| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- JSP
- 중학1-1
- 컴퓨터비전
- 혼공머신
- 머신러닝
- 자바
- JDBC
- 자바스크립트
- 데이터분석
- 컴퓨터구조
- c언어
- 자바스크립트심화
- rnn
- 연습문제
- 딥러닝
- 중학수학
- 자바 실습
- 순환신경망
- 개발일기
- CSS
- ChatGPT
- html/css
- 디버깅
- 파이썬
- 데이터베이스
- 정보처리기사필기
- 상속
- SQL
- JSP/Servlet
- 정보처리기사실기
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
웹 문서에 다양한 내용 입력하기 1 - 텍스트 입력하기 본문
이제 둘째 마당의 첫 번째 장이 끝나고 두 번째 장으로 들어갔다. 앞장에서는 HTML의 기본 구조가 어떻게 첫 페이지를 구성하는지에 대한 기초 학습을 진행했다면, 이번 장에서부터는 본격적으로 웹 페이지를 만들게 된다.
웹 문서를 작성할 때 가장 많이 사용하는 형식은 텍스트, 이미지, 표이다. 먼저 텍스트를 입력할 때 기본이 되는 제목과 본문, 단락, 줄 바꿈 등의 태그를 학습해 볼 것이다.
텍스트 입력하기
제목을 나타내는 hn 태그
웹 문서에서 제목은 다른 텍스트보다 크고 진하게 표시한다. 이렇게 자주 사용하는 제목 스타일을 미리 태그 형식으로 만든 것이 제목 태그이다.
<hn>제목</hn>
n의 자리에는 1~6의 숫자가 들어가며 제목 텍스트를 크기별로 표시할 수 있다.


텍스트 단락을 만드는 p 태그, 줄을 바꾸는 br 태그
p 태그
<p>내용</p>
내용 텍스트를 입력하면 텍스트 앞뒤로 빈줄이 생기면서 단락이 만들어진다. 이때 기억할 점은 편집기에서 줄을 바꾸더라도 웹 브라우저에서는 한 줄로 표시된다는 것이다.


예시를 보면 줄을 바꾸었으나 웹 페이지에서는 한 줄로 표기됨을 알 수 있다. 하지만 텍스트 단락의 내용이 길어서 웹 브라우저에 한 줄로 표시할 수 없을 경우 자동으로 줄이 바뀐다.
br 태그
원하는 위치에서 줄을 바꿀 때 사용하는 태그가 br 태그이다.


br 태그와 p 태그의 차이점
br 태그를 두 번 사용하면 빈줄이 생기면서 텍스트 단락이 나뉜 것처럼 화면에 표시할 수 있다. 하지만 실제로는 단락이 만들어진 게 아니므로 CSS를 사용하여 단락 스타일을 적용할 때 문제가 생긴다. 따라서 텍스트 단락을 만들 때는 p 태그를 사용해야 한다.
인용할 때 쓰는 blockquoate 태그
우리는 다른 사람의 말이나 책의 내용을 인용할 때 큰 따옴표를 사용한다. 하지만 웹 브라우저에서는 이렇게 표시한 인용문을 인식할 방법이 없다. 따라서 다음과 같이 써야 한다.
<blockquote>인용문<blockquote>
그러면 웹 브라우저는 태그 안의 내용을 인용문으로 알고 다른 텍스트보다 약간 들여 쓴다. 화면 낭독기로 읽어내려갈 때도 다른 텍스트와 구별한다.


텍스트를 굵게 표시하려면 strong, b 태그
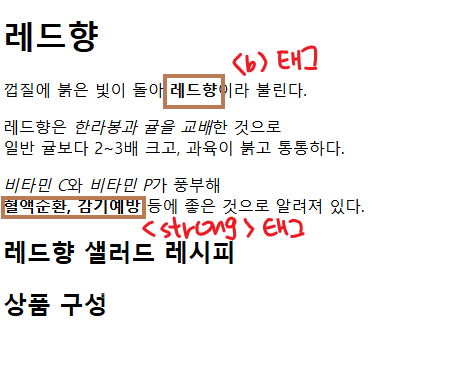
<strong>굵게 강조할 텍스트</strong>
<b>굵게 표시할 텍스트</b>
두 태그는 눈으로 볼때 별 차이가 느껴지지 않지만 그래도 구분하는 이유는 화면 낭독기의 기능 때문이다. 화면 낭독기는 strong 태그를 사용한 부분을 강조하여 읽어준다.


기울인 텍스트를 입력해주는 em, i 태그
<em>이탤릭체로 강조할 텍스트</em>
<i>이탤릭체로 표시할 텍스트</i>
em 태그는 문장에서 흐름상 특정 부분을 강조하고 싶을 때 사용하고, i 태그는 마음속의 생각이나 용어, 관영구 등에 사용한다. 즉 em 태그는 문장 중에서 특별히 강조하고 싶은 부분에, i 태그는 단순히 다른 텍스트와 구별하기 위해 사용한다.


다양한 텍스트 관련 태그


DO IT 실습 - 텍스트 태그 여러 개 삽입하기
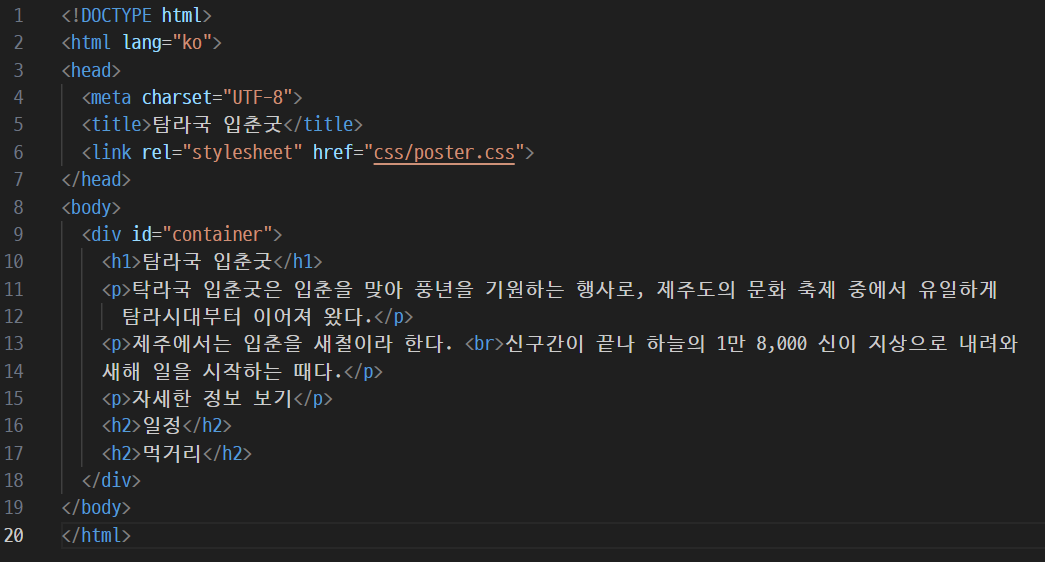
지금까지 배운 텍스트 관련 태그로 제주도의 축제 홍보 페이지의 내용을 작성하는 실습을 진행해 본다. 소스 파일 안에는 작성되지 않은 본문이 있는데 div 태그 밑에 쓰면 되었다. 괜히 폴더를 하나 만든 것 같다.


이어 다음에 br 태그를 써서 이렇게 보이는 것이다.
학습을 마치고
책의 내용을 요약하고 실습도 함께 진행하느라 학습 속도는 조금 느렸다. 오늘 새벽 공부 시간에 6개의 소장으로 구성된 첫 번째 장을 모두 마치는 게 목표였는데 다 할 수 없을 것 같다. 하는 데까지 해봐야지. 책을 통해서 수업에서는 배울 수 없었던 여러 가지 텍스트 태그도 알게 되었다. 특히 인용하는 태그, 아래 첨자나 위 첨자를 표시하는 sup, sub 등의 태그도 새롭게 알게 되어 기뻤다.
del 태그를 사용하면 중간에 밑줄이 그어지기도 한다. 이제 다음 포스트에서는 목록을 만드는 태그에 대해서 학습해볼 것이다.
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| 웹 문서에 다양한 내용 입력하기 3 - 표 만들기 (0) | 2024.07.30 |
|---|---|
| 웹 문서에 다양한 내용 입력하기 2 - 목록 만들기 (0) | 2024.07.30 |
| HTML 기본 문서 만들기 - HTML 구조 파악과 파일 만들기 및 시맨틱 태그에 대하여 (0) | 2024.07.30 |
| 웹 개발 기본 다지기 2 - 웹 개발 환경 만들기 (0) | 2024.07.30 |
| 웹 개발 기본 다지기 1 - 웹 개발 시작하기 (0) | 2024.07.30 |





