| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- html/css
- C++
- 연습문제
- 컴퓨터구조
- 영어공부
- 데이터입출력구현
- numpy/pandas
- JSP/Servlet
- 자바
- 정보처리기사필기
- 코딩테스트
- 정수와유리수
- 자바 실습
- CNN
- 중학수학
- 운영체제
- CSS
- 혼공머신
- 파이썬
- 중학1-1
- SQL
- 데이터베이스
- 딥러닝
- 파이썬라이브러리
- 텍스트마이닝
- 머신러닝
- 컴퓨터비전
- pandas
- 데이터분석
- 정보처리기사실기
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
웹 사이트 정보와 디자인 5 - CSS 기초 본문
오후가 한참 지나서야 HTML 학습이 모두 끝났다. 수업 내용까지 정리하고 나니 정말 후련하다. 이제 CSS 공부를 시작해볼 것이다. 내일까지 CSS를 다 마칠 수 있을지 모르겠으나 할 수 있는데까지 해볼 생각이다. 그리고 저녁에는 기획 특강도 듣고 다른 해야 할 작업들이 있다.
우선 엘리스로 기본 학습을 진행해볼 것이다. 여기서부터는 온라인 학습과 수업, 책까지 학습해야 하니 기록할 것도 분량도 정말 많을 것 같다. 그래도 차근차근 학습을 진행하다보면 어느새 공부를 마칠 때가 될 것이라 기대해본다~
이론 5 - CSS
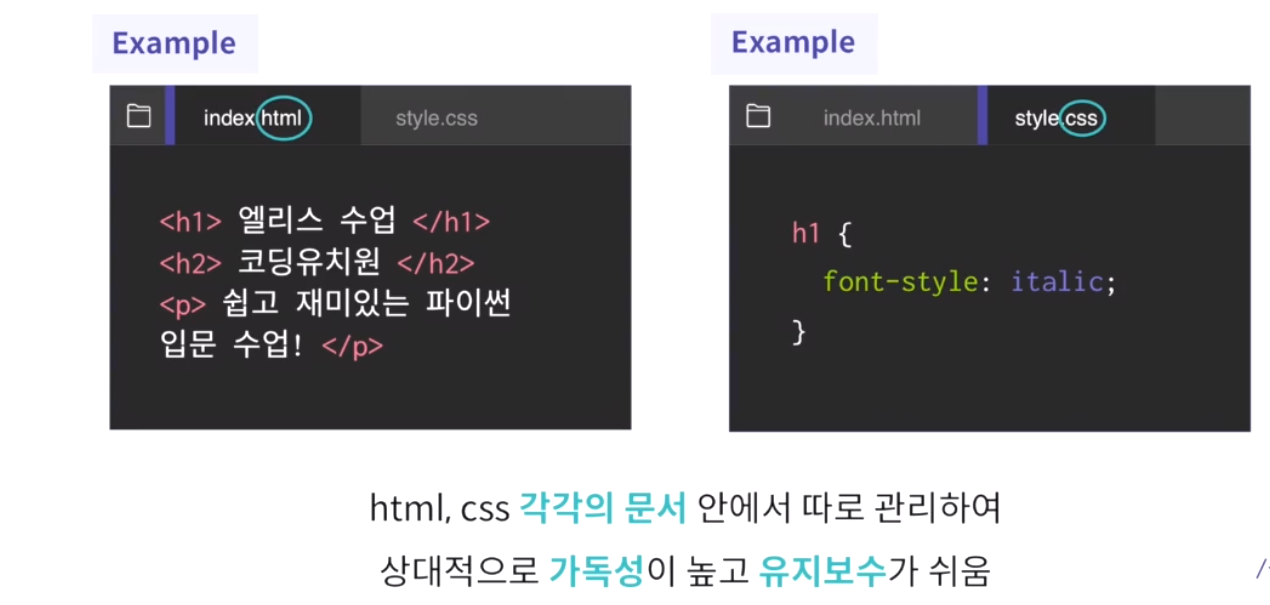
CSS란 무엇인가?

디자인과 공간에 대한 크기를 설정하는 부분이 CSS이다.

선택자에는 HTML 태그를, 속성에는 속성의 이름을 넣어준다.

CSS 연동 방법


속성과 속성값을 함께 입력하는 방식이다.

style 태그를 사용하여 입력하는 방식을 말한다.

확장 파일을 하나 만들고 그 파일 안에 css를 넣고 html과 링크로 연결하는 방식을 말한다. link 태그는 열린 태그만 존재한다. 파일을 연동시킬 때는 href라는 속성 안에서 경로를 입력한다. rel은 그 정보에 대한 성격의 이름을 쓰게 된다.

이러한 장점이 있기에 3번째 방식을 많이 사용하는 편이다.
실습 6 - CSS 연동 방법




CSS를 적용하는 3가지 방법에 대한 실습을 해보는 문제이다.
첫번째 방법
속성과 값을 인라인으로 적용한다.



Hello world가 파란색으로 바뀐 것을 볼 수 있다.
두번째 방법
스타일 태그 안쪽에 중괄호를 넣고 해당되는 내용을 적어준다.


역시 잘 적용이 되었다. 이번에는 강사님이 예시로 든 대로 배경색을 노란색으로 한번 바꾸어보려고 한다.


세번째 방법
별도의 CSS 파일을 만들고 HTML과 연동시키는 방법이다. 1~2번 방법은 코드가 길어지면 가독성이 떨어져 유지보수가 힘들다는 단점이 있다.
index.css 파일

이 파일 안에 배경색을 노란색으로 바꾸는 코드가 들어있다.
index.html 파일

html 파일 안에 있는 문서와 연동을 시켜주니 이렇게 잘 출력이 되는 것이다.

25점이 깍여서 문제를 다시 풀어보았다.
틀린 문제 다시 한번 고쳐보기



첫번째 단계에서는 red가 아니라 blue여야 한다.
퀴즈 5 - CSS


정답을 잘 맞추었다. 문제는 앞의 이론을 참고하며 풀었다. 아직 암기는 하지 못했다.
학습을 마치고
이로써 CSS 첫번째 공부를 마쳤다. 처음이다 보니 많이 헤깔리고 어려워서 시간이 생각보다 많이 걸렸다. 이제 책을 보면서 학습해보면 더 잘 이해가 될 것 같다. 공부하는 사이에 잠도 깨고 CSS 공부도 시작해볼 수 있어서 기뻤다~
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| CSS의 기본 2 - 스타일과 스타일 시트 (0) | 2024.08.03 |
|---|---|
| CSS의 기본 1 - 웹 문서에 디자인 입히기 (0) | 2024.08.03 |
| 입력 양식 작성하기 7 - 수업 시간에 배운 내용 복습하기 (0) | 2024.08.03 |
| 입력 양식 작성하기 6 - 단원 마무리 및 연습문제 풀기 (0) | 2024.08.03 |
| 입력 양식 작성하기 5 - 폼에서 사용하는 여러 가지 태그 (0) | 2024.08.03 |





