| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 자바스크립트
- 정보처리기사필기
- 중학1-1
- 정보처리기사실기
- 혼공머신
- 순환신경망
- 컴퓨터구조
- 연습문제
- JSP/Servlet
- SQL
- 오블완
- 자바
- JDBC
- 상속
- rnn
- 개발일기
- JSP
- 파이썬
- 머신러닝
- html/css
- 중학수학
- 데이터베이스
- 데이터분석
- 자바스크립트심화
- CSS
- c언어
- 컴퓨터비전
- 자바 실습
- 딥러닝
- 디버깅
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
프롬프트 엔지니어링 테크닉 7 - ChatGPT로 홈페이지 만들기 본문
이제 두 가지의 실습이 남아있다. 조금 빠르게 진행해 보겠다.
실습 3 - ChatGPT로 홈페이지 만들기







코드를 복사하기만 하면 된다.


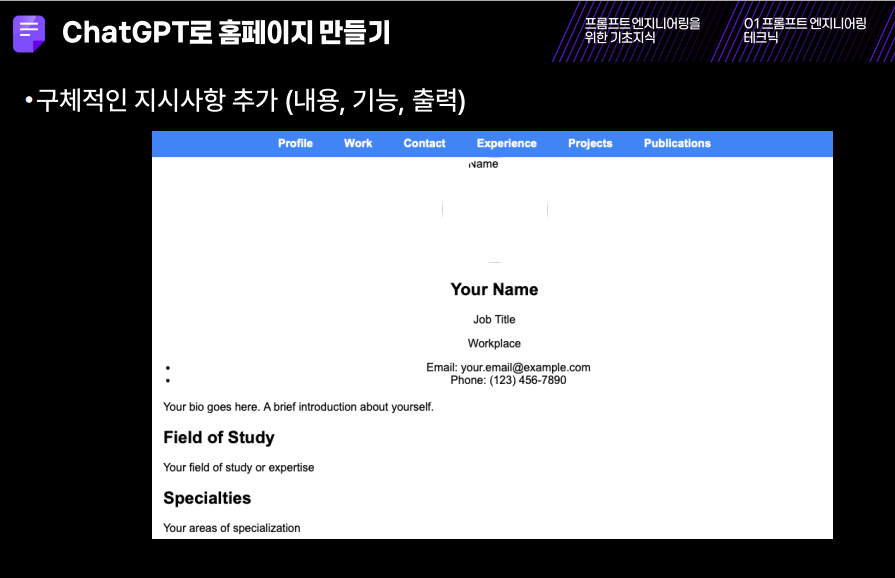
코드를 복사하면 이런 식으로 홈페이지가 만들어진다.

홈페이지에 있었으면 하는 내용을 구분자로 지시사항을 추가해 본다. 여기에 구글 개발자라는 단어를 넣었는데 이렇게 하면 전문적인 느낌을 유발할 수 있는 트리거 프롬프트 역할을 한다. 어떤 스타일의 디자인 등 지시사항을 추가할 수 있다.


마음에 들지 않는 부분은 ChatGPT에게 되물어볼 수도 있다.

직접 홈페이지 제작 실습하기
게임 개발자를 위한 고급스러운 홈페이지를 요청했다. 처음에는 배경색이 검은색이라 마음에 들지 않아 다른 요청을 했고, 여러 번 수정을 거쳐 다음과 같은 코드를 작성해 보았다.
index.html



styles.css





scripts.js

js 파일은 원래 없어서 하나 만들어서 작성해 보았다.
완성된 홈페이지
세 번째 코드 수정 후


처음에는 검은색에서 회색, 그다음에는 브라운과 하늘색 계열로 바꾸었다.
네 번째 코드 수정 후


이번에는 좀 더 화려한 스타일로 바꾸었고 프로젝트를 영어에서 한글로 써서 보기 쉽도록 했다. 이미지를 넣어달라고 했는데 마땅한 이미지가 없는지 이렇게 글씨만 달랑 있다.
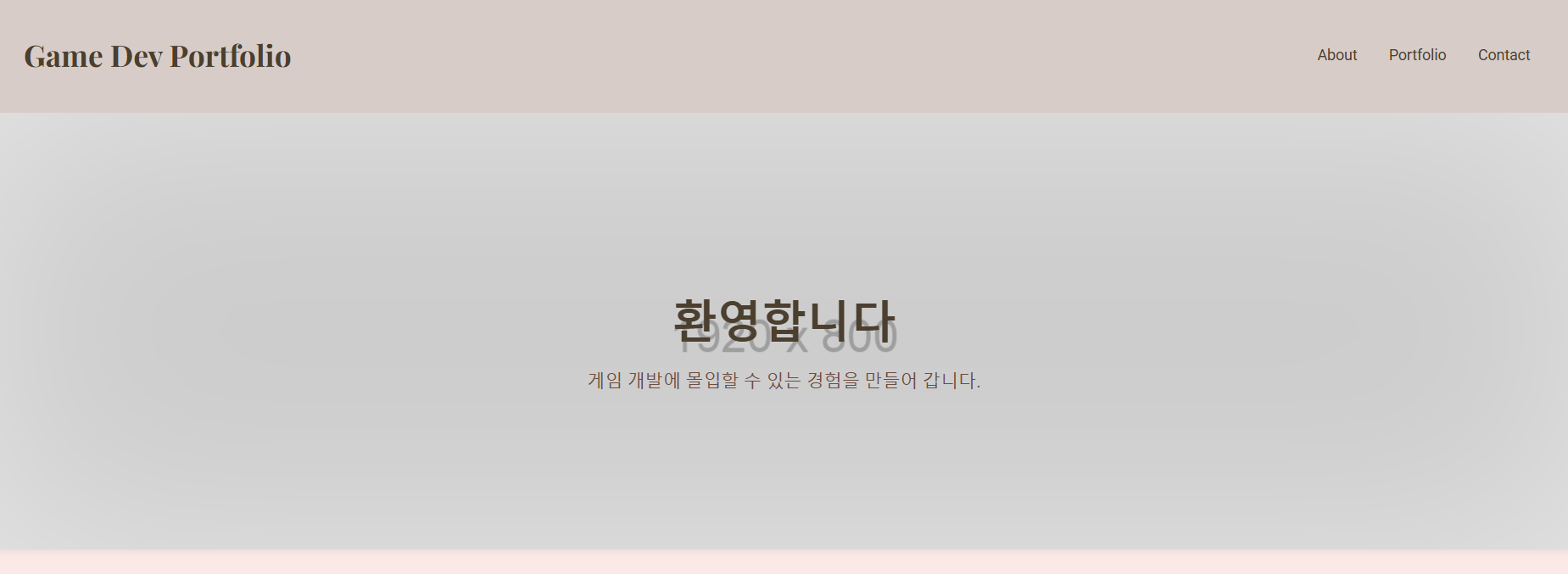
마지막 수정 후
여기서는 내비게이션 바가 움직이도록 설정해보았다.



네비게이션 바에서 배경이 바뀌는 방식으로 만들고 싶었는데 그림은 안 보인다. 그래도 나름 만족스러운 결과물이다. 아래쪽은 똑같아서 그림을 첨부하지 않았다.
학습을 마치고
홈페이지를 제작해 보는 실습은 1시간 정도 걸린 것 같다. 이걸 토대로 다음 달에 나만의 멋진 게임 개발 홈페이지를 제작해보고 싶다. 사실 몇 달 전부터 만들고 싶었던 부분이기도 하다. 이걸 JSP로도 구현해 보면 정말 멋질 것 같다.
오늘의 학습은 정말 유익했다.
'인공지능 > 프롬프트 엔지니어링 & 생성형 AI' 카테고리의 다른 글
| 프롬프트 관련 확장 프로그램 1 - 프롬프팅의 한계 (0) | 2024.12.20 |
|---|---|
| 프롬프트 엔지니어링 테크닉 8 - ChatGPT와 면접 연습하기 (1) | 2024.12.20 |
| 프롬프트 엔지니어링 테크닉 6 - ChatGPT API 사용해보기 (0) | 2024.12.20 |
| 프롬프트 엔지니어링 테크닉 5 - ChatGPT 사용하기 (0) | 2024.12.20 |
| 프롬프트 엔지니어링 테크닉 4 - ChatGPT 에이전트와 1장 요약 (0) | 2024.12.20 |





