| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- SQL
- html/css
- 데이터베이스
- 순환신경망
- 데이터분석
- c언어
- 컴퓨터구조
- CSS
- 중학수학
- rnn
- 정보처리기사필기
- 정보처리기사실기
- 자바 실습
- 상속
- JSP
- JDBC
- 혼공머신
- 개발일기
- 연습문제
- 자바스크립트심화
- 중학1-1
- 파이썬
- 컴퓨터비전
- 자바
- JSP/Servlet
- 디버깅
- 딥러닝
- 머신러닝
- 자바스크립트
- 오블완
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
플라스크 2 - html 문서 전송 및 get 방식과 post 방식으로 웹 페이지 전송하는 실습해보기 본문
저녁을 먹고 이제 다시 플라스크 공부를 시작해본다. 오늘은 아침에는 교회에 갔다오기도 하고 가족들과 볼일을 보러 다니느라 공부를 오후 늦게 시작했다. 그리고 얼마나 졸리던지 오후에 낮잠도 1시간 넘게 늘어지게 잤다.
그래도 다시 공부를 할 수 있어서 정말 기뻤다. 플라스크도 뭔지 좀 알 것 같고 재미있다. 다시 공부를 이어가보기로 하자.
플라스크 설정 변경해주기
왜 아까부터 계속 !pip을 하면 빨간줄이 뜨며 경고 표시가 나타나는지 의문이 들었다. 이 문제를 해결하려고 많은 자료를 뒤적이며 드디어 해결 방법을 찾았다. VS Code는 이 명령을 Python 스크립트 명령으로 인식하지 못한다.
!는 Jupyter Notebook이나 IPython 환경에서 사용하는 쉘 명령을 실행하는 특별한 방식이다. 하지만 VSCode에서 일반 Python 파일(.py)에서는 !로 시작하는 명령을 지원하지 않기 때문에 빨간 줄이 생긴다. 해결 방법은 다음과 같다.
1. 터미널을 사용하여 pip 설치하기

터미널 창에서 다음과 같은 플라스크를 설치해준다.
2. %pip 명령어로 바꾸기
그런 다음에 VS Code를 한번 껐다가 켜서 명령어를 %pip으로 바꾸어주었다.

이제 빨간줄이 완전히 사라졌고, 그동안 flask만 치면 주황색으로 밑줄 표시가 되던 것도 모두 사라졌다. 사실 수업 시간에 선생님에 알려주신 코드도 이렇게 빨간 줄이 떴었는데 이런 부분에 대해서는 설명해주시지 않았다.
스스로 학습을 통해 더 많은 것들을 배울 수 있어서 정말 기뻤다.
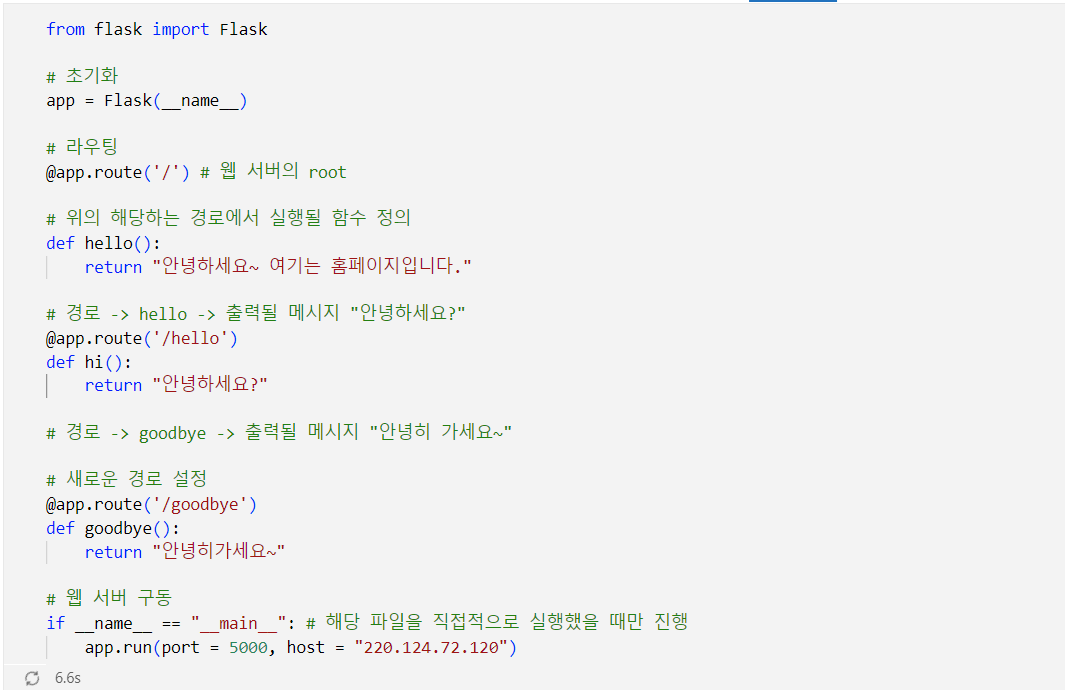
1. 라우터에 따라 각각의 다른 페이지로 이동하기 실습




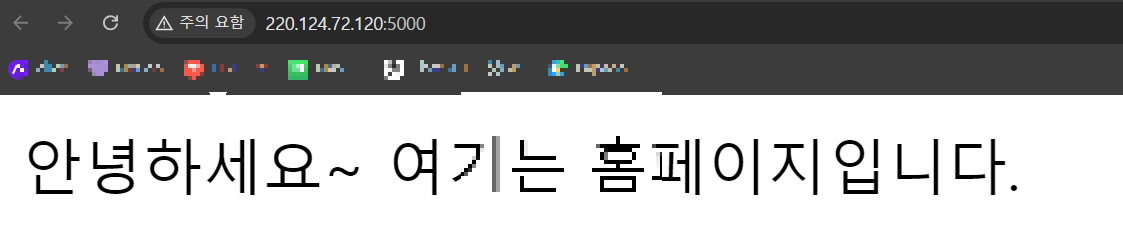
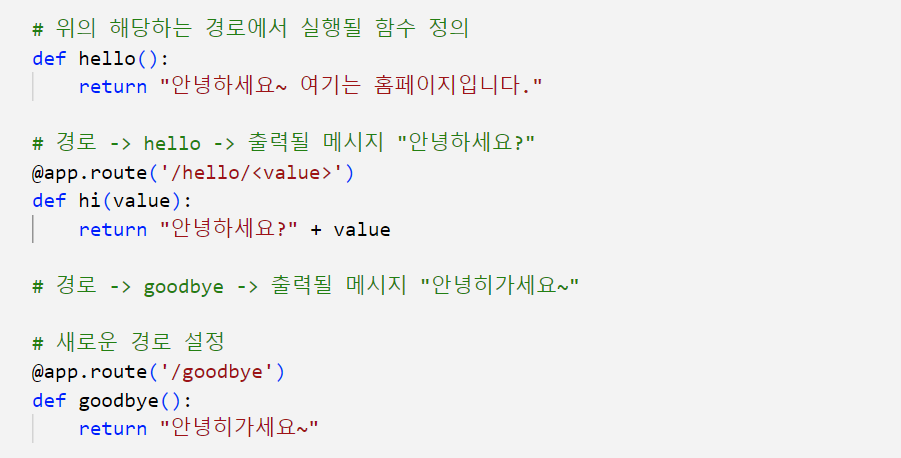
이렇게 route를 다르게 설정함으로써 다른 페이지로 이동하는 것을 볼 수 있다.
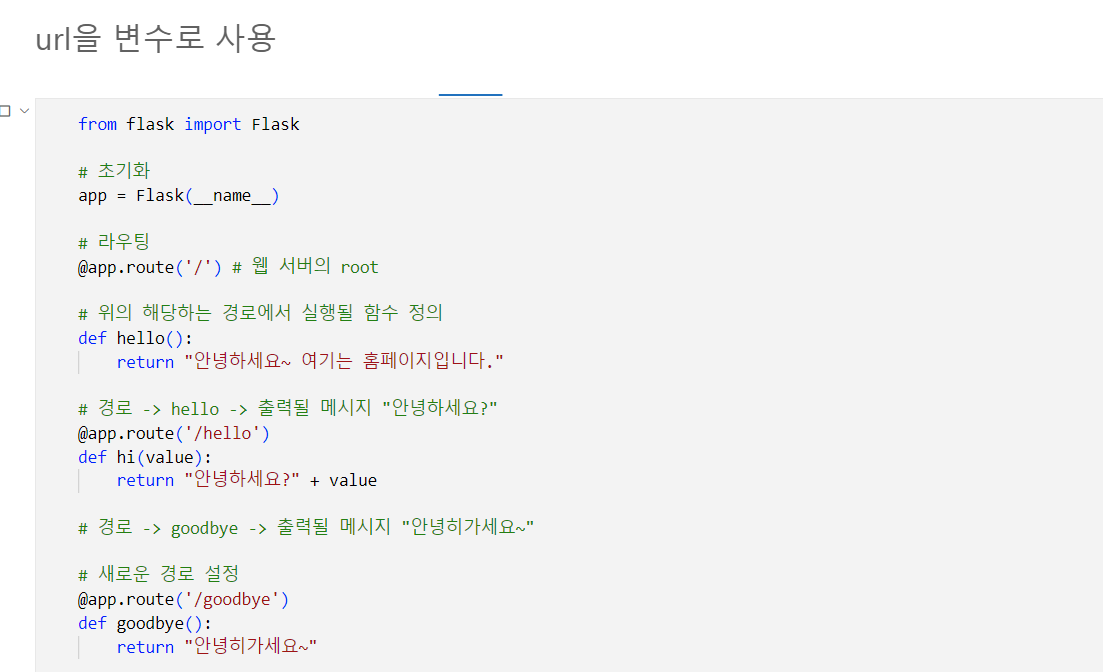
2. 입력값에 따른 다른 문자열 출력하기


url을 변수로 추가하겠다는 것은 리턴값에 뭔가를 추가하겠다는 의미이다. 우리가 원하는 값을 다르게 지정할 수 있는 실습을 진행해볼 것이다.
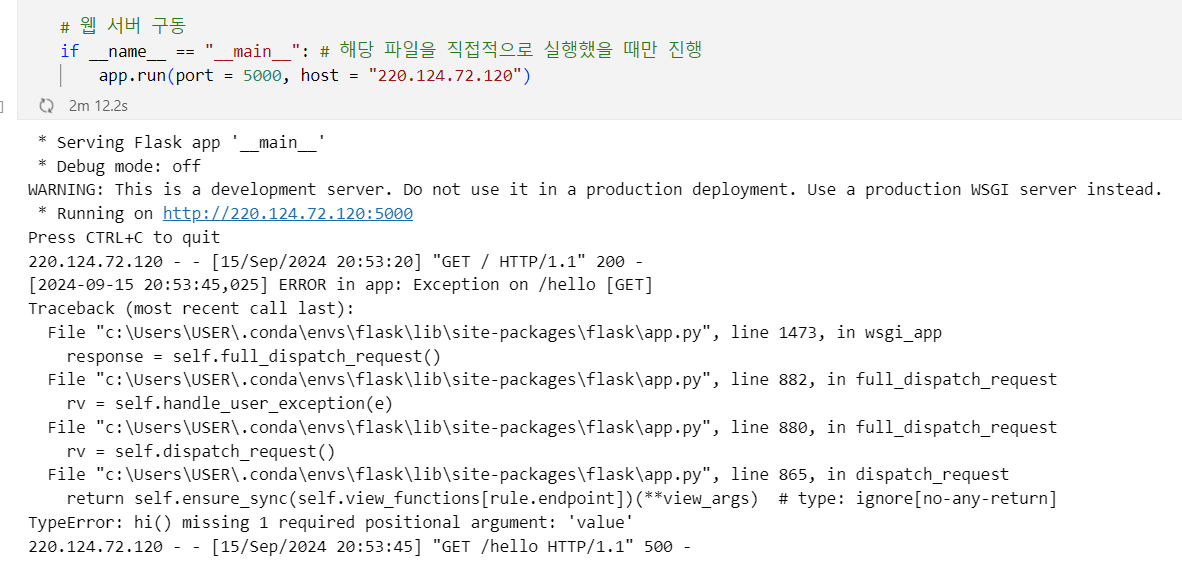
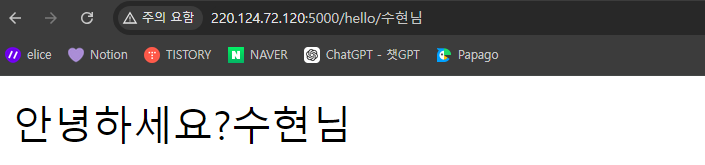
새로운 value를 입력 받으면 출력이 된다.

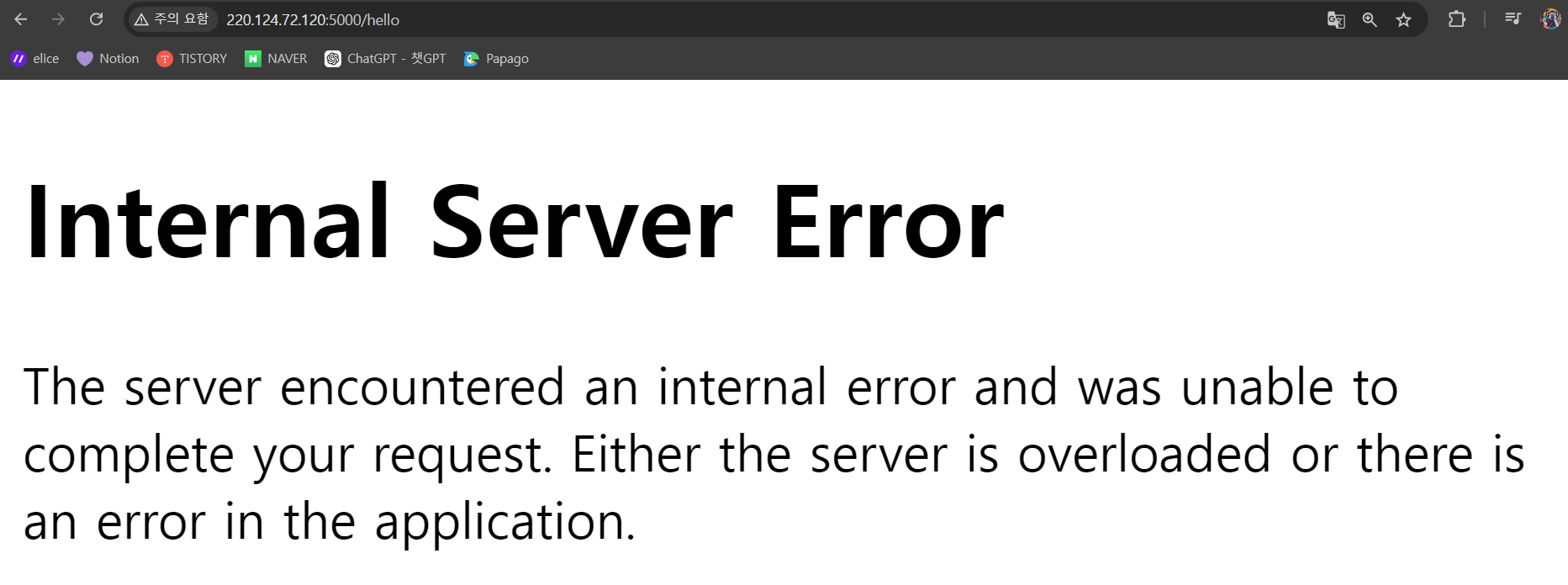
하지만 오류가 떴다. 여기서는 입력될 값을 받아야 하므로 라우터 뒤에 value를 써주어야 한다.


그리고 hello 뒤에 입력값을 적어주어야 한다. 그렇지 않고 비워두면 url을 찾을 수 없다는 오류 메시지가 뜬다.
3. html 문서에 웹페이지 전송하기

html 정보를 웹페이지에 띄워서 받아내는 실습을 진행해본다. 지금까지는 어떤 내용을 입력 받는지 알 수 없었다. 하지만 이제는 전송할 곳을 찾아 데이터를 넘겨줄 것이다.
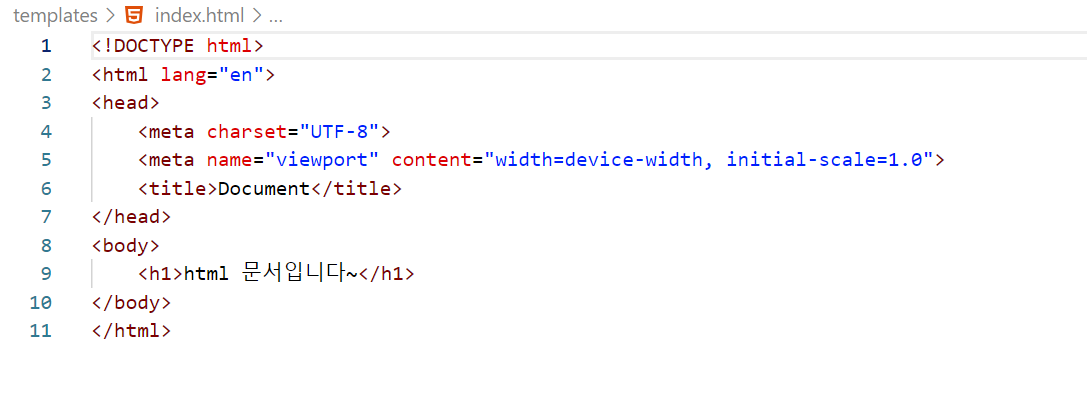
그리고 templetes라는 폴더를 하나 생성할 것이다. 이 이름은 약속인데 플라스크 안에 html 문서를 쓸 때는 꼭 templetes라는 이름의 폴더 안에 담아야 한다.

이러한 문서를 폴더 안에 써서 담는다.

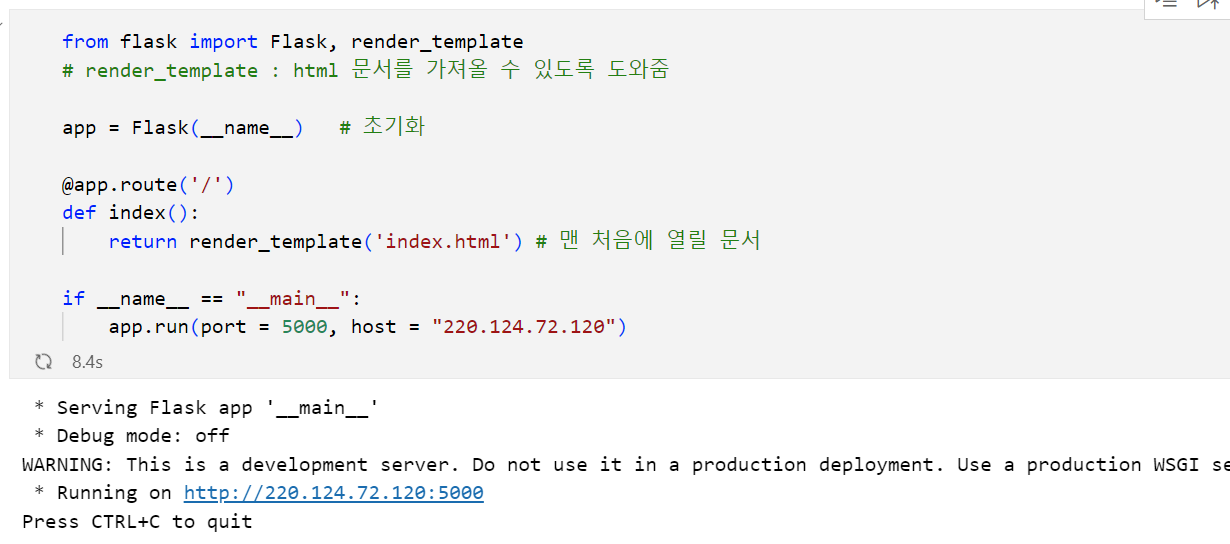
조금 전에 작성한 html 문서를 리턴값으로 받아주면 된다.

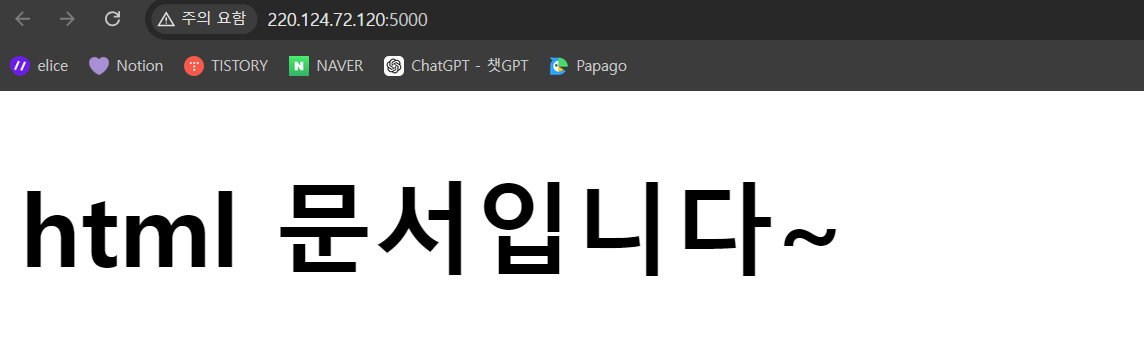
이렇게 웹 페이지가 잘 열리고 있다.
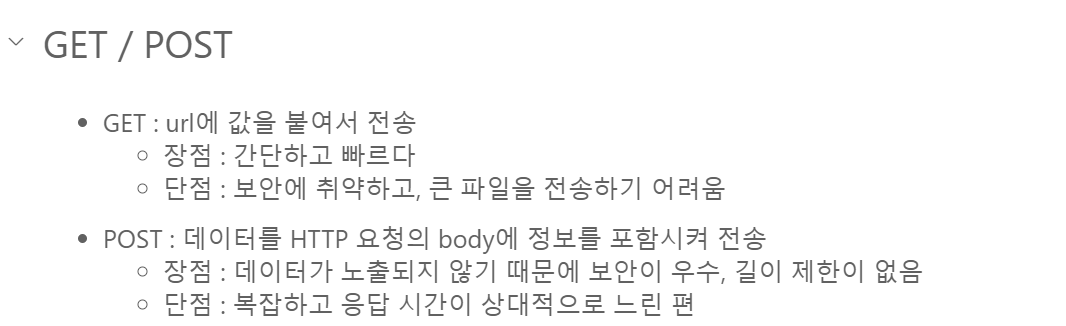
4. get 방식과 post 방식의 차이

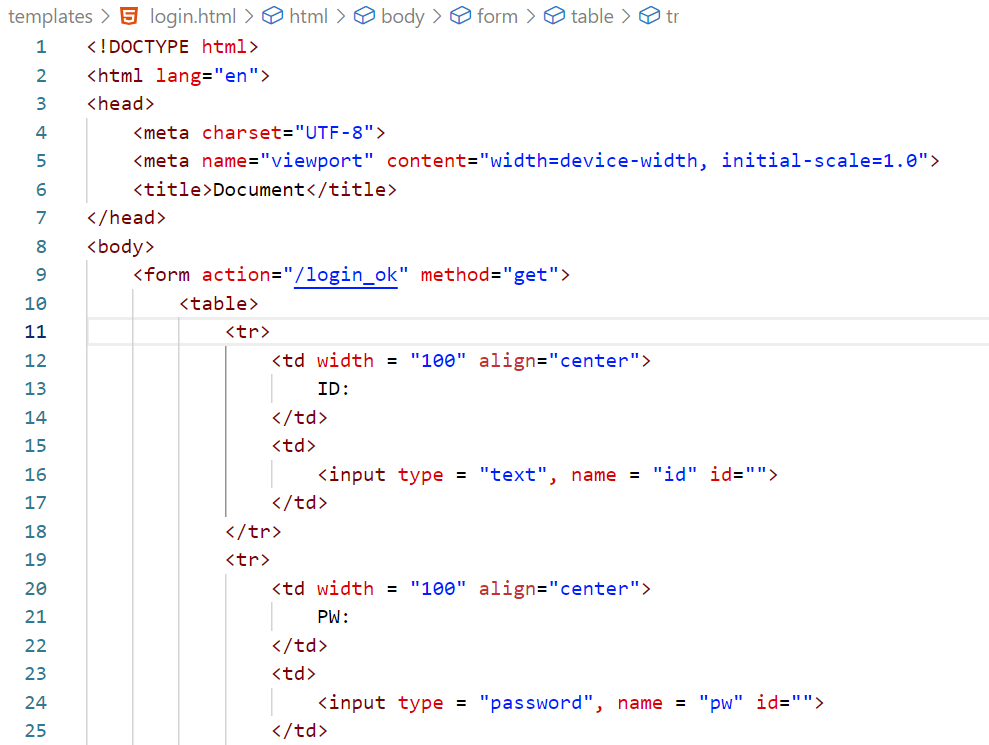
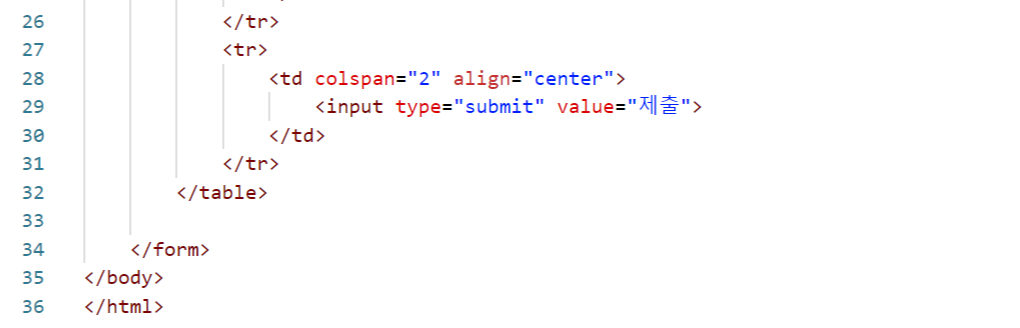
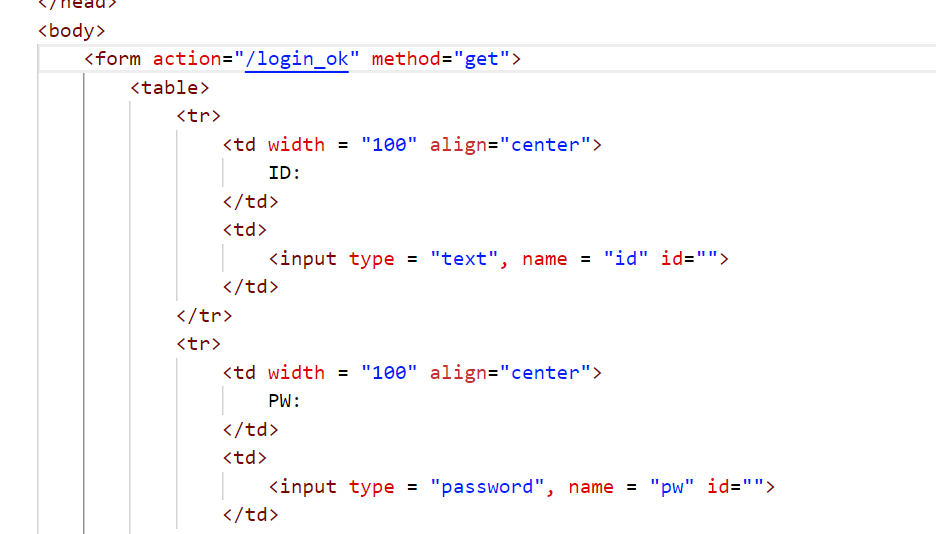
회원 정보를 입력하는 폼 태그를 만들어서 이 두 가지 방식으로 전송해볼 것이다.



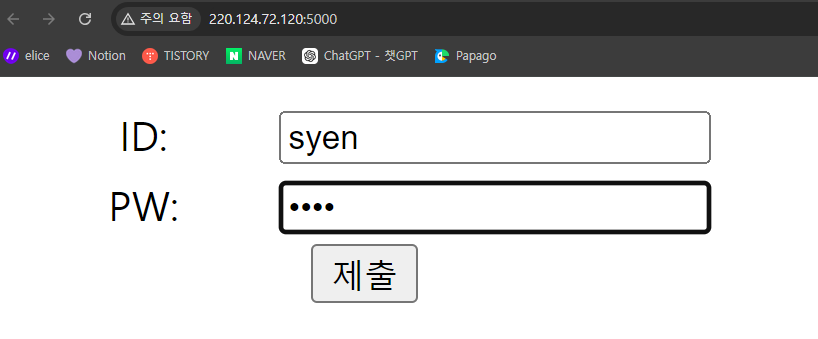
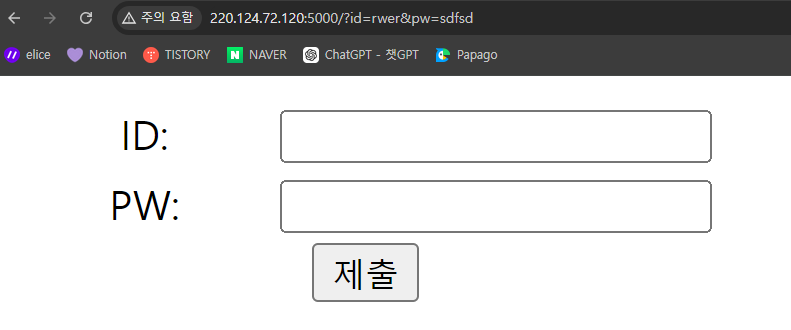
이렇게 로그인 화면을 html로 만들었다. 그런 다음에 플라스크로 코드를 작성해본다.


정보를 입력하고 제출 버튼을 누르면 get 방식으로 전송이 된다. 이때 주의할 점은 html 문서에서 action에 아무것도 적지 않아야 한다는 것이다. 보내줄 곳을 적었다가 오류가 떴었다.
5. get 방식으로 웹 페이지 전송하기

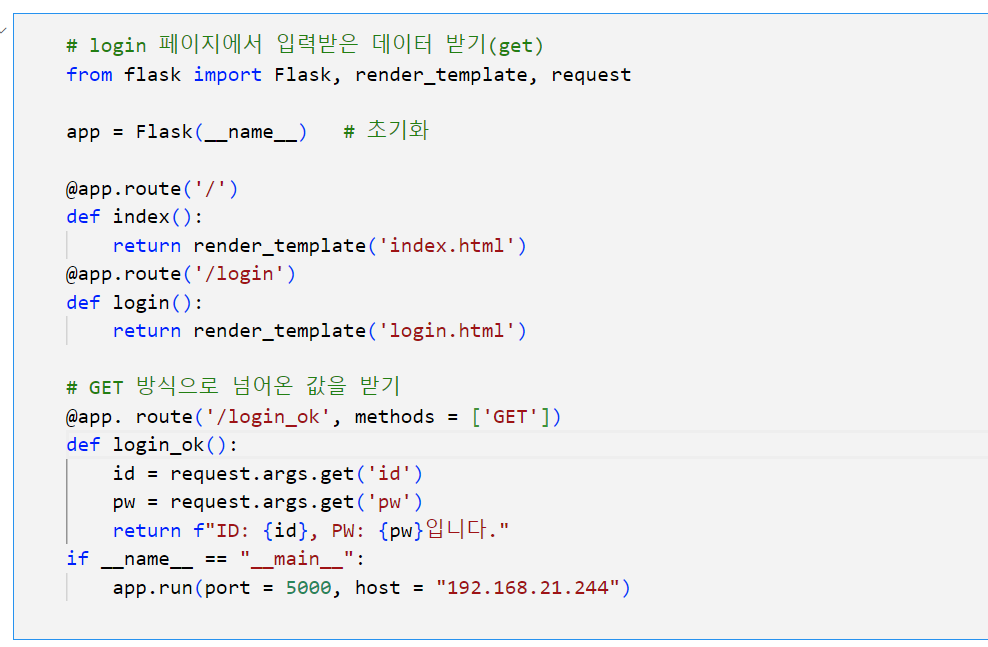
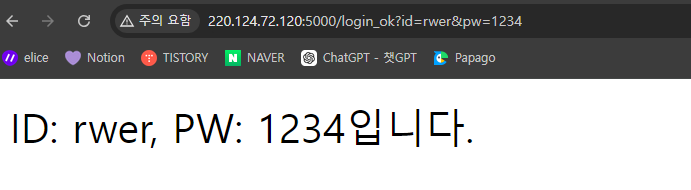
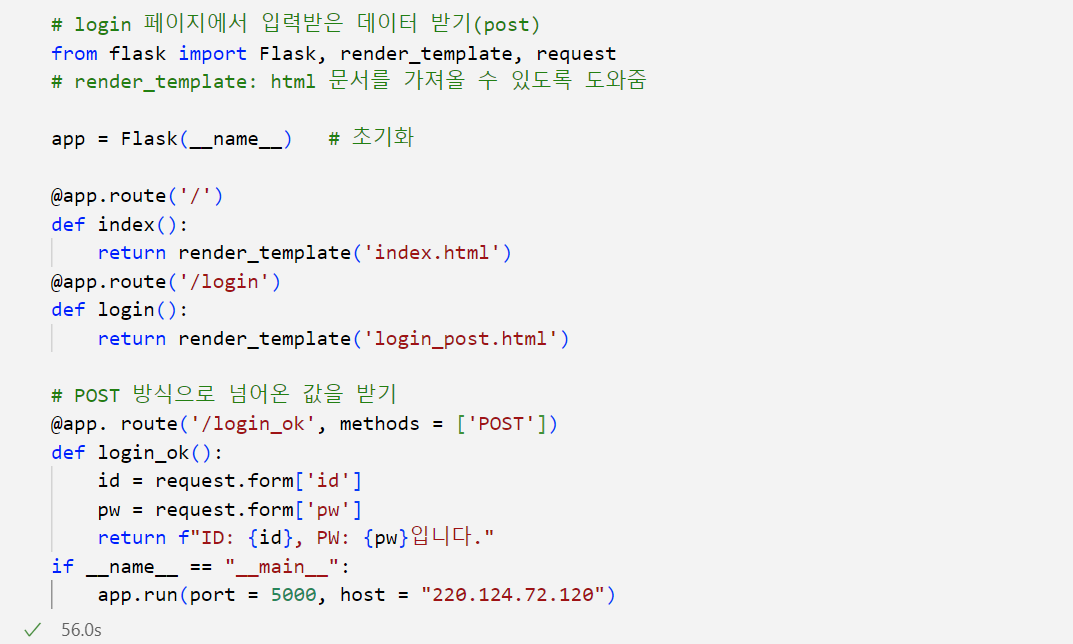
로그인 페이지의 값이 get 방식으로 아래 코드로 넘어오도록 작성해보았다. 값이 잘 넘어왔는지 보는 곳은 login_ok라는 곳으로 만들어주었다.

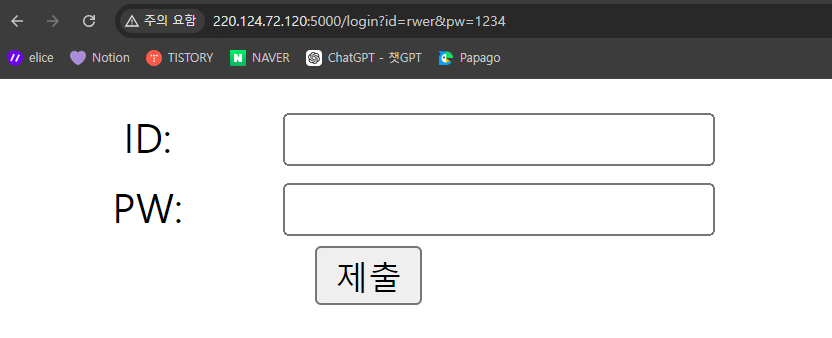
주소창 옆에 보면 get 방식으로 아이디와 비밀번호 값이 잘 들어갔음을 볼 수 있다.

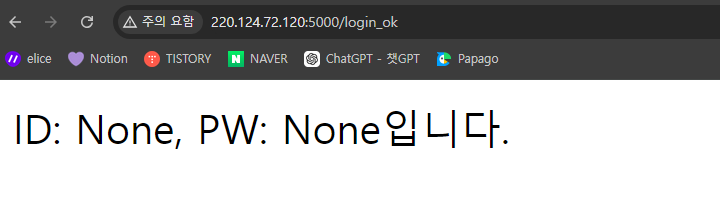
하지만 값이 잘 들어왔는데도 None으로 뜨고 있다. 그 이유는 무엇일까? action에 전송할 곳을 작성하지 않았기 때문이다. 처음에는 이 값이 없어야 get 방식으로 보낸 값이 표시되었지만, 이제는 넘어온 값을 확인해야 하기 때문에 이 코드가 반드시 필요하다.


이제 아이디와 비밀번호가 잘 표시되고 있다.
6. post 방식으로 웹 페이지 전송하기

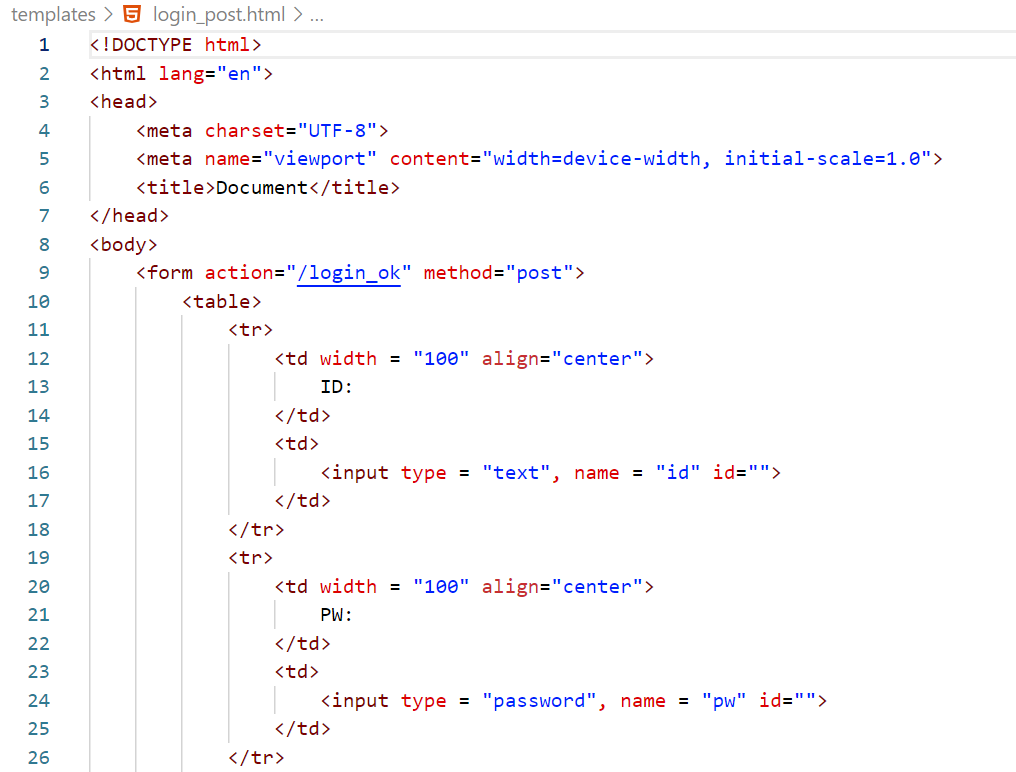
이번에는 post 방식으로 정보를 받는 코드를 작성해보겠다. 먼저 html 문서를 작성하되 이전의 get 방식에서 post 방식으로만 수정해서 저장해둔다.

넘겨온 값을 받을 때 get 방식에서는 argument를 바로 가져오는 방식을 사용했다. 하지만 post 방식은 폼 태그 안의 바디 태그 안에 들어있는 값을 폼에서 찾아와야 하는데 이는 숨겨져서 오기 때문이다.
폼 태그 안에 가져오는 값은 대괄호 안에 인덱싱으로 넣어준다.

이제 아이디와 비밀번호가 url에 표시되지 않고 post 방식으로 숨겨져오게 되었다.
학습을 마치고
잘 이해가 되지 않는 부분이 있어서 천천히 학습을 진행하느라 시간이 생각보다 많이 걸렸다. 그래도 이제 대부분 이해했고 다음 학습으로 넘어가도 될 것 같다.
수업 시간에 작성한 코드가 중복되기도 하고 복잡한 부분이 있어서 그 내용도 정리하니 깔끔하게 정리되어 정말 좋았다. 이제 플라스크의 마지막 프로젝트 파일이 남아있다. 수업 분량은 1시간 정도 남아있는데 마지막까지 열심히 공부해보자!
'인공지능 > 머신러닝' 카테고리의 다른 글
| 비전공자를 위한 머신러닝 수업 시작하기 - 타이타닉 생존자 찾는 실습해보기 (0) | 2024.09.15 |
|---|---|
| 플라스크 3 - 모델을 활용한 플라스크 실습해보기 (0) | 2024.09.15 |
| 플라스크 1 - 플라스크 사용 환경 구축 및 첫 웹 페이지 열기 (1) | 2024.09.15 |
| 허깅페이스 5 - 파인 튜닝 모델 사용해보기 2 : 콩잎 모델 직접 만들고 사용해보는 실습 (0) | 2024.09.15 |
| 허깅페이스 4 - 파인 튜닝 모델 사용해보기 1 : 파인 튜닝의 개념 및 학습 데이터 로딩하고 전처리하기 (0) | 2024.09.15 |





