| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 오블완
- 티스토리챌린지
- c언어
- 데이터분석
- 파이썬
- JDBC
- 중학1-1
- rnn
- 정보처리기사필기
- 정보처리기사실기
- html/css
- 데이터베이스
- 중학수학
- 컴퓨터구조
- 컴퓨터비전
- 연습문제
- CSS
- 자바스크립트심화
- 머신러닝
- JSP
- 상속
- 자바
- JSP/Servlet
- 혼공머신
- 자바스크립트
- 자바 실습
- 딥러닝
- 순환신경망
- 디버깅
- SQL
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
웹사이트의 정보와 디자인 3 - 구조를 잡을 때 사용하는 태그 본문
이제 본격적으로 오늘의 새벽 공부를 시작해 본다. 조금 전에 어제 하다만 실습을 진행하며 잠도 깼고, 이제 맑은 정신으로 다음 학습을 이어가 본다.
두 단원만 학습하면 HTML 이론 학습은 끝이 난다. 그다음에는 HTML 책과 수업 내용까지 정리해 보는 시간을 갖고자 한다.
지난번에 딱 하루치 분량의 수업만을 정리했는데, 추가로 메모할 부분이 있으니 수업을 다시 들으며 기록해 봐야지!
그럼, 바로 두 번째 단원 학습을 시작해 보자~
이론 3 - 구조를 잡을 때 사용하는 태그


목차는 내비게이션이고, 본문은 웹사이트의 내용이 담길 부분이며, 부록은 회사의 정보 등이 기입된 부분으로 나눌 수 있다.

header 태그와 nav 태그는 함께 사용하는 편이다. nav에는 내비게이션과 관련된 정보를 넣는다. nav 안에는 ul, li, a 태그도 함께 넣어서 사용한다.


main에는 자식으로 article이라는 태그를 가질 수 있다. 하지만 필수는 아니고 개발자들이 원하는 방식으로 사용하면 된다.

main은 익스플로러에서는 지원하지 않으므로 role이라는 속성을 함께 기입해야 한다. 이것은 규칙으로 반드시 입력해야 하는 것이다. 주요 태그 정보는 article 안에서 입력한다.

h 태그가 없으면 검색엔진에 노출할 때 장애가 될 수 있다.

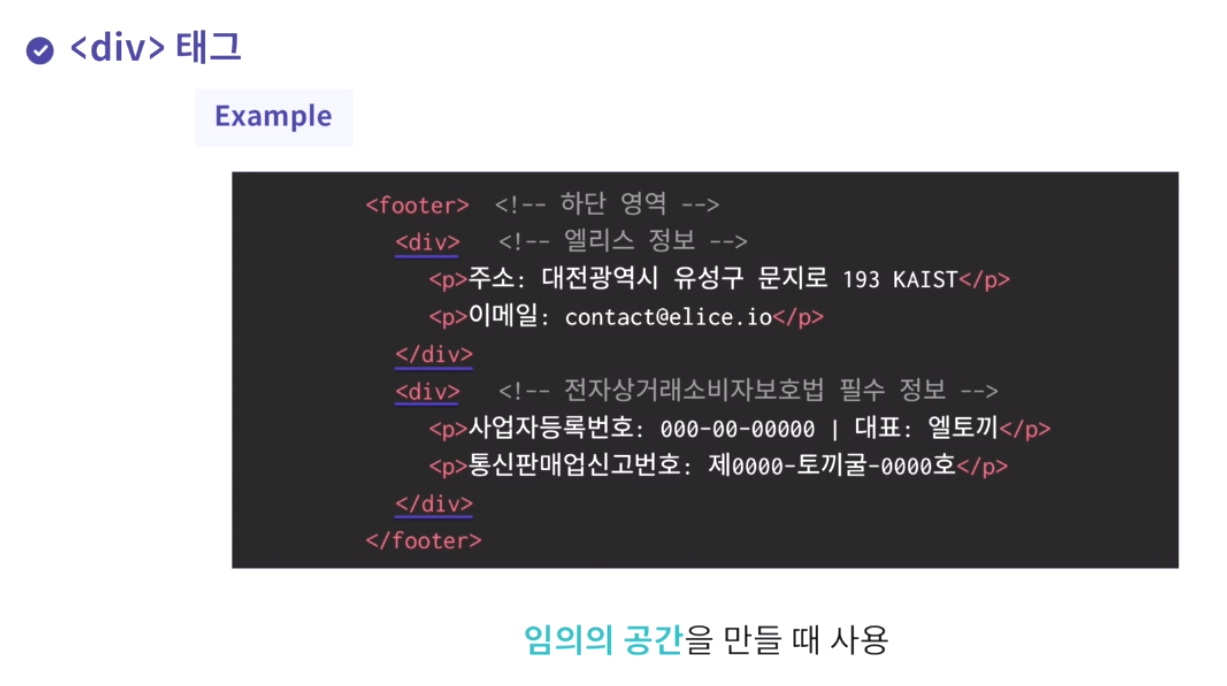
footer 태그에는 사업자 정보나 회사 주소 등이 들어간다. div 태그는 임의의 공간을 만들 때 사용하는 태그이다.

큰 공간 안에 놓이는 애매한 작은 구역들을 표기할 때 div를 사용한다.
실습 4 - 공간을 만들 때 사용하는 태그



보통 header 태그 안에는 로고 정보와 메뉴가 들어가는 경우가 많다. 이런 방식은 정형화된 틀이지 설계도면은 개발자 취향에 따라 달라질 수 있다.
article에는 타이틀과 본문 정보를 넣는다. 지시사항에는 ul이 빠져있지만, 원래 메뉴버튼을 만들 때는 ul을 추가하는 편이다.
혼자서 풀어보기



혼자서 풀려니 조금 어렵긴 했다. 특히 공간을 어디에 나누어야 하는지 많이 헷갈렸다. 그리고 로고가 출력이 안되어 있어 다시 시도하기도 했는데, 로고는 img로 src 경로를 지정해 주는 것을 잊지 말자! 생각이 안 나서 앞에서 배웠던 내용을 참고하며 써보았다.

퀴즈 3 - 구조를 잡을 때 사용하는 태그



두 번이나 틀렸다. 이 부분을 잘 모르는 것 같으니 개념을 다시 살펴보자!

문제를 잘못 읽어서 틀렸다. 원래 내가 생각한 게 맞았다. 문제를 풀 때는 꼭 확인을 잘하자! 맞는 건지 틀린 건지 이 부분에서 실수할 때가 많으니까.
학습을 마치고
이번 내용은 태그에 대해 배울 게 조금 많았다. 수업 시간에는 구역을 나누는 건 잘하지 않았는데 더 깊이 있는 학습을 진행할 수 있어서 좋았다. 이렇게 앞으로 책과 엘리스, 수업 및 온라인 학습을 함께 병행하려고 한다. 한 가지만 했을 때는 잘 알지 못했던 부분을 확실히 알게 되는 걸 느낀다.
이제 다음 포스트에서는 HTML의 마지막 학습을 진행해 볼 것이다. 태그가 어디에 들어가는지 많이 혼동되지만 자주 사용하다 보면 이것도 익숙해질 것 같다.
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| 웹 개발 기본 다지기 1 - 웹 개발 시작하기 (0) | 2024.07.30 |
|---|---|
| 웹사이트의 정보와 디자인 4 - HTML 태그의 두 가지 성격 (0) | 2024.07.30 |
| 웹사이트의 정보와 디자인 2 - HTML 기본 태그 (0) | 2024.07.30 |
| 웹사이트의 정보와 디자인 1 - 수업 소개 및 HTML 문서를 구성하는 태그 (0) | 2024.07.30 |
| HTML의 기본 3 - HTML 실습 이어서 (0) | 2024.07.30 |





