| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 컴퓨터구조
- 데이터분석
- CSS
- SQL
- 정보처리기사필기
- 자바스크립트심화
- 자바스크립트
- 정보처리기사실기
- 파이썬
- 딥러닝
- JSP/Servlet
- 상속
- rnn
- html/css
- 컴퓨터비전
- 디버깅
- 개발일기
- 혼공머신
- JDBC
- 연습문제
- 중학1-1
- JSP
- 중학수학
- 자바
- 자바 실습
- 순환신경망
- 데이터베이스
- ChatGPT
- 머신러닝
- c언어
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
웹 문서에 다양한 내용 입력하기 5 - 오디오와 비디오 삽입하기 본문
오늘의 공부를 시작해 본다. 오늘은 오디오와 비디오를 삽입하는 실습을 진행해 볼 것이다.
오디오와 비디오 삽입하기
웹 사이트에서 많이 사용하는 멀티미디어 형태는 오디오와 비디오이다. HTML에서는 audio와 video 태그가 새로 추가되어 멀티미디어 파일을 더 편리하게 삽입할 수 있다.
다양한 멀티미디어 파일을 삽입할 때 쓰는 object, embed 태그
object 태그는 오디오 파일뿐만 아니라 비다오, 자바 애플릿, PDF 등 다양한 멀티미디어 파일을 삽입할 때 사용한다. 웹 문서 안에 다른 문서를 삽입할 대도 사용할 수 있다.
<object width = "너비" height = "높이" data = "파일"></object>
다음과 같이 object 태그를 사용하여 웹 문서에 PDF 파일을 삽입하면 PDF 리더가 자동으로 포함되어 보여준다.


embed 태그는 HTML 초기 버전부터 대부분 브라우저에서 사용할 수 있다. 이 태그에서는 src 속성을 사용해 삽입할 멀티미디어 파일을 지정한다. 필요할 경우 width, height 속성으로 플레이어의 너비와 높이를 지정할 수 있다.
<emmbed src = "파일 경로" width = "너비" height = "높이">
embed 태그는 오디오, 비디오, 이미지 등 다양한 멀티미디어 파일을 삽입할 수 있다.


이런 식으로 볼 수 있다.
웹 브라우저에서 지원하는 멀티미디어 파일의 종류


오디오와 비디오 파일을 삽입하는 <audio>, <video> 태그
멀티미디어 파일 관련 태그는 HTML5 웹 표준이 정해지면서 가장 많이 변한 부분이다. HTML4 까지는 웹 브라우저에 멀티미디어 파일을 삽입한 후에 재생하려면 플러그인 프로그램이 따로 필요했다.
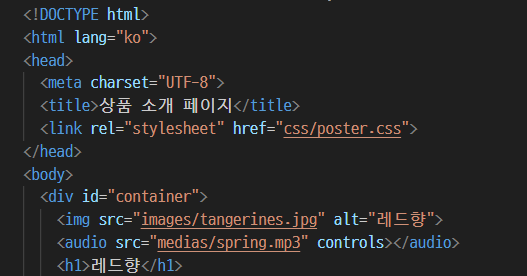
오디오 삽입하기
<audio src = "오디오 파일 경로"></audio>
<video src = "비디오 파일 경로"></video>

비디오 삽입하기


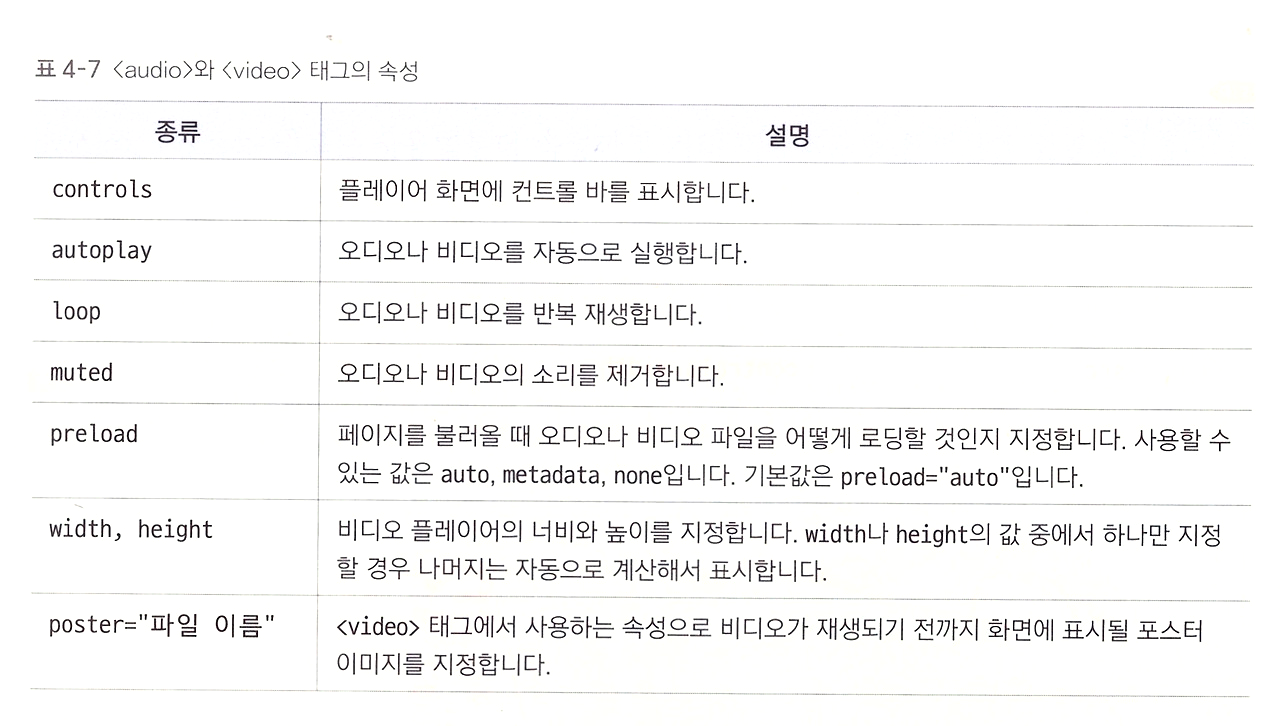
audio, video 태그의 속성 알아보기

오디오 파일을 배경 음악처럼 사용하려면 audio 태그에서 autoplay와 loop 속성을 지정하면 된다.
DO IT 실습 - 비디오 삽입하고 자동 재생시키기
<video> 태그를 사용해 비디오 파일을 웹 문서에 추가해본다.
1단계 : 비디오 파일 삽입하고 확인하기


2단계 : 비디오 파일을 자동으로 재생시키기
크롬 브라우저의 경우 muted 속성을 사용해 소리 끄기


학습을 마치고
오늘은 사실 벨로그에 오디오와 동영상을 넣는 걸 꼭 해보고 싶었는데 2시간이 넘도록 찾아보고 시도해 보았으나 아무리 해도 되지 않았다. 아직은 이 부분에 대해서 잘 모르는 것 같아 그냥 넘어가기로 했다. 벨로그에는 동영상을 첨부하는 사람들이 거의 없는지 자료도 1~2개밖에 없었다. 있다고 해도 설명이 너무나 야박했다.
이런 설명을 읽고 과연 이해할 사람이 얼마나 있을까 싶었다. 밤늦은 시간에 공부를 시작했지만 꼭 한 가지는 마치고 싶었다. 그래야 내일도 학습을 이어갈 수 있을 것 같았다. 내일은 자바를 공부해야 할 것 같다.
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| 웹 문서에 다양한 내용 입력하기 7 - 단원 정리 및 마무리 문제 풀기 (0) | 2024.08.02 |
|---|---|
| 웹 문서에 다양한 내용 입력하기 6 - 하이퍼링크 삽입하기 (0) | 2024.08.02 |
| 웹 문서에 다양한 내용 입력하기 4 - 이미지 삽입하기 (0) | 2024.07.30 |
| 웹 문서에 다양한 내용 입력하기 3 - 표 만들기 (0) | 2024.07.30 |
| 웹 문서에 다양한 내용 입력하기 2 - 목록 만들기 (0) | 2024.07.30 |





