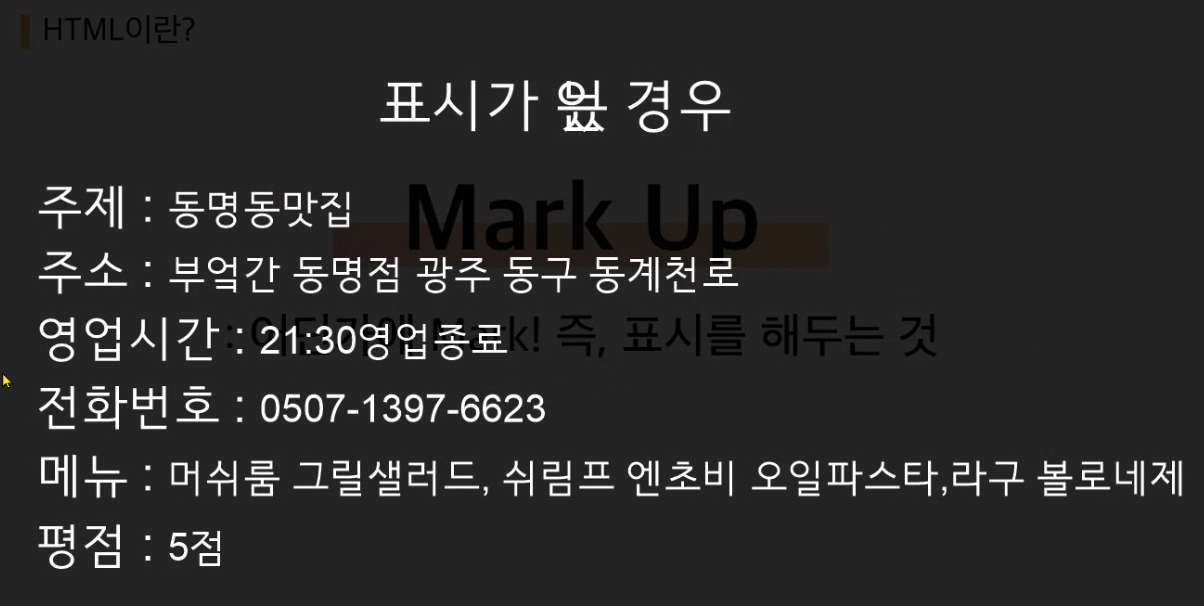
즉, HTML은 태그를 이용해 표시해주는 언어이다. 표시가 없다면 이처럼 보이 어렵다.
표시가 없을 때와 있을 때의 차이


어디로 오라는 것인지 알 수가 없다. 표시를 해주는 것이 태그이다.

HTML은 꺽쇠로 구분하고, 시작 태그와 끝 태그로 나뉜다. 이 사이에 들어가는 것을 Content 내용이라고 한다.

이렇게 구조에 맞춰서 작성한다. 직접 작성하는 것이 아니라 자동화되어 있다고 한다. 태그는 총 150개나 되는데 태그마다 써야 하는 규칙이 있다.

모두 다 외울 것이 아니라 어떤 상황에서 사용하는지 정도를 기억하면 된다.

이 3가지를 모두 묶어서 요소라고 한다.
2. HTML 직접 사용해보기
비주얼 스튜디오 코드 설치하기
2교시 중반부터는 실습을 진행했다. 먼저 비주얼 스튜디오 코드를 설치하고 라이브 서버를 추가 설치해주었다. 이렇게 하면 단축키를 사용하여 웹 페이지를 바로 볼 수 있다.



설치하고 extension을 해주어야 한다. 그리고 라이브 서버에서 크롬으로 볼 수 있도록 설정해준다.
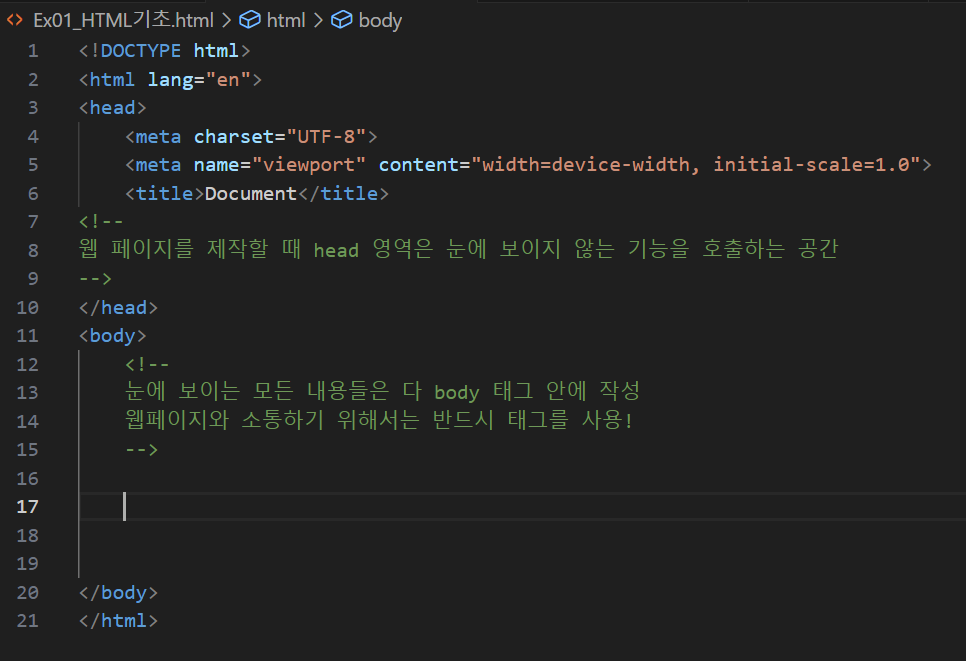
기본 프로그램 만들기
단축키 Alt + L + O를 누르면 웹 페이지에서 바로 자신이 쓴 내용을 볼 수 있다.

타이틀 content 안에 내용을 쓰면 페이지의 제목을 바꿀 수 있다.
제목이 있는 페이지 만들기

선생님께서 주석에 이렇게 설명을 쓰라고 하셔서 자세히 모두 기록해놓았으니 나중에 다시 보면서 기억을 상기시키면 될 것 같다.

이렇게 HTML의 기초에 대해서 학습해보았다. !하고 엔터를 누르면 모든 기본 내용이 다 작성이 된다.
비주코드에서 작업할 때 주의사항은 파일을 만들고 꼭 확장자 명을 써주어야 한다는 것이다.
2교시 학습내용을 정리하며
2교시 내용까지 정리하고 나니 벌써 1시간 반이 훌쩍 지났다. 다음은 정말 빠르게 정리하고 어제 저녁에 하다 말았던 자바 공부를 이어서 해야겠다. 이제 html이 무엇인지 확실하게 말할 수 있을 것 같다.
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| 웹사이트의 정보와 디자인 3 - 구조를 잡을 때 사용하는 태그 (0) | 2024.07.30 |
|---|---|
| 웹사이트의 정보와 디자인 2 - HTML 기본 태그 (0) | 2024.07.30 |
| 웹사이트의 정보와 디자인 1 - 수업 소개 및 HTML 문서를 구성하는 태그 (0) | 2024.07.30 |
| HTML의 기본 3 - HTML 실습 이어서 (0) | 2024.07.30 |
| HTML의 기본 1 - 웹의 개념 및 역사 (0) | 2024.07.30 |





