Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 연습문제
- 파이썬
- c언어
- JSP/Servlet
- rnn
- 자바 실습
- 상속
- 자바
- 데이터베이스
- 개발일기
- 컴퓨터구조
- 데이터분석
- ChatGPT
- JSP
- 컴퓨터비전
- 자바스크립트
- 정보처리기사필기
- html/css
- 혼공머신
- 순환신경망
- 딥러닝
- CSS
- 디버깅
- SQL
- 중학수학
- 정보처리기사실기
- 머신러닝
- 중학1-1
- 자바스크립트심화
- JDBC
Archives
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
Interface 4 - 디자인 패턴 (Strategy pattern)과 단원 마무리하기 본문
다음으로 디자인 패턴에 대해서 학습해 보겠다. 디자인 패턴 중에서 Strategy pattern에 대해서 알아보게 된다.
이론 4 - 디자인 패턴 (Strategy pattern)



이러한 문제를 해결하기 위해 전략 패턴을 사용한다. 이렇게 하게 되면 내부 로직을 수정할 필요가 없다.
실습 5 - 전략 패턴 (Strategy pattern)

1. 코드 살펴보기

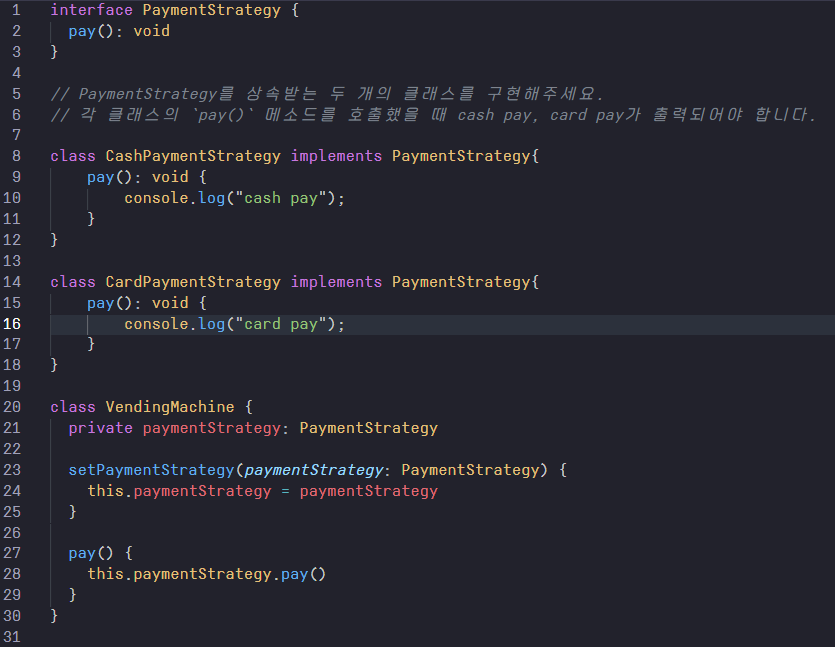
이 코드는 전략 패턴(Strategy Pattern)을 사용한 예제로, 서로 다른 결제 방법을 선택적으로 사용할 수 있는 자동판매기(VendingMachine)를 구현한 코드이다. 전략 패턴은 알고리즘의 구현을 각각 다른 클래스로 분리하고, 실행 시에 동적으로 이를 변경할 수 있도록 설계하는 객체지향 디자인 패턴이다.
주요 구성 요소
1. PaymentStrategy 인터페이스
- 결제 방법을 정의하는 공통 인터페이스로, 모든 결제 방식은 pay() 메서드를 구현해야 한다.
- 이 인터페이스를 통해 다양한 결제 방법을 확장 가능
interface PaymentStrategy {
pay(): void;
}
2. CashPaymentStrategy 클래스
- PaymentStrategy를 구현한 첫 번째 결제 방식
- pay() 메서드는 "cash pay"를 출력
class CashPaymentStrategy implements PaymentStrategy {
pay(): void {
console.log("cash pay");
}
}
3. CardPaymentStrategy 클래스
- PaymentStrategy를 구현한 두 번째 결제 방식
- pay() 메서드는 "card pay"를 출력
class CardPaymentStrategy implements PaymentStrategy {
pay(): void {
console.log("card pay");
}
}
4. VendingMachine 클래스
- 결제 방식을 동적으로 설정하고 실행할 수 있는 컨텍스트(Context) 클래스
- 이 클래스는 내부에 PaymentStrategy 인터페이스 타입의 필드(paymentStrategy)를 가지고, 결제 방식 설정과 실행 기능을 제공
5. 코드 실행 흐름
- VendingMachine 객체를 생성
- 결제 방식을 동적으로 설정(setPaymentStrategy)한 후, pay() 메서드를 호출하여 결제를 실행
const vendingMachine = new VendingMachine();
vendingMachine.setPaymentStrategy(new CashPaymentStrategy());
vendingMachine.pay(); // 출력: cash pay
vendingMachine.setPaymentStrategy(new CardPaymentStrategy());
vendingMachine.pay(); // 출력: card pay
문제 풀기
먼저 CashPaymentStrategy 클래스를 만들고 PaymentStrategy로 인터페이스를 구현한다. 인터페이스 안에는 pay 메서드가 있으므로 이 안에서 구현한다. pay 메서드 호출 시 cash pay가 나타나도록 한다.
이 클래스를 복사해서 CardPaymentStrategy 클래스를 만들고, 콘솔 화면에 찍는 내용만 변경해준다.



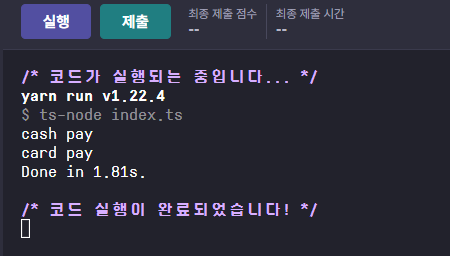
cash pay도 card pay도 잘 출력되었다.
3장을 마치며






학습을 마치고
3주 차 학습까지 모두 마치고 정리했다. 정말 뿌듯하다. 이제 마지막 주차 학습만이 남아있다. 조금 힘들지만 마지막까지 타입스크립트 공부를 끝마쳐보겠다.
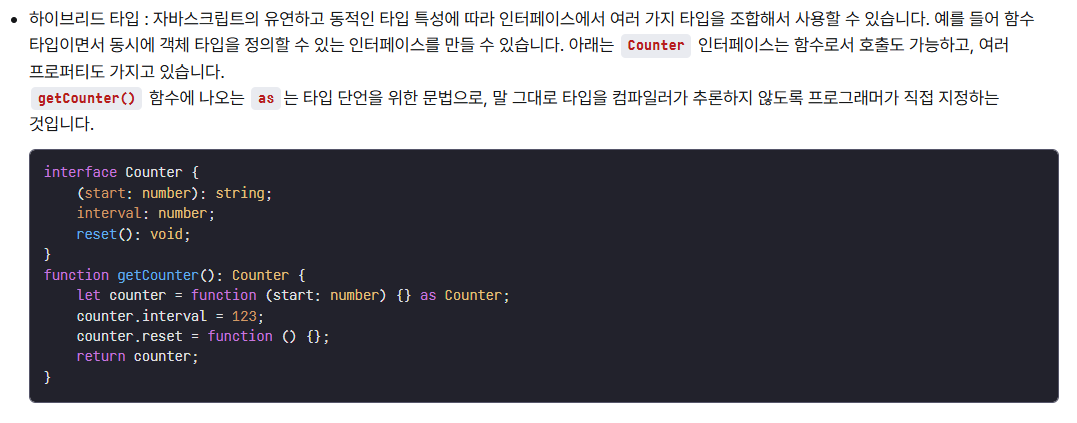
타입스크립트도 신경 써야 할 부분이 많이 있다.
'웹 · 앱 개발 > 타입스크립트' 카테고리의 다른 글
| Generic 2 - Union type (0) | 2024.12.23 |
|---|---|
| Generic 1 - Generic 개념과 Generic을 사용해 function과 class 만들기 (0) | 2024.12.23 |
| Interface 3 - Interfaces types (0) | 2024.12.23 |
| Interface 2 - Properties (0) | 2024.12.23 |
| Interface 1 - Interface란? (0) | 2024.12.23 |




