| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 컴퓨터비전
- 혼공머신
- 오블완
- SQL
- c언어
- 자바스크립트
- 자바
- 상속
- 중학1-1
- JSP/Servlet
- 연습문제
- 데이터분석
- 자바스크립트심화
- CSS
- 순환신경망
- JDBC
- 티스토리챌린지
- 정보처리기사실기
- 컴퓨터구조
- 파이썬
- 정보처리기사필기
- 자바 실습
- 디버깅
- 머신러닝
- rnn
- JSP
- 딥러닝
- 데이터베이스
- html/css
- 중학수학
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
웹 개발 기본 다지기 2 - 웹 개발 환경 만들기 본문
이제 새벽 공부할 시간이 1시간도 남지 않았지만, 남은 시간 웹 개발 환경에 대해서 학습해보려고 한다.
분량이 조금 많은데 다 할 수 있을지 의문이다. 그래도 하는 데까지 최선을 다해보자!
웹 개발은 웹 편집기로 소스를 작성하고 웹 브라우저에서 결과를 확인하며 진행한다. 보통 비주얼 스튜디오 코드를 많이 사용하는 것 같다. 아직 내 PC에는 설치가 되어 있지 않아, 설치 작업도 해주어야 할 것이다.
웹 브라우저와 웹 편집기
웹 브라우저
웹 브라우저는 웹 사이트를 방문할 때 사용하거나 웹 개발자가 웹 편집기로 작성한 문서를 화면에 나타내는 프로그램을 말한다. 종류가 매우 다양하지만 우리가 흔히 알고 있는 웹 브라우저는 다음과 같다.

대부분 요즘은 크롬을 많이 사용하고 나도 크롬 이용자이니 이 브라우저로 진행할 예정이다.
웹 편집기
웹 문서를 만들 HTML 태그를 비롯해 CSS나 자바스크립트 소스를 입력하는 프로그램을 웹 편집기 또는 코드 편집기라고 한다. 텍스트를 입력할 수 있는 프로그램이면 모두 편집기로 쓸 수 있다. 하지만 웹 편집기는 태그와 속성, 일반 텍스트 등을 서로 다른 색으로 표시해 주고, 자동완성 기능도 지원해 준다. 그렇기에 오타로 발생하는 오류를 줄일 수 있다.

웹 개발 환경 설정하기
DO IT 실습 - 비주얼 스튜디오 설치하고 기본 설정하기
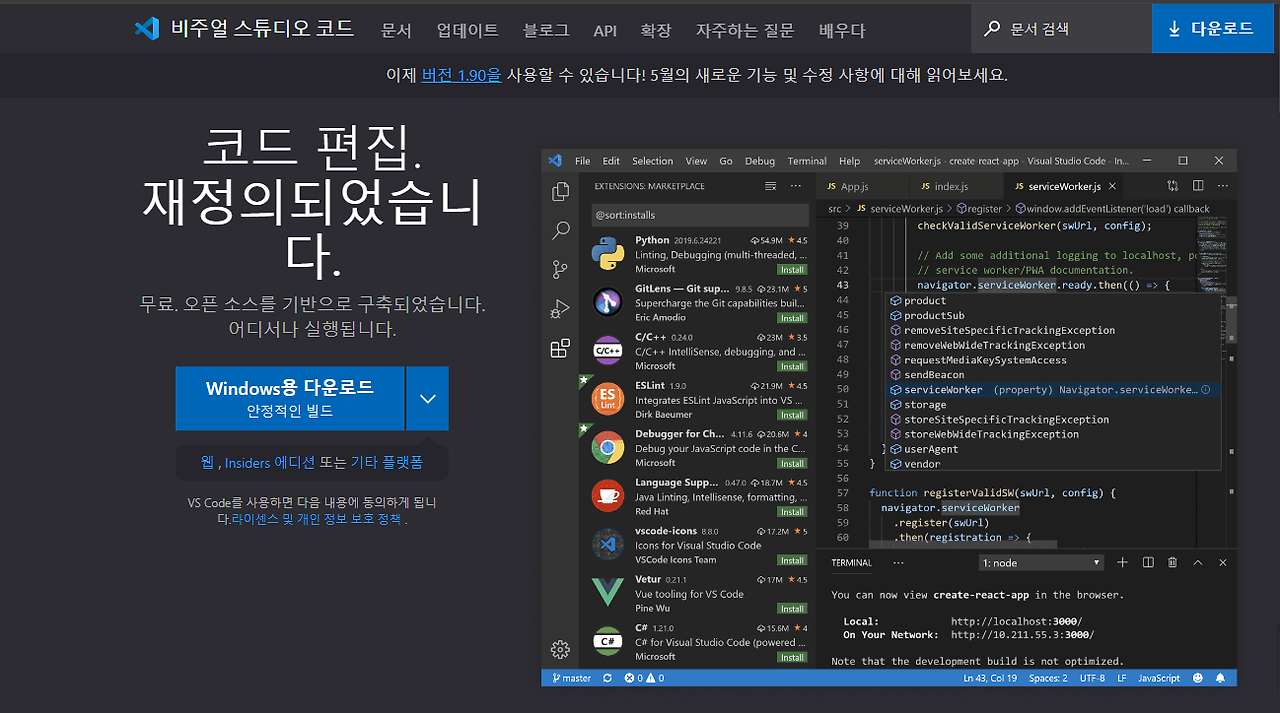
1단계 : 설치하기

비주얼 스튜디오 코드 홈페이지에 들어가서 설치하기를 클릭한다.

2단계 : 실행하기

설치한 후 배경 테마를 선택하고 window 창을 닫아준다.
DO IT 실습 - 비주얼 스튜디오 코드의 기본 언어 바꾸기
비주얼 스튜디오를 처음 설치하면 메뉴가 영어로 표시된다. 기본 언어를 한글로 바꾸어보겠다.
1단계 : 확장 기능에서 한글 언어 팩 찾고 설치하기

확장 아이콘을 누르고 화면 검색창에 korean을 입력한다. 그리고 설치 버튼을 누른다.
2단계 : 비주얼 스튜디오 코드 재시작하기
아래쪽에 Change Language and Restart 버튼을 클릭한다.

화면이 이렇게 바뀌었다.
DO IT 실습 - 비주얼 스튜디오 작업 폴더 추가하기
비주얼 스튜디오 코드에서 코딩할 때는 소스가 있는 폴더를 미리 작업 폴더로 지정해야 한다. 이렇게 하면 웹 문서에서 사용하는 여러 파일을 한눈에 확인하고 관리할 수 있다 또한 소스를 수정하면서 바로 웹 브라우저에서 확인할 수 있다.
1단계 : 자료실에서 예제 파일 내려받고 압축 풀기

앞으로 공부할 예제들이다.
2단계 : 비주얼 스튜디오 코드에 예제 폴더 추가하기
바탕화면에 압축을 풀고 파일 이름을 변경한 후 이렇게 폴더 전체를 불러왔다.

3단계 : 작업 폴더에서 소스 파일 열고 닫기

파일의 꺽쇠를 누르면 이렇게 소스를 볼 수 있다. 이 소스는 참고용으로 사용하고 공부를 위해서는 직접 만드는 것이 좋겠다.
DO IT 실습 - 간단한 웹 문서 만들기
웹 편집기로 소스를 작성하고 웹 브라우저로 확인하는 작업을 해볼 것이다.
1단계 : 새 파일 선택하기

책은 이전 버전이라 조금 다른 것 같았다. 새 파일을 선택한 후 바로 탭이 열리지 않고, 직접 이름을 설정한 후 파일을 만들어주어야 한다.
new라는 이름을 지정했고, 여기에 꼭 확장자를 붙여야 사용할 수 있는 파일이 된다.
2단계 : HTML 코드 입력하기

이렇게 작성을 해보았다. 작성된 문서는 파일에 모두 저장되어 있다.

3단계 : 작성 결과 확인하기

이렇게 타이틀도 있고 제목과 내용도 잘 출력이 되는 것을 볼 수 있다.
아직 바로 볼 수 있는 연결을 하지 않아서 일일이 파일에 들어가서 확인해야 한다. 이건 다음에 설정해봐야겠다. 수업 시간에 선생님께서 알려주셨다.
DO IT 실습 - 코딩을 위한 글꼴 내려받고 설치하기
비주얼 스튜디오 코드에서 사용하는 글꼴은 영문용이므로 한글을 화면에 표시하기에는 적합하지 않다. 한글도 영문도 제대로 표기할 수 있는 글꼴을 내려받아 설치해 보자.
1단계 : 깃허브 페이지에서 D2 Coding 글꼴 내려받기

에셋에 들어가 가장 첫 번째 파일을 받아 압축을 푼다.
2단계 : D2 Coding 글꼴 설치하기

폴더에 있는 글꼴에 들어가 오른쪽 버튼을 클릭해 하나하나 설치를 진행한다.
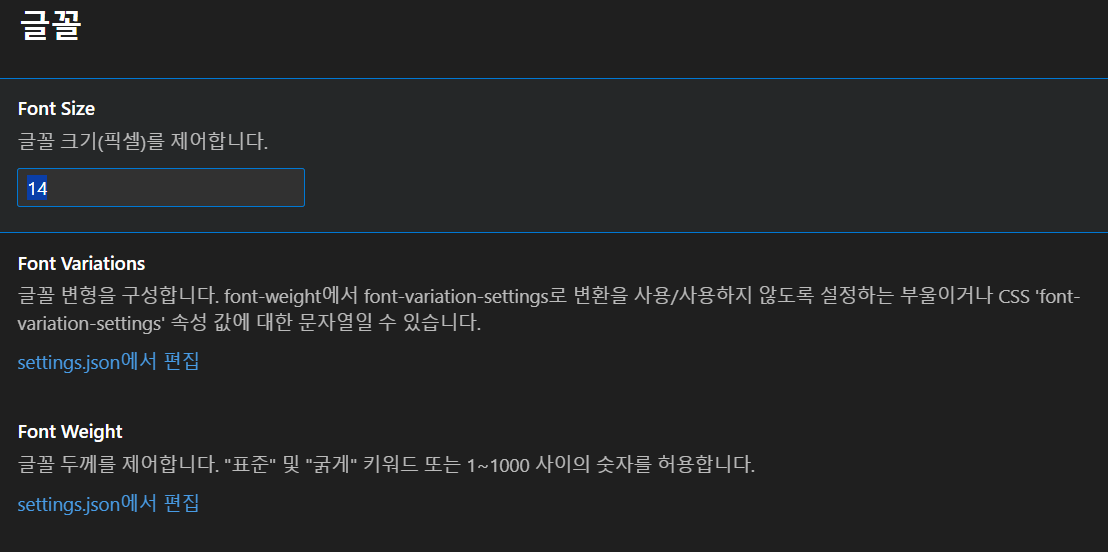
3단계 : 설치된 글꼴 확인하기

글꼴 설정에 들어가 보면 이렇게 잘 설치가 된 것을 확인할 수 있다.
DO IT 실습 - 비주얼 스튜디오 코드의 글꼴, 글자 크기, 탭 변경하기
1단계 : 코딩 글꼴 변경하기

설정에서 Font Family에 들어가서 직접 D2Coding이라고 써준다.
2단계 : 글자 크기 및 탭 조절

글자 크기는 ctrl +로 조절할 수도 있다. 탭 크기는 그냥 두었다.
학습을 마치고
여기까지 해서 비주얼 스튜디오 코드를 설치하고 글꼴을 변경하며 여러 가지 설정을 해주었다. 솔직히 지금까지 한글 글꼴이 별로 마음에 들지 않았는데 이번에 바꾸어서 정말 좋았다.
이제 벌써 8시 20분이 되어서 인사교에 갈 준비를 해야 할 것 같다. 오늘 배운 것은 정말 많았다.
이제 저녁에 집에 와서 둘째 마당부터 시작해서 본격적인 html 세계에 빠져보려고 한다. 자바 수업 과제가 있었는데 깜박했다. 빨리 가서 실습문제를 풀어봐야겠다. 어제는 추상 클래스에 대해서 배웠는데 정말 어려운 개념이었지만 그래도 절반 이상은 이해했다. 선생님이 난 아직 잘 모르는 걸 알고 필드와 클래스만 만들어보라고 하셨다. 상속은 혼자서도 어제 실습 과제를 잘 풀어서 정말 뿌듯했다.
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| 웹 문서에 다양한 내용 입력하기 1 - 텍스트 입력하기 (0) | 2024.07.30 |
|---|---|
| HTML 기본 문서 만들기 - HTML 구조 파악과 파일 만들기 및 시맨틱 태그에 대하여 (0) | 2024.07.30 |
| 웹 개발 기본 다지기 1 - 웹 개발 시작하기 (0) | 2024.07.30 |
| 웹사이트의 정보와 디자인 4 - HTML 태그의 두 가지 성격 (0) | 2024.07.30 |
| 웹사이트의 정보와 디자인 3 - 구조를 잡을 때 사용하는 태그 (0) | 2024.07.30 |





