| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 자바스크립트심화
- 데이터베이스
- 순환신경망
- 디버깅
- 컴퓨터비전
- 개발일기
- rnn
- SQL
- c언어
- JSP/Servlet
- 데이터분석
- 딥러닝
- ChatGPT
- 컴퓨터구조
- 중학1-1
- 정보처리기사실기
- 연습문제
- 중학수학
- 머신러닝
- CSS
- 파이썬
- html/css
- JSP
- 자바 실습
- 정보처리기사필기
- 상속
- JDBC
- 혼공머신
- 자바스크립트
- 자바
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
자바스크립트와 첫 만남 3 - 자바 스크립트 기초 실습 2 : 입력하는 기능과 자바스크립트의 기본 규칙 본문
자바스크립트와 첫 만남 3 - 자바 스크립트 기초 실습 2 : 입력하는 기능과 자바스크립트의 기본 규칙
huenuri 2024. 11. 17. 03:35이번에는 자바스크립트에서 입력을 하는 방법을 알아보고 실습을 진행해 보겠다.
자바스크립트에서 입력하기
입력을 하는 방법도 두 가지가 있다. 첫 번째는 사용자에게 메시지를 입력할 공간을 준 다음에 입력하는 것이다.

이때 리턴 타입은 String이다.
두 번째는 확인 및 취소 버튼으로 입력 내용을 받아오는 것이다.

여기서는 리턴 타입이 boolean이다. 사용자가 확인을 누르면 True로 취소를 누르면 False로 반환된다. 프롬프트는 입력 공간을, confirm은 확인받는 공간이다.
입력하는 기능 실습해 보기
1. JS 파일 만들고 HTML 문서와 연결하기
먼저 세 번째 js파일을 만들고 html 문서와 연결하기 위해 처음에 만든 index 파일로 돌아간다. 그리고 이전에 연결했던 script를 주석처리하고 새로운 파일에 연결해 준다.

JS 파일은 HTML 파일에 연결되어 있다. 따라서 웹페이지에 띄울 때는 반드시 HTML 파일에서 확인해야 한다. 그렇지 않고 JS 파일에서 열어줄 경우에는 이처럼 표시된다.

이제 입력하는 기능을 만들어볼 것이다.
2. JS 파일에 입력하는 기능 추가하고 확인하기

이렇게 입력을 하면 다음과 같은 알림 창이 뜬다.

이 창을 살펴보면 처음에 적어준 문구는 출력문으로, 그다음에 적은 것은 사용자가 입력할 기본값으로 나오고 있다. 이 입력값을 바꾸어줄 수도 있다.
3. 입력값 바꾸기

이런 식으로 값을 바꿀 수도 있다.

리턴 타입이 String이기 때문에 숫자를 입력해도 돌아올 때는 문자열로 반환된다. 지금까지 작성한 값은 사라지는 값이므로 이것을 잡아서 저장해 줄 것이다.
4. 입력한 값 확인하기


냉면이라고 입력하고 콘솔창에서 확인해 보면 다음과 같은 내용을 볼 수 있다.

5. 확인 및 취소를 통해 입력하기


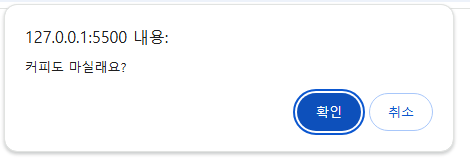
앞서 작성했던 출력과 입력값 외에 추가로 이렇게 문구가 또 한 번 뜬다. 이것도 공간을 만들어서 저장해 줄 것이다.
6. 변수에 담아주고 값 확인하기
앞에서 했던 것처럼 이번에는 coffee라는 변수에 담아주었다.


이렇게 입력값이 잘 출력된 것을 콘솔창에서 확인할 수 있다.
자바스크립트 코드 입력 시 주의 사항


세미콜론은 안 붙여도 되지만 쓰는 것이 좋다.

작은따옴표를 썼으면 작은따옴표로 묶어서 써주어야 한다.
학습을 마치고
이번에는 입력하는 기능에 대해서 학습해 보았다. 여기까지 하면 책에 엤는 내용의 한 단원이 끝나서 이제 강의는 잠시 접고 책으로 돌아와 이 부분을 학습해보려고 한다. 내가 지금 보고 있는 책은 <웹 표준의 정석>이라는 책인데 이 책은 HTML부터 CSS, 자바스크립트가 한 권에 다 묶어서 나온다.
이 책에는 강의도 있어서 이해하는데 별 어려움이 없었다. 가끔 책의 오류가 있기는 하지만 이런 내용도 찾아낼 수 있다는 것도 참 기뻤다.
선생님의 수업이 처음 들을 때는 정말 빠르다고 생각했는데 지금 다시 들어보니 별로 그렇지도 않았다. 원래 처음 배우는 거라 익숙하지 않아서 그랬던 것 같다.
'웹 · 앱 개발 > 자바스크립트' 카테고리의 다른 글
| 자바스크립트와 첫 만남 5 - 웹 브라우저가 자바스크립트를 만났을 때 (0) | 2024.11.17 |
|---|---|
| 자바스크립트와 첫 만남 4 - 자바 스크립트로 무엇을 할까? (0) | 2024.11.17 |
| 자바스크립트와 첫 만남 2 - 자바 스크립트 기초 실습 1 : 자바스크립트로 HTML 문서 연동하기 및 출력하는 세 가지 방법에 대하여 (1) | 2024.11.17 |
| 자바스크립트와 첫 만남 1 - 자바 스크립트의 탄생부터 역사, 관련 기술과 사용법까지 (0) | 2024.11.16 |
| 자바스크립트 소개 5 - 데이터 타입 3 : 실습 문제 풀기 2 <객체 ~ Boolean> (1) | 2024.11.16 |





