| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 이수증
- 언리얼프로젝트
- 자연수의성질
- 데이터분석
- C++
- 텍스트마이닝
- 핵심프로젝트
- 정보처리기사실기
- 데이터입출력구현
- pandas
- html/css
- 파이썬
- 데이터베이스
- 자바
- 언리얼학습
- Orange
- JSP/Servlet
- 코딩테스트
- 디버깅
- 선형분류모델
- 요구사항확인
- 머신러닝
- numpy/pandas
- 데이터시각화
- 선형회귀모델
- 자바 실습
- 정보처리기사필기
- c언어
- 중학수학
- 딥러닝
- Today
- Total
클라이언트/ 서버/ 엔지니어 " 게임 개발자"를 향한 매일의 공부일지
웹 문서에 다양한 내용 입력하기 4 - 이미지 삽입하기 본문
다음으로는 이미지를 삽입하는 방법에 대해서 학습해볼 것이다. 시간이 15분밖에 남지 않았으니 최대한 빨리 진행해야겠다.
그럼 바로 시작해본다!
이미지 삽입하기
웹 사이트에 적절한 이미지가 있으면 정보를 시각적으로 전해줄 뿐 아니라 지루하지 않게 해준다. 웹 사이트에서 이미지의 역할은 텍스트만큼 중요하다. 사이트 전체 디자인과 메뉴, 중요한 요소를 이미지로 처리하여 내용을 강조할 수도 있다.
이미지를 삽입하는 img 태그
<img scr = "이미지 파일 경로" alt = "대체용 텍스트">
자세한 내용은 전에 모두 학습했으므로 실습으로 넘어가서 직접 확인해보자!



이미지 파일 경로를 나타내는 src 속성
경로란 현재 html 문서에서 이미지 파일이 있는 곳까지 어떻게 찾아가야 하는지 알려준다. 이미지 파일 경로는 웹 문서 파일의 위치를 기준으로 정해진다.
- 웹 문서와 같은 폴더에 있는 이미지 파일 경로 넣기
- 웹 문서 하위 폴더에 있는 이미지 파일 경로 넣기
- 이미지에 대체용 텍스트 넣기
하위 폴더 경로를 넣을 때는 /를 써준다. 이미지가 없을 때는 데체용 텍스트가 필요하므로 alt 속성을 넣는 것이다.
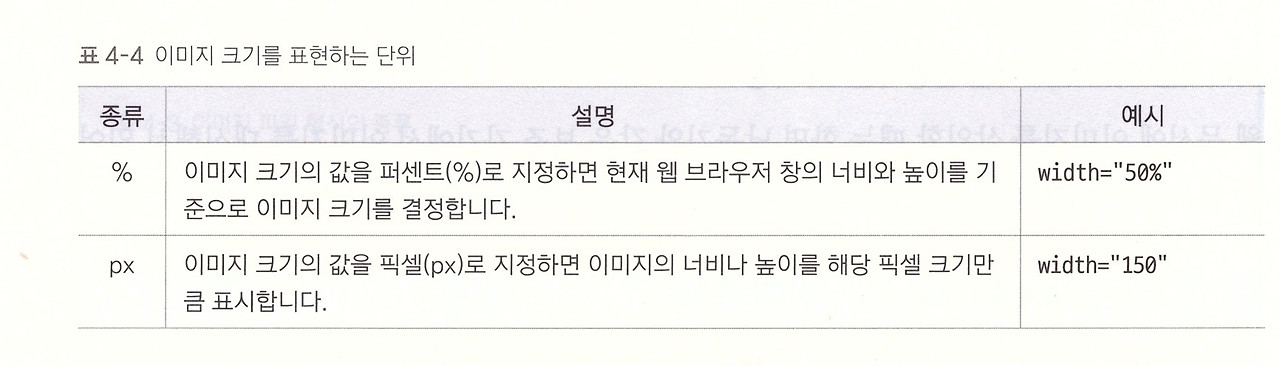
이미지 크기를 조절하는 width, height 속성
width는 너비를, height는 놋이를 지정하며, 2개 모두를 사용할 수 있고 하나만 사용할 수도 있다.
한 개만 지정해도 나머지 속성은 비율로 자동으로 계산하여 나타낸다. 이 속성에서 사용할 수 있는 단위는 퍼센트와 픽셀이 있다.

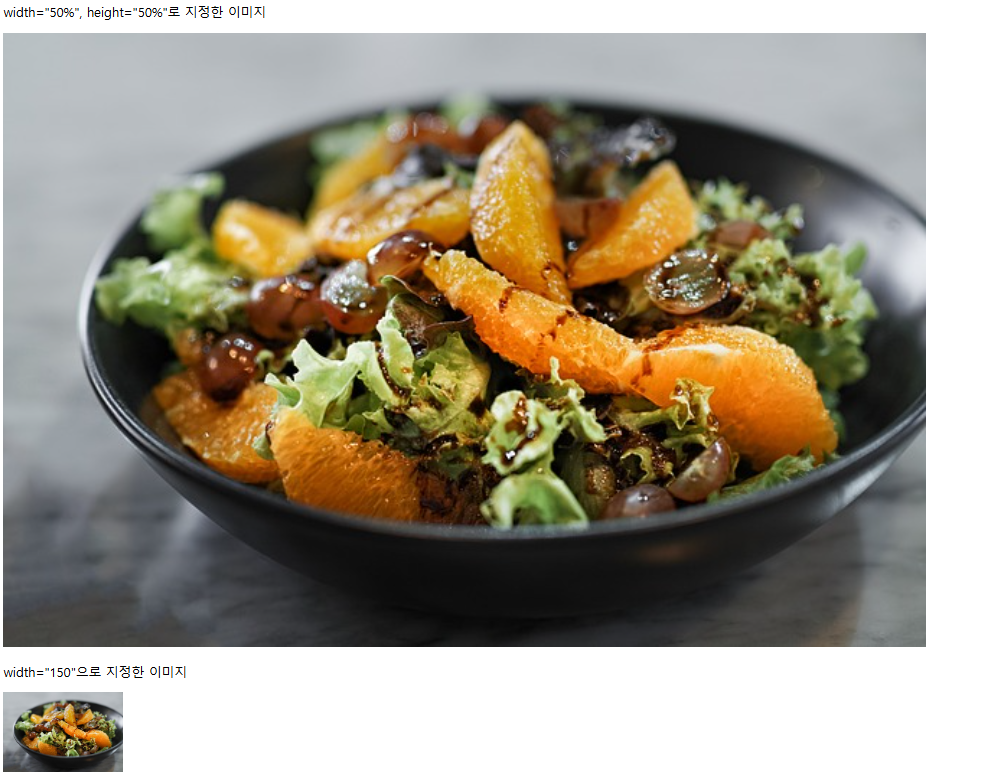
다음 예제를 통해서 살펴보자.



이렇게 크기가 달라지는 것을 볼 수 있다. 너비를 50%로 지정했을 때는 창 너비의 절반만 표시되고, 150px로 하면 창의 크기와 상관없이 고정된 크기로 표시된다.
실습 - 이미지 삽입하기
1단계 : 이미지 삽입하고 확인하기


2단계 : 너비 속성 변경하고 확인하기


2개의 차이점이 느껴진다.
네번째 단원 학습을 마치고
오늘은 정말 초고속으로 학습을 진행했다. 마지막에 이미지를 삽입하는 건 20분도 남지 않은 시간에 하느라 정말 바빴다. 조금 빠듯하지만 이제 수업 갈 준비를 하면 될 것 같다.
오늘은 취창업 프로그램이 진행되는데, 지난번보다는 열심히 들을 예정이다. 자투리 시간이 남으면 나머지 하이퍼링크를 삽입하는 것까지 해볼 수 있겠다.
서둘러야겠다!
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| 웹 문서에 다양한 내용 입력하기 6 - 하이퍼링크 삽입하기 (0) | 2024.08.02 |
|---|---|
| 웹 문서에 다양한 내용 입력하기 5 - 오디오와 비디오 삽입하기 (0) | 2024.07.30 |
| 웹 문서에 다양한 내용 입력하기 3 - 표 만들기 (0) | 2024.07.30 |
| 웹 문서에 다양한 내용 입력하기 2 - 목록 만들기 (0) | 2024.07.30 |
| 웹 문서에 다양한 내용 입력하기 1 - 텍스트 입력하기 (0) | 2024.07.30 |




