| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 정보처리기사실기
- 자바 실습
- rnn
- 컴퓨터구조
- 혼공머신
- CSS
- 파이썬
- SQL
- 자바스크립트
- JSP/Servlet
- JSP
- 디버깅
- ChatGPT
- 자바
- html/css
- 데이터분석
- 딥러닝
- 순환신경망
- 상속
- 머신러닝
- 개발일기
- 연습문제
- c언어
- 컴퓨터비전
- JDBC
- 자바스크립트심화
- 중학수학
- 정보처리기사필기
- 중학1-1
- 데이터베이스
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
트랜지션과 애니메이션 1 - 변형 알아보기 본문
새벽에 엘리스로 이 과정을 공부했으니 이제 강의 영상과 책으로 학습을 진행해 보기로 했다. 웹캠은 내일 오후에나 도착할 것 같은데, 내일 새벽까지는 CSS 공부를 다 마치고 그래도 시간이 남으면 컨퍼런스 강의를 정리하다가 웹캠이 도착할 즈음인 오후부터 컴퓨터 비전 공부를 다시 시작하면 될 것 같다.
이전에 CSS를 사용해서 웹 요소에 시각 효과를 추가하는 방법을 공부했다. 이번 장에서는 한 걸음 더 나아가 애니메이션 동작을 어떻게 만드는지 알아보겠다. 애니메이션 동작을 알면 웹 사이트의 메뉴를 부드럽게 열 수 있고, 웹 요소를 이동할 수도 있다.
변형 알아보기
일반적으로 물체의 크기나 형태의 위치를 바꾸는 것을 변형 또는 트랜스폼(transform)이라고 한다. 웹 문서에 CSS 변형을 이용하면 사용자의 동작에 반응해 텍스트나 이미지 등을 움직이게 할 수 있다.
1. transform과 변형 함수
CSS에서 변형을 적용하려면 transform 속성과 변형 함수 이름을 함께 작성해야 한다.
transform: 함수
예를 들어 웹 요소를 x축으로 50px, y축으로 100px 이동하는 클래스 선택자 .photo를 정의하려면 다음과 같이 사용한다.
.photo { transform: translate(50px, 100px); }

2차원 변형과 3차원 변형
2차원 변형은 웹 요소를 평면에서 변형한다. 예를 들어 수평 방향으로 이동하거나 수직 방향으로 왜곡한다. x축은 오른쪽으로 갈수록 값이 커지고, y축은 아래로 내려갈수록 값이 커진다.
반면 3차원 변형은 x췩과 y축에 원근감을 주는 z축을 추가하여 변형한다. 3차원 변형에서 z축은 앞뒤로 이동하며, 보는 사람 쪽으로 다가올수록 값이 커지고 뒤로 갈수록 값이 작아진다.

3차원 변형 함수
2차원 변형 함수에 z축을 추가하면 3차원 변형 함수가 된다. 3차원 변형 함수와 종류는 다음과 같다.

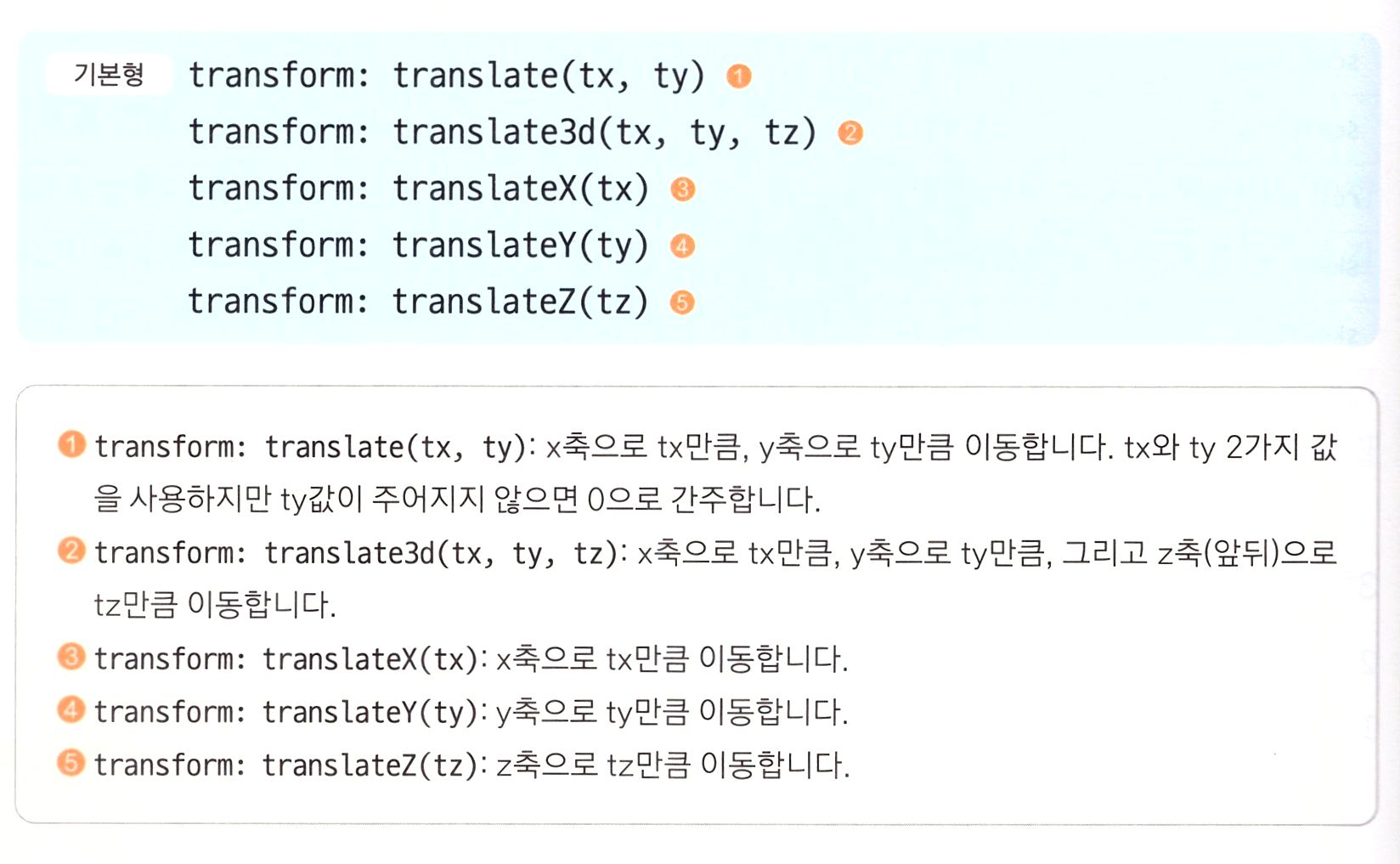
2. 웹 요소를 이동시키는 translate 함수
translate() 함수는 x축이나 y축 또는 양쪽 방향으로 이동할 거리를 지정하면 해당 요소가 지정한 크기만큼 이동한다.

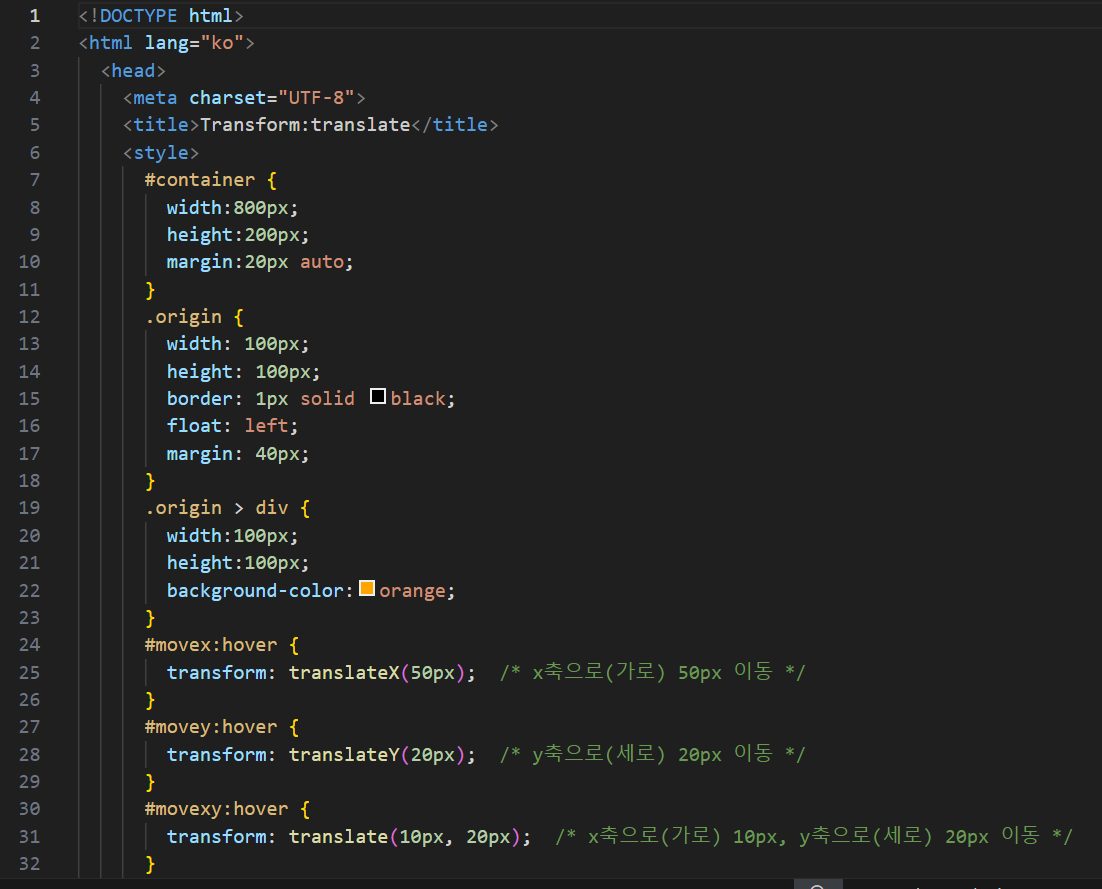
다음은 translate() 함수를 이용해 사용자가 동형 위로 마우스 포인터를 올려놓으면 x축 또는 y축으로 이동하고, 또는 x축과 y축으로 동시에 이동하는 예제이다.
translate() 함수를 이용해 웹 요소 이동하기





3. 요소를 확대 · 축소하는 scale() 함수
scale() 함수는 웹 요소를 지정한 크기만큼 확대하거나 축소한다. 괄호 안의 값(sx, sy, sz)이 1보다 크면 확대되고 1보다 작으면 축소된다.


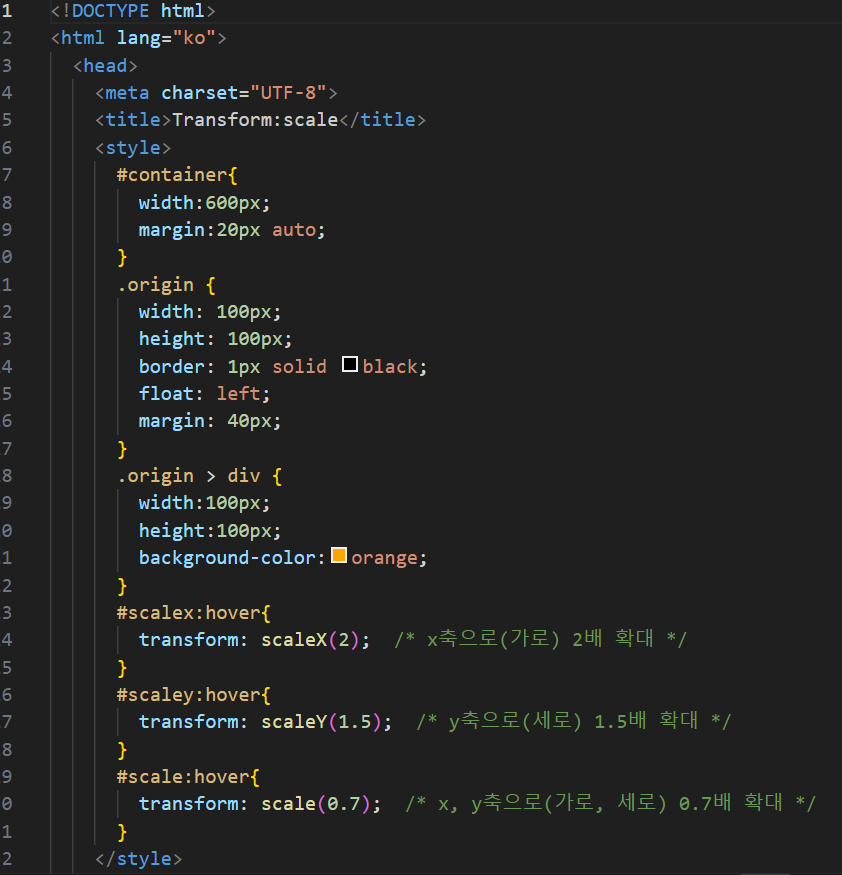
다음은 scale() 함수를 사용하여 도형 위로 마우스 포인터를 올려놓으면 크기가 변형되는 예제이다. scale() 함수에는 값을 하나만 사용했으므로 x축과 y축에 똑같은 값이 적용된다.
scale() 함수를 사용해 확대 · 축소하기





4. 요소를 회전시키는 rotate() 함수
2차원 rotate() 함수
요소를 회전시키는 rotate() 함 수는 2차원 회전과 3차원 회전에서 모두 사용할 수 있다. rotate() 함수를 2차원에서 사용할 때는 각도만 지정하면 된다. 함수는 웹 요소를 지정한 각도만큼 오른쪽(시계 방향)이나 왼쪽(시계 반대 방향)으로 회전한다.
transform: rotate(각도)
rotate() 함수에서 지정할 수 있는 각도의 값은 일반적인 각도나 래디안을 사용한다. 이때 1 래디안은 180º/π를 의미한다. 회전 각도가 양수일 경우 오른쪽으로 회전하고, 음수일 경우 왼쪽으로 회전한다.
다음은 rotate() 함수를 사용하여 이미지를 오른쪽으로 40º, 왼쪽으로 40 º 만큼 회전한 예제이다.
함수를 사용해 2차원에서 회전하기




3차원 함수
이번에는 3차원에서 요소를 회전하는 방법을 알아보겠다. 3차원 rotate() 함수는 다음과 같이 x축이나 y축, z축을 기준으로 회전한다.

이때 perspctive 속성을 함께 사용하여 원근감을 추가해 주면 회전 형태를 입체적으로 표현할 수 있다. 이 속성은 3차원 변형에서 사용하는데, 원래 입던 위치에서 사용자가 있는 방향이나 혹은 반대 방향으로 잡아당기거나 밀어내어 원근감을 표현한다.
perspective 속성에서 사용하는 값은 0보다 커야 하며, 원래 있던 위치에서 사용자가 있는 쪽으로 얼마나 이동하는지를 픽셀 크기로 나타낸다. 값이 클수록 사용자로부터 멀어진다.
이때 주의할 점은 perspective 속성은 변형하는 요소가 아니라 변형하는 요소의 부모에 정의해야 한다는 것이다.
다음 소스에서 .orgin 요소 안에 있는 #rotatex 요소를 x축으로 회전하고 그 요소에 입체감을 주고 싶다면 다음과 같이 사용해야 한다.

다음 예제는 x축을 기준으로 이미지를 회전시켰을 때와 x축을 기준으로 이미지를 회전시키는 동시에 perspective: 300px로 원근감을 주었을 때와 비교한 것이다.
이미지 회전하며 원근감 주기




다음 예제는 도형 위에 마우스 포인터를 올리면 x축, y축, z축으로 각각 55º씩 회전하거나 x, y, z축 방향벡터를 지정하고 55º를 회전한다.
rotate() 함수를 사용해 3차원에서 회전하기






5. 요소를 비틀어 왜곡하는 skew() 함수
skew() 함수는 지정한 각도만큼 요소를 비틀어 왜곡한다. 이때 양쪽 방향으로 비틀거나 한쪽 방향으로 비틀 수도 있다.

다음 예제는 각각의 도형 위에 마우스 포인터를 올리면 x축으로 30º 비틀고, y축으로 15º 비틀었다. 그리고 마지막은 x축으로 -25º, y축으로 -15º를 비틀었다.
skew() 함수를 사용해 도형 비틀기





skewX() 함수는 각도값이 양수면 왼쪽이 올라가고 오른쪽이 내려가는 형태가 ㄷ왼다. 반대로 skewY() 함수는 각도값이 양수면 오른쪽이 올라가고 왼쪽이 내려가는 형태이다. 이것을 응용해서 텍스트 영역에 skew() 함수를 적용하면 이미지를 사용하지 않고도 도형의 형태를 만들 수 있다.
skew() 함수를 텍스트 영역에 적용하기


학습을 마치고
책으로 공부하니 더 자세히 알 수 있어서 더 좋았다. 변형을 하는 속성이 정말 다양하다는 것도 알게 되었고 나중에 필요할 때 코드를 꺼내며 하나씩 적용해 볼 수 있을 것이다.
나머지 내용은 오후에 다시 이어서 공부해보려고 한다. 분량이 정말 많아서 둘로 나눌까 했는데 이어지는 내용이라 그냥 한번에 모두 몰아서 정리해 보았다.
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| 트랜지션과 애니메이션 3 - 애니메이션 알아보기 (0) | 2024.11.05 |
|---|---|
| 트렌지션과 애니메이션 2 - 트렌지션 알아보기 (0) | 2024.11.05 |
| 움직이는 웹사이트 제작 6 - 단원 마무리하기 (0) | 2024.11.05 |
| 움직이는 웹사이트 제작 5 - 메뉴 영역과 본문 영역의 애니메이션 구현 실습해보기 (1) | 2024.11.05 |
| 움직이는 웹사이트 제작 4 - 애니메이션 응용 (0) | 2024.11.05 |





