| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- CSS
- 상속
- SQL
- rnn
- 정보처리기사필기
- 자바
- 디버깅
- 파이썬
- 데이터베이스
- 중학1-1
- 데이터분석
- 자바 실습
- JSP/Servlet
- 컴퓨터구조
- 티스토리챌린지
- 딥러닝
- 순환신경망
- JSP
- html/css
- 정보처리기사실기
- 자바스크립트심화
- 컴퓨터비전
- 자바스크립트
- 중학수학
- 오블완
- c언어
- 머신러닝
- 연습문제
- JDBC
- 혼공머신
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
트렌지션과 애니메이션 2 - 트렌지션 알아보기 본문
아침 공부가 끝나고 점심때부터 3시간이 넘도록 인터넷이 되지 않아서 공부를 할 수가 없었다. 내가 이사 오면서 이전에 살던 집에서 썼던 공유기를 계속 연결해서 썼는데 인터넷 회사가 전혀 다르다는 걸 오늘 알게 되었다. 근데 몇 달간은 잘 되었다는 것이 신기했다.
딥러닝을 하면서부터 GPU 연산이 되지 않고 이상하게 계속 끊겼던 것도 바로 이런 이유였다. 오늘 아저씨가 1시간이 넘도록 인터넷을 설치하며 봐주다 가셨다. 전에는 혹시나 와이파이가 끊어질까 걱정하며 사용했었는데 이제 이런 걱정으로 한시름 놓을 수 있었다.
본격적으로 공부를 시작해본다. 오늘 해야 할 공부 목표가 많이 뒤처졌다. 이제 2시간 반 동안 최대한 빠르게 이 단원을 마쳐보려고 한다.
앞에서는 요소를 이동하거나 회전, 왜곡시키는 등 비교적 단순한 변형을 배웠다. 이번에 배울 트랜지션은 하나의 스타일을 완전히 다른 스타일로 바꾼다. 트랜지션에서는 스타일이 바뀌는 시간을 조절하여 자바스크립트를 사용하지 않고도 애니메이션 효과를 낼 수 있다.
트랜지션이란
트랜지션은 웹 요소의 배경색을 바꾸거나 도 형의 테두리를 사각형에서 원형으로 ㅂ꾸는 것처럼 스타일 속성이 바뀌는 것을 말한다.
다음의 예시를 살펴보자.

하늘색 사각형 위로 마우스 포인터를 올리면 파란색으로 바뀐다.

이번에는 주황색 사각형 위에 마우스 포인터를 올려보자.

사각형이 원형으로 바뀌면서 테두리가 검은색에서 빨간색으로 바뀐다.

이렇게 웹 요소의 스타일 속성이 시간에 따라 바뀌는 것을 트랜지션이라고 한다.
트랜지션과 속성
CSS3 트랜지션을 실행하려면 다음과 같이 여러 가지 속성을 사용해야 한다. 이제부터 트랜지션의 속성을 하나하나 알아보겠다.

1. 트랜지션의 대상을 지정하는 transition-property 속성
트랜지션을 만들려면 맨 먼저 transition-property 속성을 사용하여 어떤 속성에 트랜지션을 적용할 것인지 대상을 지정해야 한다.

예를 들어 transition-property 속성을 이용해 다음과 같이 트랜지션 대상을 지정할 수 있다.

2. 트랜지션의 진행 시간을 지정하는 transition-duration 속성
transition-property에서 트랜지션 대상을 지정했다면 다음으로 진행 시간을 지정해야 속성이 자연스럽게 바뀌는 애니메이션 효과를 만들 수 있다. 지정할 수 있는 시간 단위는 초 또는 밀리초이다. 트랜지션의 대상 속성이 여러 개라면 진행 시간도 쉼표로 구분해서 여러 개 지정할 수 있다.
transition-duration: <시간>
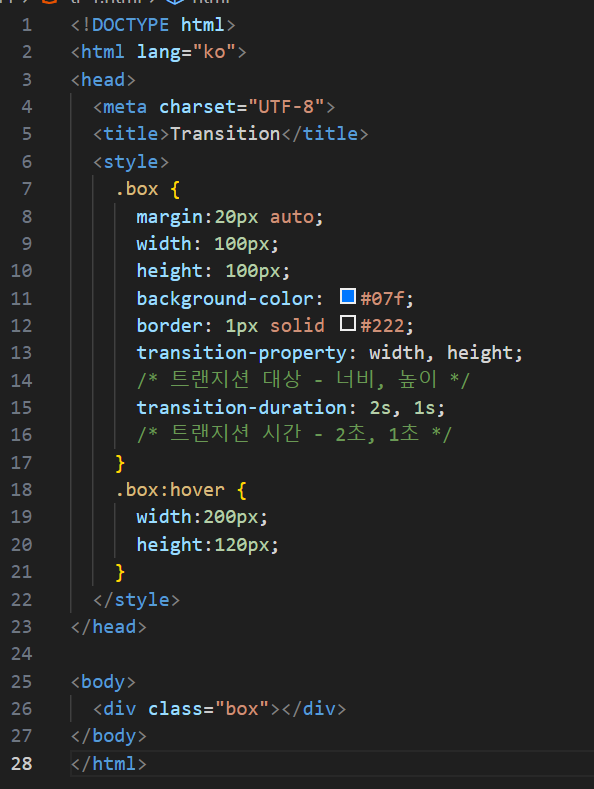
다음은 요소의 너비와 높이에 트랜지션의 진행 시간을 다르게 지정한 예제이다. 높이값은 1초 안에 바뀌게 하고 너비값은 2초에 걸쳐 바뀌게 한다. 사각형 위에 마우스 포인터를 올려서 트랜지션 효과를 확인해 보자.
트랜지션 대상과 진행 시간 지정하기



3. 트랜지션의 속도 곡선을 지정하는 transition-timing-function 속성
이 속성을 사용하면 트랜지션 4과의 시작, 중간, 끝에서 속도를 지정해 전체 속도 곡선을 만들 수 있다. 속도 곡선은 미리 정해진 키워드나 베지에 곡선을 이용해 표현한다.

예를 들어 처음부터 끝까지 일정한 속도로 트랜지션을 진행하려면 다음과 같이 속성값을 linear로 지정한다.
transition-timing-function: linear;
다음을 확인해 보자.. 파란색 사각형 위로 마우스 포인터를 올리면 아래로 움직이면서 트랜지션의 시작 속도와 끝나는 속도가 다르게 진행되는 것을 볼 수 있다.



일정 시간이 지나면 모두 하나의 막대기 길이로 만들어진다.
4. 트랜지션의 지연 시간을 설정하는 transition-delay 속성
transition-delay 속성은 트랜지션 효과를 언제부터 시작할 것인지 설정한다. 이 속성을 사용하면 지정한 시간만큼 기다렸다가 트랜지션이 시작된다. 사용할 수 있는 값은 초나 밀리초이며, 기본값은 0이다.
transition-delay: <시간>
5. 트랜지션의 속성을 한꺼번에 표기하는 transition 속성
지금까지 여러 가지 트랜지션 속성을 사용했는데 트랜지션의 적용 대상이 전체이고 각각의 진행 시간이 같으면transition 속성으로 한꺼번에 지정하는 것이 편리하다.
transition: <transition-property값> | <transition-duration값>
| <transition-timing-function값> | <transition-delay값>
속성값을 작성하는 순서는 상관없다. 다만 시간값을 적용하는 속성이 2개(진행 시간, 지연 시간)이므로 시간값이 2개 있다면 앞에 오는 시간값을 transition-duration 속성으로 뒤에 오는 시간값은 transition-delay 속성으로 간주한다.
다음은 2초 동안 ease-in 트랜지션을 실행하는 예제이다. 트랜지션 대상을 지정하지 않았으므로 기본값인 all이 적용된다. 사각형 위로 마우스 포인터를 올리면 270º 회전하면서 2초 동안 너비값과 높이값이 커지고 배경색이 바뀐다.
트랜지션 속성 한꺼번에 지정하기




이렇게 사각형의 색깔과 크기가 바뀌고 있다.
DO IT 실습 - 마우스 오버하면 상품 정보 표시하기
쇼핑몰 사이트에서 상품 이미지 위로 마우스 포인터를 올리면 상품의 상세 정보 페이지로 이동하지 않고도 간단한 상품 정보를 알 수 있다. 이러한 기능은 쇼핑몰 사이트는 물론 포트폴리오 등에도 다양하게 활용할 수 있다. 이제 단계별로 실습을 진행해 보겠다.
1. HTML 파일 살펴보기
파일을 웹 브라우저에서 열어보면 다음과 같이 상품 이미지 아래에 상품 설명 글이 간단히 표시되어 있다. 먼저 HTML 문서의 구조부터 살펴보자.



2. CSS 파일 수정하고 저장하기
먼저 상품 설명 글이 처음에는 보이지 않도록 .caption 스타일의 불투명도를 0으로 지정한다. 그리고 나중에 설명 글이 표시될 때 자연스럽게 나타나도록 트랜지션을 사용한다.

다음 코드를 이 아래에 추가할 것이다.

이때 중요한 점이 있다. position: absolute를 정확하게 적용하려면 부모 요소에 position: relative를 추가해야 한다. 여기에서 .caption 요소의 부모 요소는 <li> 태그다. 그러므로 product.css 파일에서 다음과 같이 li에 position: relative 속성을 추가해야 한다.

수정한 css 파일을 저장하고 html 문서에서 확인해 보자.

이제 설명이 보이지 않지만 화면에만 보이지 않을 뿐 실제로는 브라우저에 남아있다. 크롬 개발자 도구 창에서 <div class="caption"> 부분을 검사하면 다음처럼 영역을 차지하고 있다.

3. 마우스 포인터를 올리면 상품 설명 글 보여주기
이제 상품 항목 위에 마우스 포인터를 올리면 상품의 설명 글이 이동하도록 만들어보겠다. 변형 함수 translateY()를 이용해 상품 설명 글을 위로 이동하고, opacity 속성값을 1로 수정하여 감췄던 텍스트를 보여 준다.

설명 글의 배경이 어두운 색이므로 글자색을 흰색으로 바꾸고 텍스트를 가운데로 정렬한다.

학습을 마치고
이렇게 해서 마우스를 올리면 애니메이션 상태가 바뀌는 트랜지션에 대해서 학습하고 실습을 진행해 보았다. 오늘은 오후 공부가 평소보다 훨씬 늦었지만 그래도 다시 학습에 임할 수 있어서 감사했다. CSS는 별로 어려운 내용이 없어서 비교적 쉽게 공부할 수 있었다.
다른 어려운 것 공부하다 이거 하니 마치 쉬는 시간처럼 휴식을 취하는 기분이다.
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| 트랜지션과 애니메이션 4 - 단원 정리 및 마무리 문제 풀기 (0) | 2024.11.05 |
|---|---|
| 트랜지션과 애니메이션 3 - 애니메이션 알아보기 (0) | 2024.11.05 |
| 트랜지션과 애니메이션 1 - 변형 알아보기 (1) | 2024.11.05 |
| 움직이는 웹사이트 제작 6 - 단원 마무리하기 (0) | 2024.11.05 |
| 움직이는 웹사이트 제작 5 - 메뉴 영역과 본문 영역의 애니메이션 구현 실습해보기 (1) | 2024.11.05 |





