| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 자바스크립트심화
- ChatGPT
- 정보처리기사필기
- rnn
- SQL
- 자바 실습
- 중학수학
- 자바스크립트
- 혼공머신
- html/css
- 중학1-1
- JSP/Servlet
- 머신러닝
- JSP
- 데이터베이스
- 개발일기
- JDBC
- 정보처리기사실기
- 디버깅
- 자바
- 컴퓨터구조
- 상속
- 딥러닝
- 컴퓨터비전
- 파이썬
- c언어
- 데이터분석
- CSS
- 순환신경망
- 연습문제
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
입력 양식 작성하기 6 - 단원 마무리 및 연습문제 풀기 본문
이제 단원을 정리하며 문제를 풀어보기로 하자. 문제를 과연 풀 수 있을지 의문이지만 한번 도전해 볼 것이다.
단원 한눈에 정리하기


연습문제 풀기
문제 1번


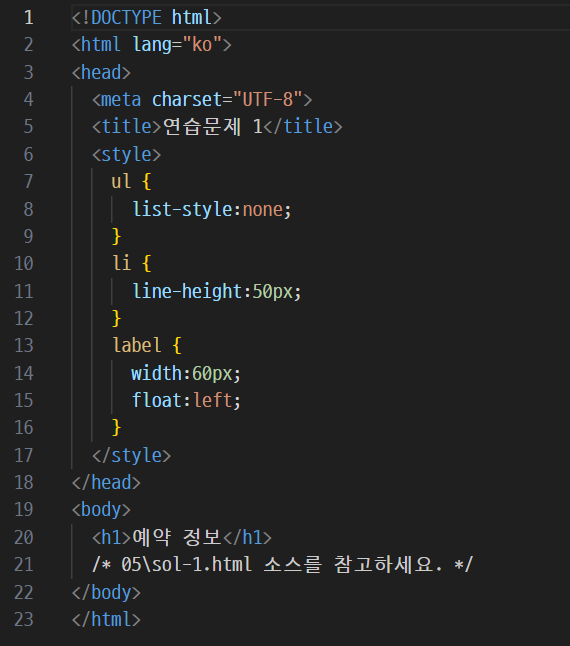
주어진 문제는 이렇다. CSS 외에는 제공된 정보가 없어서 하나하나 입력을 해주어야 할 것 같다.
첫 번째 도전


button이라고 하니 이렇게 버튼만 나타나고 글씨가 보이지 않는다. 아마도 submit으로 써야 하는 것 같다.
두 번째 도전


submit뿐 아니라 id에서 value로 변경해야 이름이 제대로 나온다. id로 하면 제출하기만 나온다. 이건 원래 등록되어 있는 이름이 나타나는 모양이다.
문제 2번


이 문제도 제공된 내용이 거의 없어 스스로 작성해야 한다. 1번 문제는 그래도 어떻게 풀어야 하는지 예시를 조금 보여주었는데 2번 문제는 그런 게 없다. 하지만 1번을 풀어보면서 폼을 만드는 방법이 어느 정도 감이 잡혔으니 이 문제도 충분히 풀 수 있을 것이다.


첫 번째 도전

정말 어려운 문제였지만 잘 풀었다. ul 태그로 감싸지 않으면 목록이 나타나니 주의해야 한다. 그리고 form 태그는 한 번만 사용하면 된다. 처음에는 글자가 있는 부문 까지부터 다시 폼 태그로 만들어야 하는지 알았는데 그게 아니었다.
처음에는 힌트를 표시하는 부분을 쓰지 않아서 한번 더 시도해보았다.
두 번째 도전

직접 폼 작성해 보기

연습용이지만 폼 양식을 한번 작성해 보았다. 나중에 이런 입사 지원서를 제출할 일이 많을 테니 연습한다 생각하고..
학습을 마치고
이렇게 입력 양식을 작성하는 내용에 대해 긴 시간 동안 학습해 보았다. 어제 저녁부터 시작했는데 오늘 아침시간이 훌쩍 넘어서야 마쳤다. 이제 수업 시간에 배웠던 내용으로 실습을 더 진행하고 이 단원을 마치려고 한다.
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| 웹 사이트 정보와 디자인 5 - CSS 기초 (0) | 2024.08.03 |
|---|---|
| 입력 양식 작성하기 7 - 수업 시간에 배운 내용 복습하기 (0) | 2024.08.03 |
| 입력 양식 작성하기 5 - 폼에서 사용하는 여러 가지 태그 (0) | 2024.08.03 |
| 입력 양식 작성하기 4 - input 태그의 주요 속성 (0) | 2024.08.03 |
| 입력 양식 작성하기 3 - 사용자 입력을 위한 input 태그 2 : 날짜, 시간, 전송 등 필요한 요소 (0) | 2024.08.03 |





