| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 자바 실습
- 자바
- 컴퓨터비전
- c언어
- 상속
- 정보처리기사필기
- rnn
- JSP/Servlet
- 혼공머신
- 데이터분석
- 딥러닝
- 중학수학
- 연습문제
- 파이썬
- 중학1-1
- 자바스크립트심화
- CSS
- 머신러닝
- SQL
- 디버깅
- JDBC
- JSP
- 순환신경망
- 데이터베이스
- 컴퓨터구조
- 자바스크립트
- 정보처리기사실기
- ChatGPT
- 개발일기
- html/css
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
웹 문서에 다양한 내용 입력하기 3 - 표 만들기 본문
목록 만들기에 이어 표 만들기 학습을 시작해 본다. 조금 전에 학습했던 ol 태그부터는 수업 내용을 정리하지 않았다. 우선은 책 위주로 학습해 볼 것이다.
분량이 꽤 많은데 중요한 내용이니 빠짐없이 정리해야겠다. 그럼 바로 시작해본다.
표 만들기
웹 문서에서 자료를 정리할 때 자주 쓰는 태그는 표이다.
표의 구성 요소 알아보기
표(table)는 행(row)과 열(column) 그리고 셀로 이루어진다. 셀은 행과 열이 만나 이루어진 곳으로 표의 내용이 들어가는 한 칸을 의미한다.

표를 만드는 table, caption 태그
표의 시작과 끝을 알려주는 table 태그를 표시하고, 표에 제목을 붙이고 싶으면 caption 태그를 넣는다. 이 태그를 사용하면 제목은 표의 위쪽 중앙에 표시된다.
행을 만드는 tr 태그와 셀을 만드는 td, th 태그
table 태그만 작성하면 표가 만들어지지 않는다. 태그 안에 행과 열, 셀의 개수를 지정해야 한다. table 태그 안에 tr, td 태그가 모두 모여야 하나의 셀을 만들 수 있다.

표의 제목 행에 셀을 만들 때는 td 대신 th 태그를 사용한다. th 태그를 사용한 내용은 진하게 표시되고, 셀 안의 중앙에 배열되므로 다른 내용에 비해 눈에 띈다.



표의 구조를 지정하는 thead, tbody, tfood 태그
일부 표에서는 제목이 표시된 셀과 자료가 표시된 실 외에 표 아래쪽에 합계나 요약 내용을 표시하기도 한다.

표의 구조를 지정하면 시각 장애인도 화면 낭독기를 통해 표를 쉽게 이해할 수 있다. 표의 본문이 길어 한 화면을 넘어갈 경우, 자바스크립트를 이용해 thead와 tfood 태그는 표의 아래에 고정하고, tbody 태그만 스크롤하도록 만들 수 있다.
행이나 열을 합치는 rowspan, colspan 속성 알아보기
여러 셀을 합치거나 나누어서 다양한 형태로 바꿀 수 있다. 행이나 열을 합치는 것은 실제로 셀을 합치는 것이므로 td나 th 태그에서 이루어진다. 행을 합치려면 rowspan 속성을, 열을 합치려면 colspan 속성을 사용한다.



이렇게 셀이 합쳐진 것을 볼 수 있다.
열을 묶어주는 col, colgrop 태그
특정 열에 배경색을 넣거나 너비를 바꾸려면 원하는 열을 선택할 수 있어야 한다. 이때 사용하는 태그가 col, colgroup 태그이다. col은 열을 1개만 지정할 때, colgroup은 태그를 2개 이상 묶어서 사용한다.
이 태그는 반드시 caption 태그 다음에 써야 한다. 표 내용이 시작되기 전에 열의 상태를 알려주는 것이다. 그리고 col 태그를 사용할 때는 colgroup 태그 안에 col 태그를 포함한 표 전체 열의 개수만큼 col 태그를 넣어야 한다.
특정 열 안에 스타일 속성 지정하기

특정 열을 묶어서 같은 스타일 속성 지정하기


colspan으로 열의 색이 회색으로 바뀌었다.
DO TI 실습 - 표 태그 사용하기
1단계 : 표 태그 작성하기

2단계 : 웹 브라우저에서 내용 확인하기

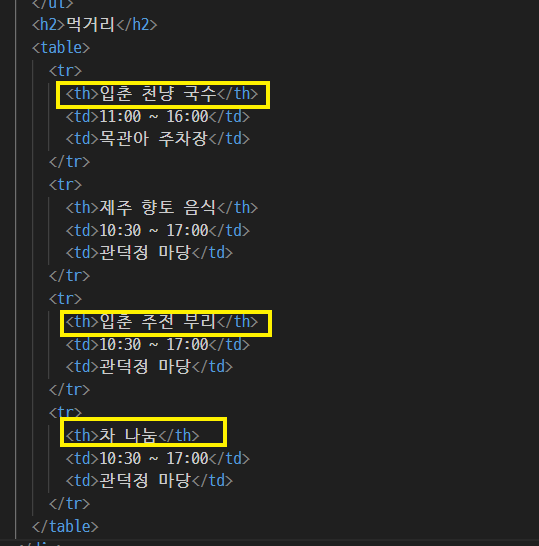
3단계 : 제목 행으로 변경하기


이렇게 바꾸니 제목 글씨가 진한색으로 표시되는 것을 볼 수 있다.
학습을 마치고
표를 만드는 법에 대해서 학습해 보았다. 처음에는 열과 행을 합치는 게 정말 어려웠는데, 몇 번의 수업을 통해 알게 되었다. 수업 시간에는 표 테두리를 지정해서 표가 좀 안 예쁘게 나왔지만, 표를 여러 방식으로 만들 수 있다는 걸 배우게 된 수업이었다.
시간이 얼마 남지 않았지만 이미지를 삽입하는 단원도 학습해 볼 것이다. 다 못하면 쉬는 시간 등 자투리 시간에 해결해 봐야지.
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| 웹 문서에 다양한 내용 입력하기 5 - 오디오와 비디오 삽입하기 (0) | 2024.07.30 |
|---|---|
| 웹 문서에 다양한 내용 입력하기 4 - 이미지 삽입하기 (0) | 2024.07.30 |
| 웹 문서에 다양한 내용 입력하기 2 - 목록 만들기 (0) | 2024.07.30 |
| 웹 문서에 다양한 내용 입력하기 1 - 텍스트 입력하기 (0) | 2024.07.30 |
| HTML 기본 문서 만들기 - HTML 구조 파악과 파일 만들기 및 시맨틱 태그에 대하여 (0) | 2024.07.30 |





