| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- c언어
- 자연수의성질
- 자바
- 코딩테스트
- 데이터입출력구현
- 데이터분석
- pandas
- 요구사항확인
- 데이터시각화
- 이수증
- 텍스트마이닝
- 디버깅
- 정보처리기사필기
- 데이터베이스
- JSP/Servlet
- 선형분류모델
- 머신러닝
- C++
- html/css
- 딥러닝
- 선형회귀모델
- 핵심프로젝트
- 언리얼학습
- numpy/pandas
- 파이썬
- 정보처리기사실기
- 중학수학
- Orange
- 언리얼프로젝트
- 자바 실습
- Today
- Total
클라이언트/ 서버/ 엔지니어 " 게임 개발자"를 향한 매일의 공부일지
웹사이트의 정보와 디자인 4 - HTML 태그의 두 가지 성격 본문
이어서 바로 HTML/CSS 중에서 HTML 마지막 단원 학습을 시작해본다. 여기까지 해서 6시까지 다 마친 후에 2시간 20분 정도는 책으로 학습을 진행할 예정이다.
중복되는 내용은 빼고 중요한 내용들을 정리해볼 수 있을 것 같다.
바로 네번째 학습을 진행해본다. 어제 저녁에 처음 해볼 때는 실습하는 것도 정말 어려웠는데, 지금은 어느 정도 손에 익어 재미있어졌다.
이론 4 - HTML 태그의 두 가지 성격


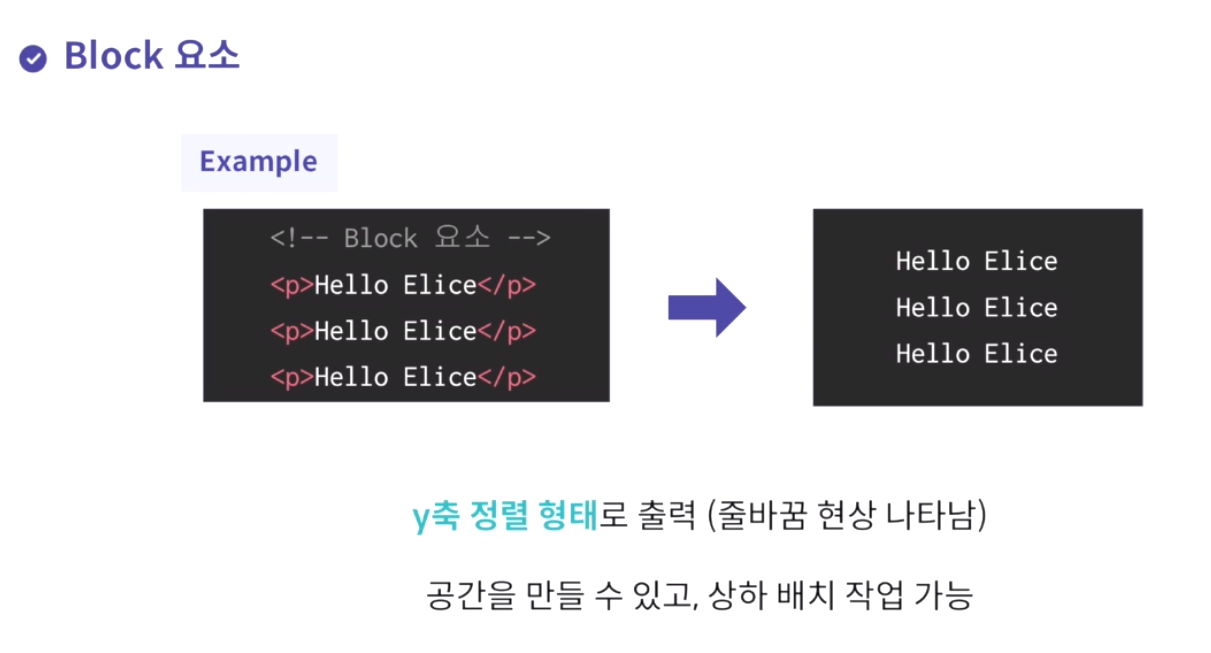
p 태그를 연달아 쓸 때 y축 방향으로 정렬이 되는 것을 말한다. 공간을 만들 때 사용하는 모든 태그들은 block 요소이다. 이 블럭 요소는 width, height를 설정할 수 있다.

자신이 사용하는 태그가 block 요소인지, inline 요소인지 파악해야 원활한 작업을 할 수 있다.
실습 5 - block 요소와 Inline 요소


태그가 블럭인지 인라인 요소인지 파악하는 방법은 줄바꿈 현상이 일어나는지 여부이다. 공간을 만들 때 사용하는 태그는 모두 block 요소라고 할 수 있다.




a 태그는 링크를 걸때만 사용하는지 알았는데 아니었다.
퀴즈 4 - HTML의 두 가지 성격


학습을 마치고
이렇게 내가 생각한 목표 시간에 html 엘리스 학습을 마칠 수 있었다. 여기에는 표를 만드는 건 나와있지 않아 따로 책 등을 통해 학습할 예정이다. 전에 혼자서 책을 보며 html 공부를 했었는데 파일 경로를 불러오는 것부터 너무 어려워서 포기했었다.
이번에 공부해보니 생각보다 어렵지 않고 충분히 따라갈 수 있었다. 어떤 개발자로 가는지 고민을 많이 해봤는데 난 front보다는 backend가 더 맞을 것 같다는 생각이 든다. 게임 개발도 해봤는데, 별 흥미를 느끼지 못했던 게 아마도 사용자의 눈에 보이는 디자인적인 요소를 만드는데 그다지 관심이 없는 것 같았다.
오히려 기술적인 부분이나 엔진, 서버 관리 쪽을 공부하는 게 훨씬 더 재미있고 흥미도 있다는 걸 이번에 알게 되었다.
어제 취업 활동 계획서와 포폴에는 기록하지 않았지만 백엔드 쪽으로 마음을 굳혔다. AI든 게임이든 엔지니어가 되기로 했다. 그러려면 지금보다 더 많이 배우고 실력을 길러야 할 것이다!
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| 웹 개발 기본 다지기 2 - 웹 개발 환경 만들기 (0) | 2024.07.30 |
|---|---|
| 웹 개발 기본 다지기 1 - 웹 개발 시작하기 (0) | 2024.07.30 |
| 웹사이트의 정보와 디자인 3 - 구조를 잡을 때 사용하는 태그 (0) | 2024.07.30 |
| 웹사이트의 정보와 디자인 2 - HTML 기본 태그 (0) | 2024.07.30 |
| 웹사이트의 정보와 디자인 1 - 수업 소개 및 HTML 문서를 구성하는 태그 (0) | 2024.07.30 |




