| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 순환신경망
- rnn
- 머신러닝
- 혼공머신
- 자바 실습
- JDBC
- 자바스크립트
- 오블완
- SQL
- CSS
- 연습문제
- 딥러닝
- html/css
- 중학수학
- 자바
- 컴퓨터구조
- 상속
- 데이터베이스
- 데이터분석
- c언어
- 파이썬
- 디버깅
- 정보처리기사실기
- JSP/Servlet
- 개발일기
- 자바스크립트심화
- 정보처리기사필기
- 중학1-1
- 컴퓨터비전
- JSP
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
CSS의 기본 2 - 스타일과 스타일 시트 본문
이젠 본격적으로 CSS 세계로 들어오게 되었다. CSS 수업 부터는 무척 어려워서 무슨 말인지 잘 알아듣지도 못했고 수업을 잘 따라가지 못했다. 다시 책과 함께 학습해볼 수 있어서 정말 좋다. 왜 진작 공부하지 않았는지 후회가 된다.
지금이라도 정신을 바짝 차려서 남은 인사교 4달 동안 정말 열심히 공부해보려고 한다.
1. 스타일 형식 알아보기
선택자 { 속성1: 속성값1; 속성2: 속성값; }

여러 개의 속성값을 사용할 수 있다.
스타일 규칙을 작성하는 방법
여러 줄과 한 줄에 표시하는 방법이 있는데 속성이 여러 개일 경우 여러 줄로 표시하는 것이 보기에 좋다.
스타일 주석을 표기하는 방법

한 줄 또는 여러 줄의 주석을 표기할 수 있다.
2. 스타일 시트 알아보기
스타일 규칙을 한눈에 확인하고 필요할 때마다 수정하기 쉽게 한군데 묶어놓은 것을 스타일 시트라고 한다. 스타일 시트는 브라우저 기본 스타일과 사용자 스타일로 나눌 수 있다. 사용자 스타일은 인라인, 내부 스타일, 외부 스타일 이렇게 3가지가 있다.
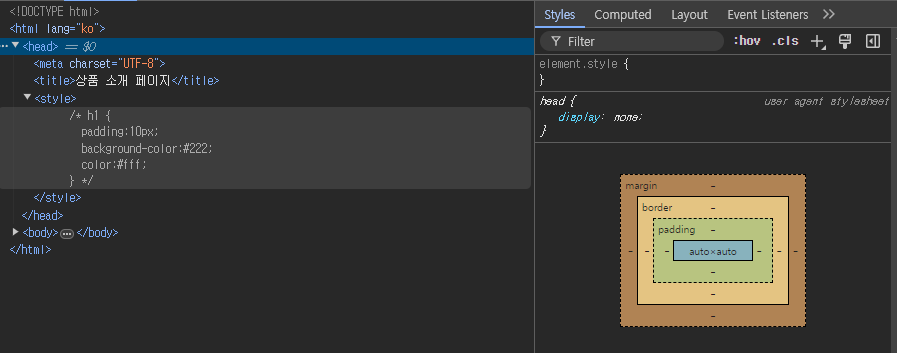
브라우저 기본 스타일
CSS를 사용하지 않은 웹 문서라 하더라도 웹 브라우저에 표시할 때는 기본 스타일을 사용한다.


이것이 기본 스타일이다.

스타일을 따로 적용하지 않았는데도 margin, border 등이 적용이 된 것을 볼 수 있다.
사용자 스타일의 3가지 종류를 살펴보자.
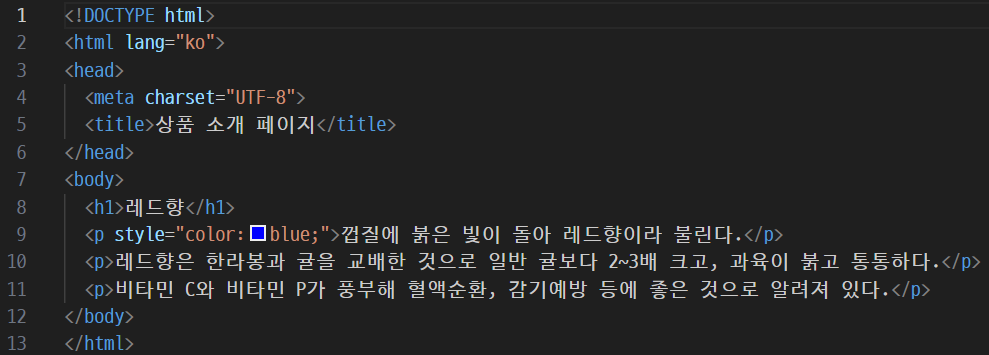
1) 간단한 스타일 정보를 적용하는 인라인 스타일
스타일 시트를 사용하지 않고 스타일을 적용할 대상에 직접 표시한다. 스타일을 적용하고 싶은 부분이 있을 때 속성과 속성값의 형태로 만드는 것이다.


p 태그 부분을 파란색으로 변경해주었다.
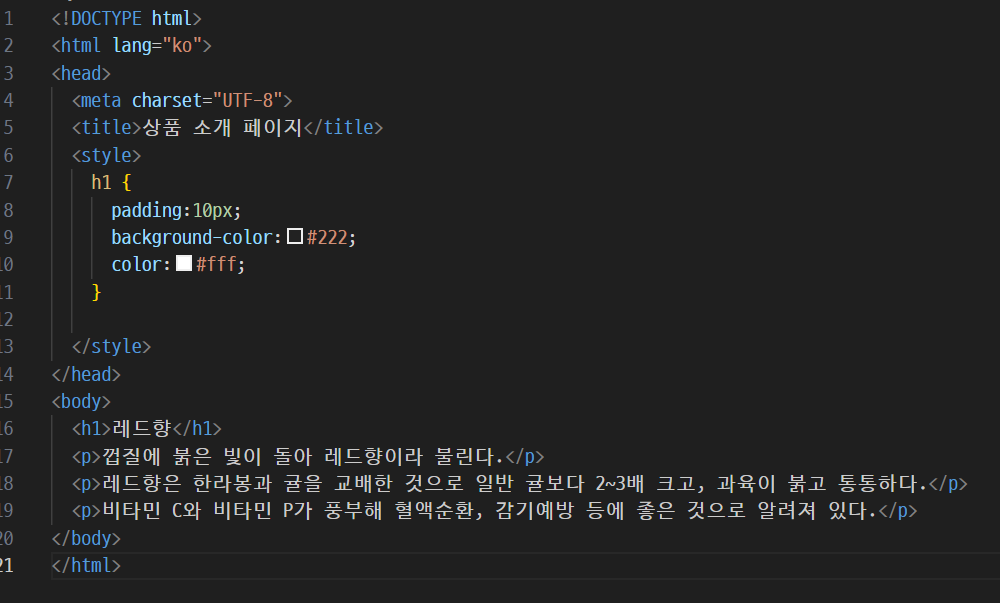
2) 스타일을 여러 곳에 적용할 때 쓰는 내부 스타일 시트
웹 문서 안에서 사용할 스타일을 같은 문서 안에 정리한 것이다. 모든 스타일 정보는 <head> 태그 안에서 정의하고 <style>과 </style> 태그 사이에 작성한다.


3) 스타일 정보를 따로 저장해 놓은 외부 스타일 시트
여러 웹 문서에 사용할 시트일을 별도 파일로 저장해놓고 필요할 때마다 가져와서 사용하는 방법으로 가장 많이 사용된다. 이렇게 다로 저장해놓은 스타일 정보를 외부 스타일 시트라고 한다.
CSS 파일

HTML 파일

두 파일을 서로 연결해놓았다.

학습을 마치고
엘리스에서 학습할 때는 이론이 많이 부족해서 무슨 말인지 잘 몰랐었는데 책과 강의를 통해 학습하며 확실히 알게 되었다. CSS가 얼마나 중요한지 알게 되었고 3가지 방법은 물론 기본적으로 적용되는 스타일에 대해서도 배울 수 있었다. 정말 뜻깊은 시간이었다.
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| CSS의 기본 4 - 캐스케이딩 스타일 시트 알아보기 (0) | 2024.08.03 |
|---|---|
| CSS의 기본 3 - CSS 기본 선택자 알아보기 (0) | 2024.08.03 |
| CSS의 기본 1 - 웹 문서에 디자인 입히기 (0) | 2024.08.03 |
| 웹 사이트 정보와 디자인 5 - CSS 기초 (0) | 2024.08.03 |
| 입력 양식 작성하기 7 - 수업 시간에 배운 내용 복습하기 (0) | 2024.08.03 |





