| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 컴퓨터구조
- 자바스크립트
- 컴퓨터비전
- 오블완
- 혼공머신
- JSP
- JSP/Servlet
- c언어
- 상속
- 자바 실습
- 디버깅
- 데이터베이스
- 자바스크립트심화
- 중학1-1
- 개발일기
- CSS
- 자바
- 데이터분석
- SQL
- 딥러닝
- 연습문제
- 정보처리기사실기
- 머신러닝
- 파이썬
- 중학수학
- rnn
- html/css
- 순환신경망
- 정보처리기사필기
- JDBC
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
자바스크립트와 첫 만남 4 - 자바 스크립트로 무엇을 할까? 본문
사용자의 동작에 즉시 반응하는 웹사이트를 만들려면 자바스크립트를 사용해야 한다. 먼저 자바스크립트 프로그래밍 본격적으로 배우기 전에 자바스크립트가 어떤 언어인지, 어떤 역하을 하는지 살펴보겠다.
자바스크립트로 무엇을 할까?
1. 웹의 요소를 제어한다
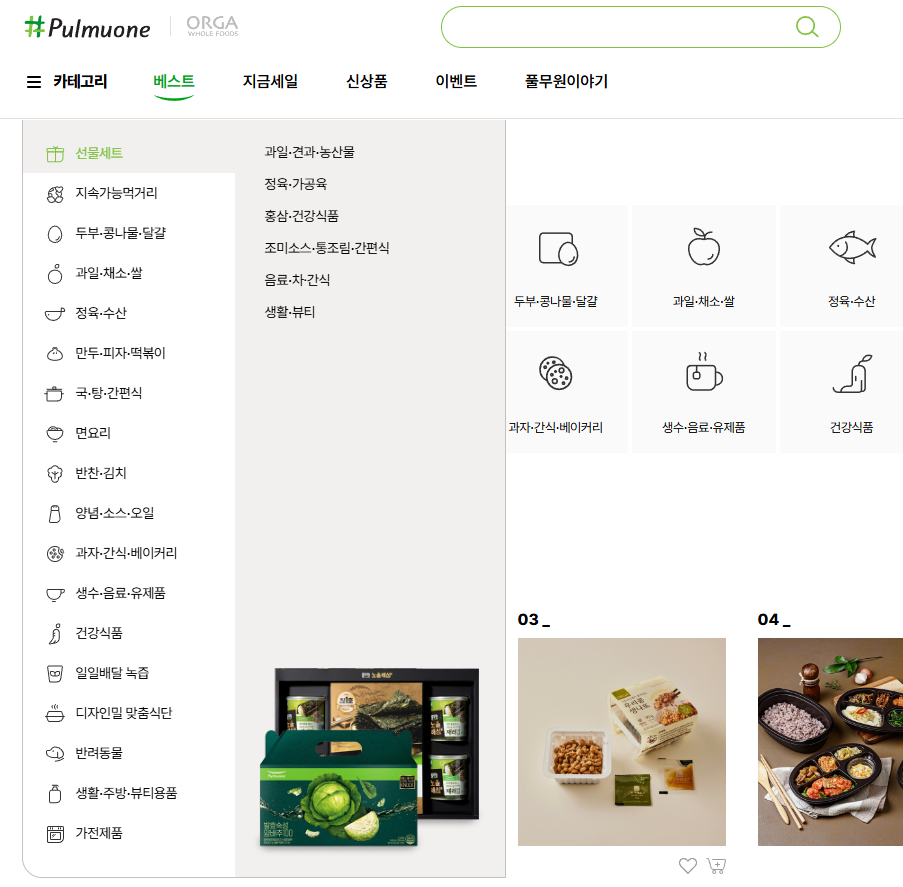
1) 메인 메뉴 위로 마우스 포인터를 올리면 오른쪽 그림처럼 숨어있는 하위 메뉴가 펼쳐지는 동작

마우스를 올리면 해당 메뉴가 나타난다.
2) 제목이나 화살표 버튼을 클릭하면 고정된 위치에서 새로운 콘텐츠를 보여줌


시사 이슈를 클릭하자 세부 뉴스로 이동했다.
3) 탭을 클릭하면 그에 해당하는 콘텐츠만 바뀌어 나타남

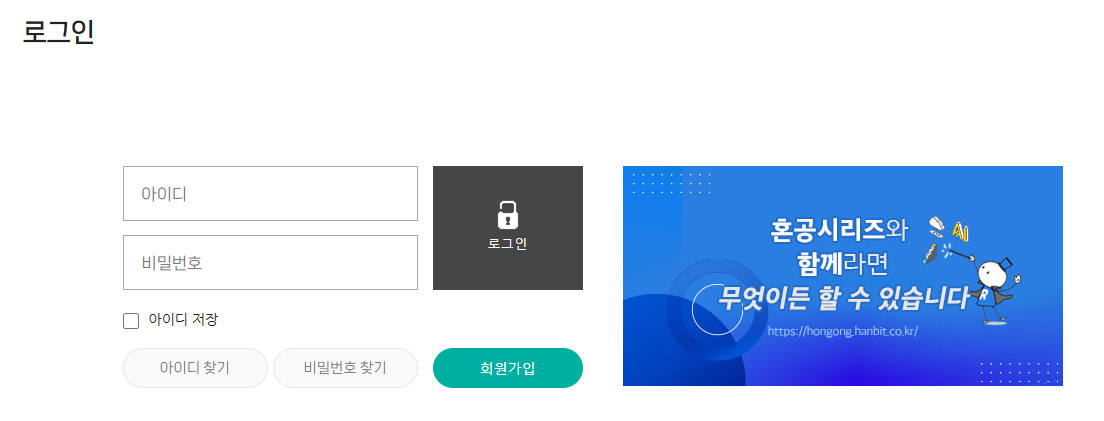
4) 회원 가입 양식이나 상품 주문서에서 사용자 정보를 서버로 전송할 때 입력한 정보가 맞는지 확인

2. 웹 애플리케이션을 만든다
최근 웹은 사용자와 실시간으로 정보를 주고받으며 마치 애플리케이션처럼 동작한다. 웹 브라우저에서 문서도 작성할 수 있고 그림을 그릴 수도 있으며 게임도 할 수 있다.
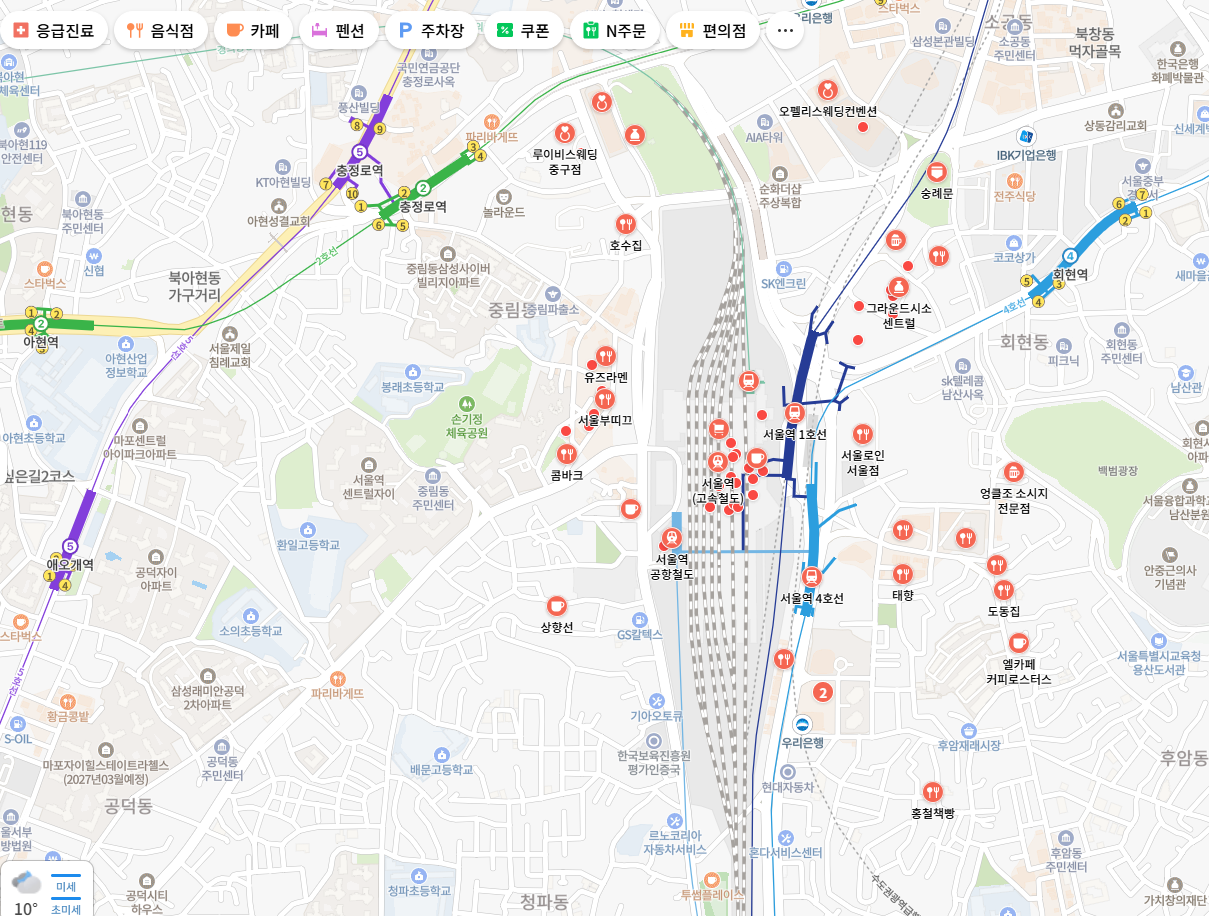
온라인 지도의 길 찾기 서비스, 중요한 정보를 시각화해서 국민에게 보여주는 사이트도 모두 자바스크립트로 만든다. 이러한 사이트를 만들려면 지도 API나 데이터 시각화 라이브러리를 사용해야 하는데 모두 공개되어 있으므로 누구나 사용할 수 있다.


3. 다양한 라이브러리를 사용한다
웹 플랫폼을 중심으로 하는 서비스가 점점 늘어나면서 그만큼 웹 브라우저를 통한 상호작용이 더욱 중요해지고 있다. 과거에는 서버에서 했던 일을 이제는 클라이언트에서도 할 수 있다. 클라이언트에서 처리해야 할 기능이 많아지면서 자바스크립트의 기능은 더욱 강력해지고 있다.
웹 애플리케이션을 개발할 때 사용하는 려액트, 앵큘러, 뷰 같은 프레임워크도 있고, 그래픽 활용을 위한 D3.js나 DOM을 쉽게 조작할 수 있게 해주는 제이쿼리 같은 라이브러리도 있다.

4. 서버 개발을 할 수 있다
Node.js는 그동안 프런트엔드 개발에서 사용하던 자바스크립트를 백엔드 개발에서 사용할 수 있도록 만든 프레임워크이다. 흔히 백엔드 개발 언어라고 하면 PHP, 자바, 닷넷을 생각하지만 이제는 자바스크립트만 알아도 서버 개발까지 영역을 확대할 수 있다.

학습을 마치고
자바스크립트로 할 수 있는 일이 정말 많다는 것을 알게 되었다. 수업 시간에도 이 부분을 학습해서 책을 읽는데 이해할 수 있는 내용이 정말 많았다. 그래도 책을 통해 더 체계적으로 정리해 볼 수 있어서 좋았다.
예시를 웹페이지에서 일일이 하나씩 찾아보며 관련 내용을 첨부해보았다. 그러면서 자바스크립트가 내게 꼭 필요하다는 것을 알게 된 시간이었다.
'웹 · 앱 개발 > 자바 스크립트' 카테고리의 다른 글
| 자바스크립트와 첫 만남 6 - 자바 스크립트 용어와 기본 입출력 방법 (0) | 2024.11.17 |
|---|---|
| 자바스크립트와 첫 만남 5 - 웹 브라우저가 자바스크립트를 만났을 때 (0) | 2024.11.17 |
| 자바스크립트와 첫 만남 3 - 자바 스크립트 기초 실습 2 : 입력하는 기능과 자바스크립트의 기본 규칙 (0) | 2024.11.17 |
| 자바스크립트와 첫 만남 2 - 자바 스크립트 기초 실습 1 : 자바스크립트로 HTML 문서 연동하기 및 출력하는 세 가지 방법에 대하여 (1) | 2024.11.17 |
| 자바스크립트와 첫 만남 1 - 자바 스크립트의 탄생부터 역사, 관련 기술과 사용법까지 (0) | 2024.11.16 |





