| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 정보처리기사실기
- SQL
- 중학수학
- CSS
- 딥러닝
- 연습문제
- JSP/Servlet
- 머신러닝
- 컴퓨터비전
- 티스토리챌린지
- html/css
- 오블완
- 정보처리기사필기
- 자바 실습
- 자바
- JDBC
- rnn
- 상속
- 자바스크립트심화
- 컴퓨터구조
- 혼공머신
- c언어
- 자바스크립트
- 순환신경망
- 디버깅
- 데이터베이스
- 파이썬
- 중학1-1
- 데이터분석
- JSP
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
HTML 기본 문서 만들기 - HTML 구조 파악과 파일 만들기 및 시맨틱 태그에 대하여 본문
오늘도 9시가 넘어서 저녁 공부를 시작해 본다. 내 목표는 8시 반쯤 시작하는 건데 저녁 먹고 정리하다 보면 어느새 9시가 넘어간다. 오늘은 자기 전까지 HTML 기본 문서 만들기 장은 끝내고 취침할 생각이다. 요즘 잠이 많이 부족한 것 같아 이제부터는 하루 6시간 정도 충분한 수면을 취할 생각이다. 5시간보다 더 적게 자면 언제나 하루종일 피곤하고 정신이 몽롱한 것 같았다.
그럼 오늘의 저녁 공부를 시작해보자! 조금 전 일기를 쓰며 마음을 많이 회복했고 다시 학습을 진행할 수 있는 상태가 되었다. 공부할 때 가장 중요한 점은 진도를 많이 나가는 것보다 내 마음을 살피는 일이다. 마음이 흐트러지면 아무리 시간을 들인 들 효과가 없기 때문이다.
웹 개발은 항상 HTML부터 시작한다. 인사교 수업이나 엘리스와 겹치는 부분은 최대한 줄이고 아직 잘 모르는 개념들을 정리해볼 것이다.
HTML과 첫 만남
HTML이란?
간단히 줄여서 웹 문서를 만든는 언어라고 할 수 있다. HTML은 HyperText Markup Language의 줄임말로, 웹 브라우저에 내용을 보여주는 텍스트, 이미지, 영상 등의 위치를 표시하는 것이다.
웹 문서는 내용을 작성하는 프로그램과 그 내용을 확인하는 프로그램이 다르다. 웹 문서에서 표를 만들 때 웹 브라우저에서 바로 표를 삽입할 수 없다. 웹 브라우저는 각각 제목, 텍스트, 표로 인식해서 나타내는데, 이때 붙이는 꼬리표를 태그라고 한다.

HTML 구조 파악하기
대부분 이전에 학습했던 내용이라 잘 알고 있어서 메타 태그 부분만 좀더 학습해 보기로 했다.
문자 세트를 비롯해 문서 정보가 들어있는 meta 태그
메타 정보는 데이터에 관한 데이터를 말한다. meta 태그는 웹 브라우저에는 보이지 않지만 웹 문서와 관련된 정보를 지정할 때 사용한다. 이 태그의 가장 중요한 역할은 화면에 글자를 표시할 때 어떤 인코딩을 사용할지 지정하는 것이다.
웹 서버는 영어가 기본이므로 화견에 한글로 된 내용을 표시할 대는 UTF-8이라는 문자 세트를 사용한다고 알려주어야 한다. 그밖에 meta 태그를 사용해서 웹 사이트의 키워드나 간단한 설명, 제작자 등의 정보를 지정할 수 있다.

HTML로 문서 작성하기


어젯밤에 여기까지 1시간 정도 학습하고 취침했다. 10시가 되지 않아 졸음이 몰렸왔는데 이제부터는 잠을 깨려고 애쓰지 않고 충분히 잠을 자고 나머지 18시간에 최고의 집중력을 발휘하기로 했다.
HTML 파일 만들기
비주얼 스튜디오 코드에서 새로운 HTML 파일 만들기

바탕화면에서 폴더를 하나 생성한 후, 그 안에 소스 폴더과 앞으로 실습할 폴더를 만들어서 함께 묶어주었다.
그런 다음 새 파일을 만들었다. 소스 파일은 문서가 잘 작성이 되었나 확인하고 실습은 혼자서 해보는 게 좋을 것 같았다.
자동완성 기능을 이용하여 HTML 파일 완성하기

!를 사용해 자동으로 불러온 후 문서를 수정해 주었다. 탭을 사용해 문서도 보기 좋게 배치했고 title과 body 태그에 내용도 넣어주었다.
라이브 서버 설치하고 웹 브라우저에서 결과 바로 확인하기
라이브 서브는 비주얼 스튜디오 코드에서 작성한 파일을 웹 브라우저에서 바로 확인할 수 있게 해 준다.
1단계 : 라이브 서버 설치하기

2단계 : 편집 창에서 라이브 서버 실행하기

3단계 : 라이브 서버가 실행된 웹 브라우저 확인하기

크롬으로 설정하는 방법을 수업 시간에 배웠는데 어떻게 하는지 잊어버려서 이건 다음에 설정해야 할 것 같다.
웹 문서 구조를 만드는 시맨틱 태그
시맨틱 태그는 문서 내용에는 영향을 주지 않으면서 웹 브라우저가 문서 구조를 파악하는데 중요한 역할을 하는 태그이다.
시맨틱 태그 알아보기
우리가 흔히 사용하는 웹 사이트의 디자인은 서로 달라 보여도 구조는 비슷하다. HTML에는 태그 이름만 봐도 어떤 역할을 하는지 쉽게 알 수 있는 문서 구조 태그를 추가할 수 있다.

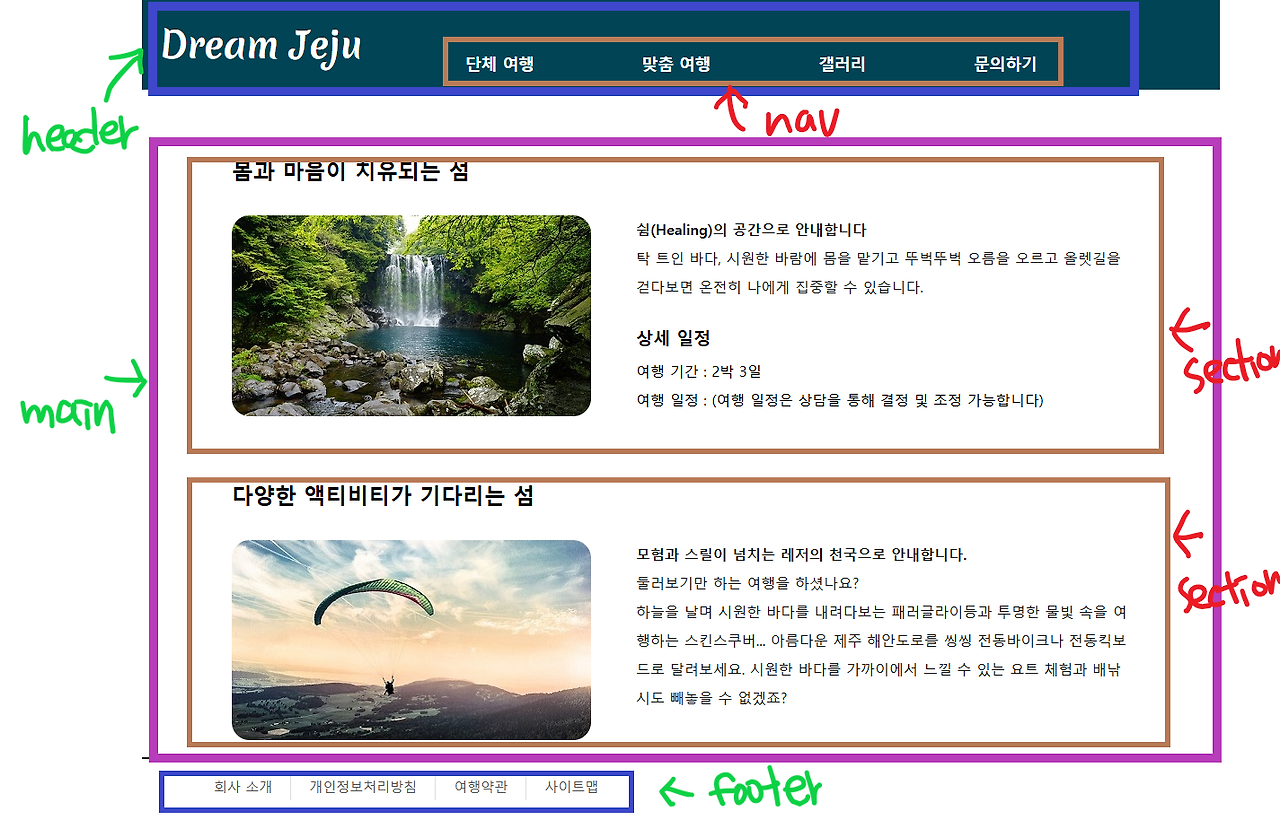
시맨틱 태그를 사용하여 만든 웹 문서


이렇게 HTML 문서가 헤더, 본문, 푸더 영역으로 구성된다는 것을 볼 수 있다. 이 문서를 웹 페이지로 보면 다음과 같다.

시맨틱 태그는 왜 필요할까?
웹 문서는 시맨틱 태그를 사용하지 않더라도 만들 수 있다.
- 웹 트라우저가 HTML의 소스 코드만 보고도 어느 부분이 제목이고 메뉴이며 본문 내용인지 쉽게 알 수 있다.
- 문서 구조가 정확히 나누어지므로 PC나 여러 스마트 기기의 다양한 화면에서 웹 문서를 표현하기 쉽다.
- 인터넷에서 웹 사이트를 검색할 때 필요한 내용을 정확히 찾을 수 있다. 본문 내용을 검색해야 한다면 본명 영역 안에서만 검색하면 된다.
웹 문서 구조를 만드는 주요 시멘틱 태그
엘리스에서는 가볍게 이런 것이 있구나 하고 다루었기에 책을 살펴보며 좀 더 확실히 정리해 보기로 했다.
헤더 영역을 나타내는 header 태그
헤더는 주로 맨 위쪽이나 왼쪽에 있으며, 검색 창이나 사이트 메뉴를 삽입한다.
내비게이션 영역을 나타내는 nav 태그
웹 문서 안에서 다른 위치로 연결하거나 다른 웹 문서로 연결하는 링크를 만든다. nav 태그는 웹 문서의 위치에 영향을 받지 않으므로 헤더나 푸더, 사이드 바 안에 포함할 수도 있고 독립해서 사용할 수도 있다.
핵심 콘텐츠를 담는 main 태그
여기에는 메뉴, 사이드 바, 로고처럼 페이지마다 똑같이 들어간 정보는 넣을 수 없고, 웹 문서마다 다르게 보여주는 내용으로 구성한다. main 태그는 웹 문서에서 한 번만 사용할 수 있다.
독립적인 콘텐츠를 담는 article 태그
신문이나 잡지의 기사처럼 웹에서 실제로 보여주고 싶은 내용을 넣는다. 문서 안에는 article 태그를 여러 개 사용할 수 있고, 이 안에 section 태그를 넣을 수 있다.

콘텐츠의 영역을 나타내는 section 태그
웹 문서에서 콘텐츠의 영역을 나타낸다.
section 태그와 article 태그는 비슷해 보인다. section 태그는 몇 개의 콘텐츠를 묶는 용도로 사용하고, article 태그는 블로그의 포스트처럼 독립된 콘텐츠로 쓴다.
사이드 바 영역을 나타내는 aside 태그
본문 내용 외에 왼쪽이나 오른쪽, 아래쪽에 사이드바를 만든다. 보통 웹 사이트에서 필수 요소는 아니므로 필요할 경우에만 사용한다.
푸터 영역을 나타내는 footer 태그
웹 문서에서 맨 아래쪽에 있는 푸터 영역을 만든다. 사이트 정보나 저작권 정 보, 연락처 등을 넣는다. 푸더 영역에는 header 태그를 비롯하여 section, article 등 다른 시맨틱 태그를 모두 사용할 수 있다.

여러 소스를 묶는 div 태그
시맨틱 태그가 나오기 전에는 헤더나 내비게이션, 푸더 등을 구별할 때 div 태그를 사용했다. 아직도 문서 구조를 만들 때 div 태그를 사용하는 경우가 많다.
div 태그는
<div id = "header">
처럼 id나 class 속성을 사 용해서 문서 구조를 만들거나 스타일을 적용할 때 사용한다.

학습을 마치고
사실 어제 여기까지 마치고 싶었는데 분량이 상당히 많았다. 정리하는데 어제부터 2시간 정도 걸린 것 같다. 수업 시간에는 시멘틱 태그를 별로 다루지 않았고 그냥 대충 헤더와 메인 정도만 설명했었다.
짧은 5~6일 동안 html과 css를 다루기에는 시간이 턱없이 부족했을 것이다. 수업 때는 대충 이런 것이 있구나 개관 정도를 훑고 혼자서 공부하는 시간이 필요하다.
자바 스크립트도 해야 하고 할 게 많은데 HTML/CSS 공부에 시간을 투자해 보기로 했다. 앞 내용을 이해하지 못한 상태에서 자바 스크립트를 공부한들 별 도움이 되지 않는 것 같았다.
다음 주에 JS 기초를 학습하고 이번주에는 꼭 CSS까지 학습을 마치고 싶다. 오늘은 처음으로 화면을 캡처한 후 펜으로 내용을 써보았다. 전부터 이런 식으로 정리하고 싶었지만 시도해보지 못했었다. 근데 막상 해보니 생각보다 간단했다.
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| 웹 문서에 다양한 내용 입력하기 2 - 목록 만들기 (0) | 2024.07.30 |
|---|---|
| 웹 문서에 다양한 내용 입력하기 1 - 텍스트 입력하기 (0) | 2024.07.30 |
| 웹 개발 기본 다지기 2 - 웹 개발 환경 만들기 (0) | 2024.07.30 |
| 웹 개발 기본 다지기 1 - 웹 개발 시작하기 (0) | 2024.07.30 |
| 웹사이트의 정보와 디자인 4 - HTML 태그의 두 가지 성격 (0) | 2024.07.30 |





