| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- c언어
- 딥러닝
- 정보처리기사필기
- SQL
- 자바스크립트심화
- 자바 실습
- 중학수학
- html/css
- 컴퓨터구조
- JSP
- JDBC
- rnn
- 디버깅
- CSS
- 자바스크립트
- ChatGPT
- 머신러닝
- 상속
- 연습문제
- 혼공머신
- 개발일기
- 순환신경망
- JSP/Servlet
- 정보처리기사실기
- 데이터베이스
- 컴퓨터비전
- 자바
- 중학1-1
- 파이썬
- 데이터분석
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
웹사이트의 정보와 디자인 2 - HTML 기본 태그 본문
일단 시작을 하면 뭐든 하게 된다. 그럼, 두 번째 단원 학습을 시작해 보자!
이론 2 - HTML 기본 태그

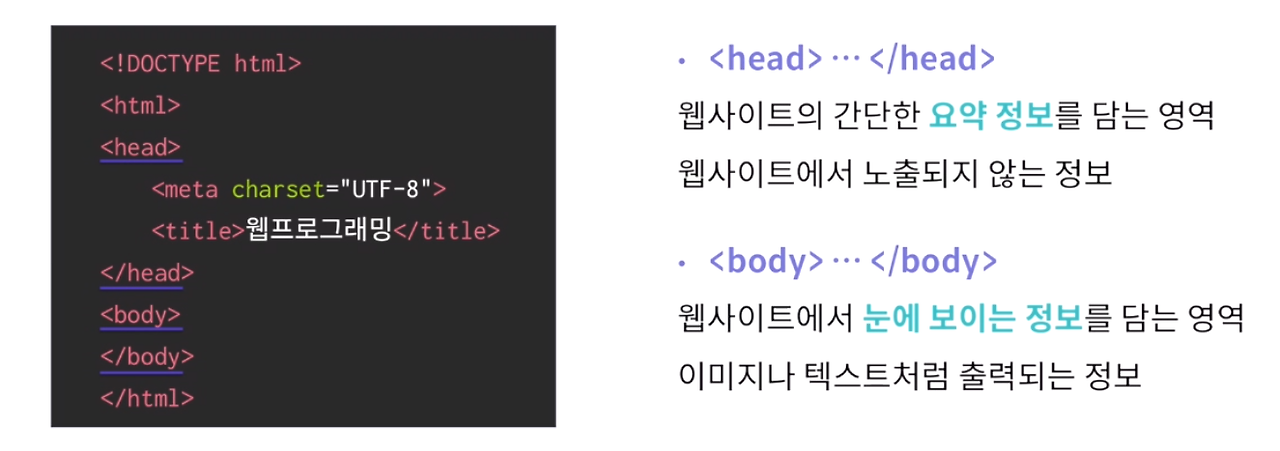
눈에 보이는 정보란 텍스트나 이미지이다. 담겨 있는 정보의 특징을 파악해서 그 정보의 특징별로 구역을 설정하는 작업도 HTML 언어에서 담당한다.

HTML에서 지원하지 않는 언어들은 지원하지 않겠다는 의미이다. 5가 표시되어 있는 부분은 HTML 5에서 새롭게 등장한 신조어다.


어떤 정보를 넣을 때 고유의 태그를 입력해야 한다. 속성에는 자신이 만든 이름이나 별명을 붙일 수 있다. 디자인적인 작업을 속성으로 활용할 수 있다.

HTML 문서는 .html의 확장자를 갖고 있는 파일 안에서 입력해야 한다. 태그는 원래 열린 태그와 닫힌 태그로 구성되어 있지만, 일부 태그는 열린 태그만 있는 경우도 있다.

head 태그에는 웹사이트의 요약 정보나 누가 만들었는지 등의 제작자나 키워드 등을 작성한다.

웹사이트를 만들 때 이 코드값은 꼭 들어가야 한다.


img에는 alt 속성을 꼭 넣어주어야 한다. 시각장애인들이 사용하는 스크린 리더는 html 언어만 읽는데, 이때 이미지 정보를 alt에 들어있는 속성을 읽는다.

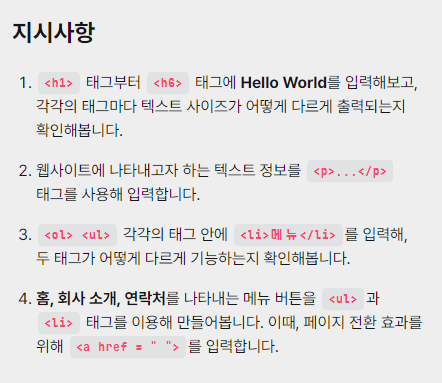
h1~h6까지 있다.

기다란 문장이나 문단을 넣을 때 사용한다.

ul 태그 밑에는 li 태그가 들어가 있다. 원래 태그들을 꺽쇠로 묶어야 하는데, 벨로그는 마크업으로 되어 있어 이러한 기호들을 쓰면 글자가 보이지 않는다. 어쩔 수 없이 꺽쇠를 모두 지웠다.
실습 2 - 링크와 이미지 입력하기


src에는 파일 경로를 정확하게 잘 넣어준다. 원래 갖고 있는 이미지의 widht 값과 비교하여 자동으로 height 값이 바뀐다. 그렇기에 원본 이미지의 비율이 깨지기도 한다.
로고를 클릭했을 때 회사 홈페이지로 이동하기
a 태그 안쪽에 img 태그를 넣어주면 된다. 웹페이지에서 클릭이 가능한 이미지임을 알리기 위해 그 위치에 대면 손가락 모양으로 바뀐다.
a 태그는 글자를 입력하면 파란색이고, 밑줄이 들어간 형태가 default로 들어가 있다.
직접 실습해 보기




모두 잘 맞추었다.
실습 3 - 텍스트 입력하기



p 태그는 문장이나 문단을 나눌 때, 메뉴 버튼을 만들 때는 ol과 ul을 사용한다. 클릭을 해야 하니 a 태그에 넣고, 아직 이동해야 할 링크가 미정인 상태일 때는 # 기호를 표시한다.
혼자서 풀어보기




조금 어려웠지만 다 풀어서 정말 뿌듯하다!
퀴즈 2 - HTML 기본 태그


학습을 마치고
이 학습을 진행했는데 30분 정도 하다나 너무 졸려서 학습 계획을 좀 짜다가 잠을 청했다. 오늘 새벽에 일어나 나머지 실습문제 영상을 시청하며 문제를 풀어보았다. 잠을 깨기 정말 힘들었지만 문제를 풀며 다시 공부를 할 수 있어서 감사했다. 어제는 저녁에 공부를 별로 못해서 많이 아쉽지만 아주 조금이라도 해볼 수 있어서 오늘도 즐거운 마음으로 학습에 임해 본다.
내일까지 HTML 학습을 열심히 진행해 볼 것이다.
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| 웹사이트의 정보와 디자인 4 - HTML 태그의 두 가지 성격 (0) | 2024.07.30 |
|---|---|
| 웹사이트의 정보와 디자인 3 - 구조를 잡을 때 사용하는 태그 (0) | 2024.07.30 |
| 웹사이트의 정보와 디자인 1 - 수업 소개 및 HTML 문서를 구성하는 태그 (0) | 2024.07.30 |
| HTML의 기본 3 - HTML 실습 이어서 (0) | 2024.07.30 |
| HTML의 기본 2 - 본격적인 HTML의 세계로 (0) | 2024.07.30 |





