| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 컴퓨터비전
- 혼공머신
- html/css
- rnn
- JDBC
- 정보처리기사필기
- 개발일기
- JSP
- 순환신경망
- 디버깅
- c언어
- ChatGPT
- 데이터베이스
- JSP/Servlet
- 중학1-1
- 상속
- 데이터분석
- 컴퓨터구조
- 자바스크립트
- 정보처리기사실기
- 연습문제
- CSS
- SQL
- 자바 실습
- 머신러닝
- 중학수학
- 자바
- 파이썬
- 딥러닝
- 자바스크립트심화
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
자바스크립트와 첫 만남 5 - 웹 브라우저가 자바스크립트를 만났을 때 본문
이제 자바스크립트 작성법에 대해서 공부해보겠다. 웹 브라우저에는 자바스크립트 소스를 읽고 처리하는 해석기(JavaScript interpreter)가 있다. 따라서 자바스크립트 소스는 웹 문서에서 <script> 태그를 이용해 작성할 수 있다.
웹 브라우저가 자바스크립트를 만났을 때
1. 웹 문서 안에 <script> 태그로 자바스크립트 작성하기
소스 코드가 짧은 경우 웹 문서에서 자바스크립트를 실행할 위치에 바로 코드를 작성할 수 있다. 웹 문서에서 <script>와 </script> 태그 사이에 작성하는 것이다. 이 태그는 웹 문서 안의 어디든 위치할 수 있고 삽입된 위치 그 자리에서 바로 스크립트가 실행된다. 또한 <script> 태그는 하나의 문서에서 여러 개 사용할 수 있다.
자바스크립트는 웹 문서에서 이미지나 텍스트 등의 요소를 제어하는 경우가 많으므로 되도록 이미지나 텍스트 등을 다 표시한 후에 실행하는 것이 좋다. 그래서 </body> 태그 직전에 자바스크립트 소스를 삽입한다.
HTML, CSS와 달리 자바스크립트에서는 영어 대소문자를 구별하므로 소스를 작성할 때 주의해야 한다.
내부 자바스크립트 사용하기



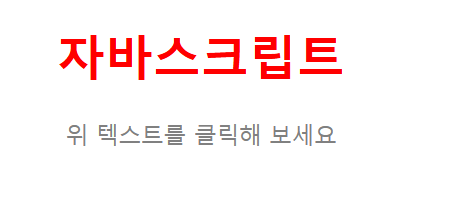
제목을 클릭하자 이렇게 색깔이 바뀌었다. HTML 문서 안에 자바스크립트 소스를 작성하면 웹 문서에서 바로 확인할 수 있는 장점도 있지만 단점이 더 많다. 우선 HTML 태그와 자바스크립트 소스가 함께 섞여 있어서 웹 문서가 복잡해 보인다. 특히 소스를 수정할 때 필요한 코드를 찾아보기가 쉽지 않다.
그리고 여러 웹 문서에서 같은 자바스크립트 소스를 사용하는 경우에 똑같은 소스를 반복해서 삽입해야 한다. 그래서 자바스크립트 소스를 작성할 때 외부 스크립트 파일로 저장해서 웹 문서와 연결하는 방법을 많이 사용한다.
2. 외부 스크립트 파일로 연결해서 자바스크립트 작성하기
이렇게 하면 웹 문서 안에는 작접 자바스크립트 소스가 드러나지 않고 HTML 태그와 CSS만 유지할 수 있어서 소스가 한결 깔끔하다. 외부 자바스크립트 파일은 <script> 태그 없이 자바스크립트 소스만 작성하고 확장자는 .js 파일로 저장한다. 그리고 HTML 문서에서 <script> 태그의 src 속성을 이용해서 자바스크립트 파일을 연결하면 된다.
<script src="외부 스트립트 파일 경로"></script>
이번에는 외부 스크립트를 연결해 글자색을 바꾸는 예제를 알아보겠다.
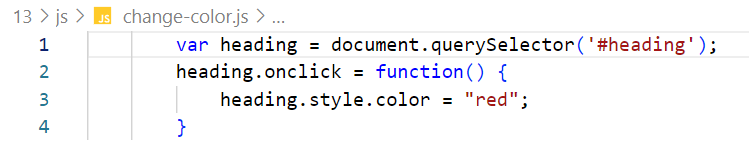
외부 스크립트 사용하기(JS 파일)

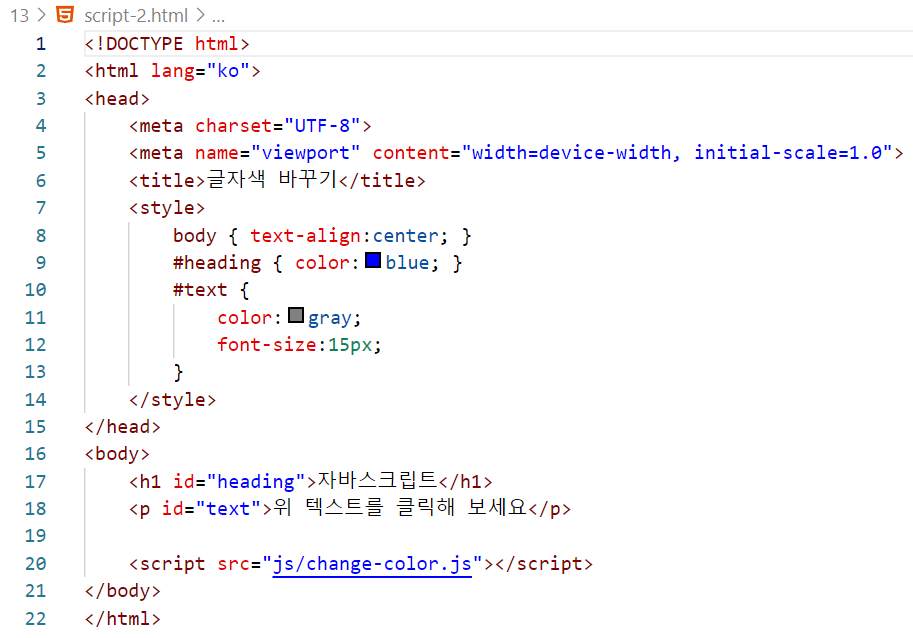
외부 스크립트 사용하기(HTML 파일)

실행 결과는 앞의 예제와 같으니 생략하겠다.
3. 웹 브라우저에서 스크립트를 해석하는 과정
웹 문서에 자바스크립트 소스가 포함되어 있으면 웹 브라우저는 어떤 과정으로 해석하고 그 결과를 보여줄까?
웹 브라우저가 스크립트를 해석하는 과정 살펴보기

① 웹 브라우저는 1행에 있는 <!DOCTYPE html>를 보고 이 문서가 웹 문서라는 것을 아게 된다. 그리고 <html>과 </html> 태그 사이의 내용을 HTML 표준에 맞춰 읽기 시작한다.
② 웹 문서에서 HTML 태그의 순서와 포함 관계를 확인한다. <head>와 <body> 태그 사이에 어떤 태그가 있는지 확인한다. 그리고 태그 간의 관계는 어떻게 되어 있는지 등을 분석한다.
③ 태그 분석이 끝나면 7~14행의 스타일 정보를 분석한다.
④ 20행에 있는 <script> 태그를 만나면 웹 브라우저 안에 포함된 자바스크립트 해석기에게 스크립트 소스를 넘긴다. 자바스크립트 해석기는 <script>와 </script> 사이의 소스를 해석한다.
⑤ ②에서 분석한 HTML과 ③에서 분석한 CSS 정보에 따라 웹 브라우저 화면에 표시한다.
⑥ 이제 웹 브라우저에서 '자바스크립트' 텍스트를 클릭하면 분석해 놓은 자바스크립트를 실행해서 그 결과를 화면에 표시한다.
학습을 마치고
자바스크립트가 HTML 문서와 어떻게 함께 동작하는지 마지막 내용을 통해 확인할 수 있었다. 전에는 금방 학습을 마치고 빨리 다음 단원으로 넘어가고 싶었으나 요즘은 하나라도 놓치지 않고 자세히 들여다보고 싶어졌다.
외부와 내부로 연결하는 방법 중에서 외부에서 HTML 문서를 통해 자바스크립트와 연결하는 방법의 장점에 대해서도 배울 수 있었다.
이제 다음 포스트에서 자바스크립트의 기본 입출력 방법에 대해서 공부해보겠다. 모두 조금 전에 수업으로 들었던 내용이지만 한번 더 정리하며 학습할 필요가 있다.
'웹 · 앱 개발 > 자바스크립트' 카테고리의 다른 글
| 자바스크립트와 첫 만남 7 - 자바 스크립트 스타일 가이드 (0) | 2024.11.17 |
|---|---|
| 자바스크립트와 첫 만남 6 - 자바 스크립트 용어와 기본 입출력 방법 (0) | 2024.11.17 |
| 자바스크립트와 첫 만남 4 - 자바 스크립트로 무엇을 할까? (0) | 2024.11.17 |
| 자바스크립트와 첫 만남 3 - 자바 스크립트 기초 실습 2 : 입력하는 기능과 자바스크립트의 기본 규칙 (0) | 2024.11.17 |
| 자바스크립트와 첫 만남 2 - 자바 스크립트 기초 실습 1 : 자바스크립트로 HTML 문서 연동하기 및 출력하는 세 가지 방법에 대하여 (1) | 2024.11.17 |





