| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- SQL
- html/css
- 컴퓨터구조
- 순환신경망
- 오블완
- 파이썬
- 컴퓨터비전
- CSS
- JDBC
- 개발일기
- 데이터베이스
- 디버깅
- 데이터분석
- 중학수학
- 자바스크립트
- JSP
- 연습문제
- 정보처리기사실기
- 혼공머신
- 딥러닝
- 중학1-1
- 머신러닝
- c언어
- 자바 실습
- JSP/Servlet
- 정보처리기사필기
- rnn
- 자바스크립트심화
- 자바
- 상속
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
자바스크립트와 첫 만남 2 - 자바 스크립트 기초 실습 1 : 자바스크립트로 HTML 문서 연동하기 및 출력하는 세 가지 방법에 대하여 본문
자바스크립트와 첫 만남 2 - 자바 스크립트 기초 실습 1 : 자바스크립트로 HTML 문서 연동하기 및 출력하는 세 가지 방법에 대하여
huenuri 2024. 11. 17. 02:48어젯밤에 잠시 공부했던 부분에 이어서 해보려고 한다. 오늘도 1시 반에 일어나 새벽 공부를 시작해 본다. 저녁에는 30분밖에 공부를 하지 못하는 대신 새벽에는 5시간 이상 할 수 있어서 정말 기쁘다.
오늘도 해야 할 공부가 정말 많지만 차근차근 하다보면 어느새 많은 것들을 이룰 수 있으리라 믿는다. 오늘은 아침 운동도 다시 진지하게 임할 것이고 3가지 운동을 제대로 하기로 다짐했다. 그리고 주일 예배가 있는 날이니 예배도 잘 드리고 와야지!
이번에는 자바스크립트를 실습할 수 있는 강의이다. 전에 노트북으로 수업 시간에 코드를 따라 치고 실습한 파일이 있을 텐데, 어제 아무리 찾아봐도 보이지 않았다. 그냥 처음부터 없는 셈 치고 모두 다시 실습해 보기로 했다.
이런 것도 큰 공부가 되니 말이다.
자바스크립트 맛보기 실습해보기
먼저 자바스크립트 폴더를 만들고 그 안에 Basic이라는 폴더를 하나 더 생성한 후 비주얼 코드로 열어준다.

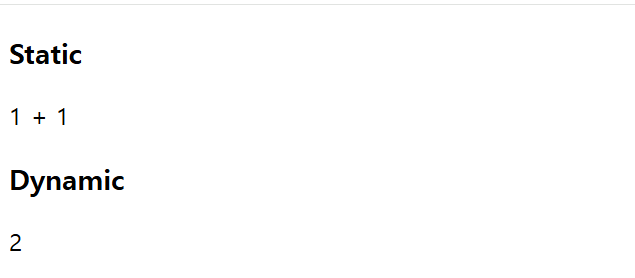
!를 통해 기본 폼을 작성했다. 그런 다음 body 태그 안에 h3 태그를 넣고 다음과 같이 작성하고 출력해 본다.
1. 기본 폼 만들기


두 제목의 다른 점은 하나는 h3 태그 밑에 써준 것이고, 다른 하나는 1 + 1을 연산해서 write로 출력했다. 이제 여기에 버튼도 만들어보기로 하자.
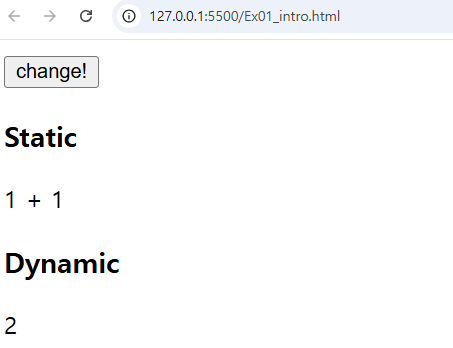
2. 버튼 달아주기


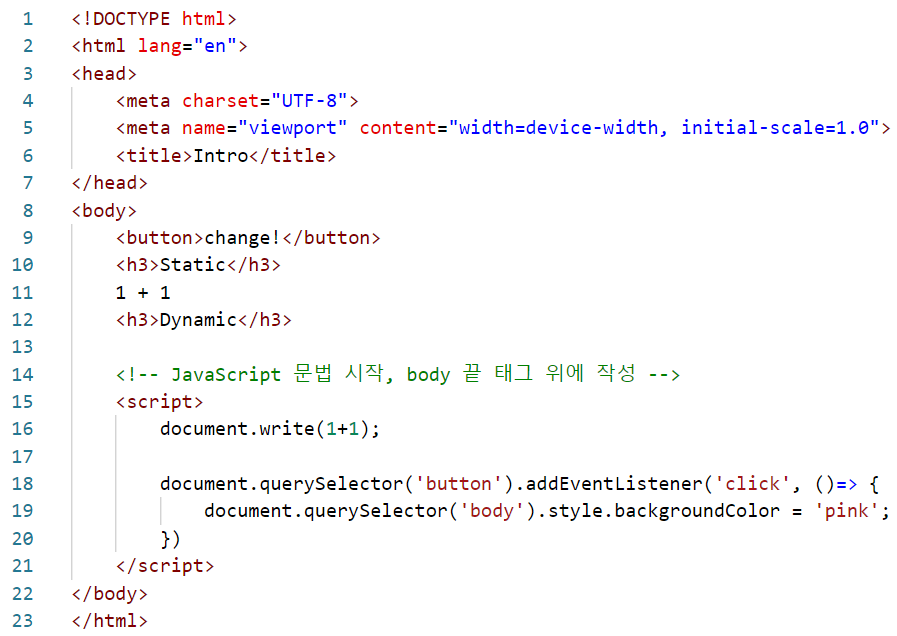
이처럼 버튼도 잘 완성되었다. 그리고 다음과 같은 코드를 작성하여 배경색을 분홍색으로 바꾸어준다.
3. 배경색 바꾸기

하지만 몇 번을 확인해도 배경색이 바뀌지 않았다. 이유가 무엇인지 한참을 고민했으나 찾지 못해 강의를 처음부터 다시 돌려보았다. 작성된 코드는 맞으나 여기서 change 버튼을 눌러야 색깔이 변경되는 거였다. 이것이 동적인 페이지인 것 같다.

이제 색깔이 잘 바뀌었다.
자바스크립트에서의 출력하는 세 가지 방법
출력하는 방법은 크게 세 가지로 나누어진다.

첫 번째 방법은 document.write로 HTML 문서 안에 출력하는 것이다.

개발자 모드의 콘솔창에서 확인할 수 있다. 콘솔창은 어느 코드에서 막히고 어디까지 실행되었는지 진행상황을 파악할 때도 많이 사용한다.

경고는 지금 당장은 문제가 아니지만 나중에 문제가 될 수 있는 것을 말하고, 에러는 지금 당장 수정해야 할 문제이다.

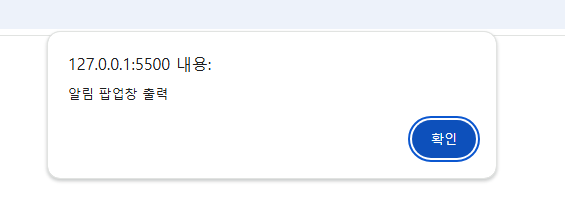
세 번째로는 알림 팝업창으로 출력을 확인하는 방법이 있다. 이제 이 세 가지를 직접 실습해 보기로 하자.
자바스크립트에서 출력 실습해보기
이제 두 번째 실습 파일을 생성하고 js로 파일명을 지정해 준다. 자바스크립트 자체로는 웹페이지상에 띄울 수 없으므로 그 뼈대가 될 html 문서를 작성할 것이다.

1. JS 파일과 연동하도록 HTML 문서 작성하기
이 파일을 외부 js 파일과 연결하여 제어하도록 코드를 작성할 것이다. 지금은 어떠한 연동도 되지 않은 상태이다.


이렇게 작성하니 웹페이지에서 js로 작성했던 내용이 출력되고 있다.
2. h3 태그를 감싸서 출력하기
문자열 안에 h3 태그를 사용해서 h3 태그의 크기대로 출력할 수도 있다.


이제 콘솔창에서 출력하는 방법을 배워볼 것이다.
3. 콘솔 창으로 출력하기

개발자 모드로 들어가 콘솔창 탭을 누르면 다음과 같이 출력문을 확인할 수 있다. 하지만 무슨 경고창이 떠서 이게 뭔가 궁금해서 찾아보았다. Chrome DevTools(개발자 도구)에서 발생한 CSS 관련 경고를 나타낸다. 추가로, This feature is not available라는 메시지는 브라우저 동기화(Chrome Sync)와 관련된 기능이 비활성화되어 있다는 것이다.
하지만 무시해도 괜찮은 거니 그냥 다음으로 넘어가기로 했다. 그래도 뭔가 새로운 것이 떴을 때 이게 뭔지 궁금해하며 찾아보는 것이 정말 좋다. 난 이런 호기심이 있어서 개발을 하기에 좋은 자질을 갖고 있는 것 같다.

이렇게 출력이 잘 되고 있다.
4. 알림 팝업창으로 출력하기


학습을 마치고
이렇게 해서 자바스크립트 파일을 만들고 HTML 문서와 연동하여 웹페이지에 띄우는 방법을 알아보았다. 이와 함께 출력을 하는 3가지 방법에 대해서도 배울 수 있었다. 5달 전에 진행되었던 수업인데 그때는 무슨 말인지 거의 알아듣지 못했었다. 지금 듣기에도 쉬운 수업은 아니었지만 잘 따라갈 수 있게 되었다.
이제 입력하는 부분까지 공부하고 책으로 넘어와서 지금까지 배운 것들을 정리해보려고 한다.
'웹 · 앱 개발 > 자바 스크립트' 카테고리의 다른 글
| 자바스크립트와 첫 만남 4 - 자바 스크립트로 무엇을 할까? (0) | 2024.11.17 |
|---|---|
| 자바스크립트와 첫 만남 3 - 자바 스크립트 기초 실습 2 : 입력하는 기능과 자바스크립트의 기본 규칙 (0) | 2024.11.17 |
| 자바스크립트와 첫 만남 1 - 자바 스크립트의 탄생부터 역사, 관련 기술과 사용법까지 (0) | 2024.11.16 |
| 자바스크립트 소개 5 - 데이터 타입 3 : 실습 문제 풀기 2 <객체 ~ Boolean> (1) | 2024.11.16 |
| 자바스크립트 소개 4 - 데이터 타입 2 : 실습 문제 풀기 1 <문자열 ~ 배열> (0) | 2024.11.16 |





