| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- html/css
- CSS
- 자바
- JDBC
- 중학1-1
- 정보처리기사필기
- 컴퓨터구조
- 자바스크립트
- 파이썬
- 중학수학
- 데이터베이스
- 오블완
- JSP
- 혼공머신
- 상속
- 데이터분석
- JSP/Servlet
- 머신러닝
- 정보처리기사실기
- 딥러닝
- 개발일기
- 순환신경망
- SQL
- 연습문제
- rnn
- c언어
- 자바 실습
- 디버깅
- 자바스크립트심화
- 컴퓨터비전
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
CSS의 기본 4 - 캐스케이딩 스타일 시트 알아보기 본문
조금 생소하지만 캐스케이딩에서 대해서 학습해보기로 하자. CSS와 스타일 시트는 비슷해 보이지만 조금 차이가 있다. '스타일 시트'라는 용어 앞에 '캐서케이딩(cascading)'이라는 용어가 하나 더 붙은 것이 CSS이다. 이 CSS에 담긴 캐스케이딩은 무엇을 의미하고 어떤 역할을 하는지 학습해보겠다.
1. 캐스캐이딩의 의미
CSS에서 'C'는 캐스캐이딩의 줄임말이며 스타일 시트에서는 우선순위가 위에서 아래 즉 계단식으로 적용된다는 의미로 사용한다. CSS에서는 웹 요소에 둘 이상의 스타일을 적용할 때 우선순위에 따라 적용할 스타일을 결정한다.

2. 스타일 우선순위
우선순위란 어떤 스타일을 먼저 적용할 것인지 결정하는 규칙을 말한다. 우선 순위는 다음 3가지 개념에 따라 지정된다.

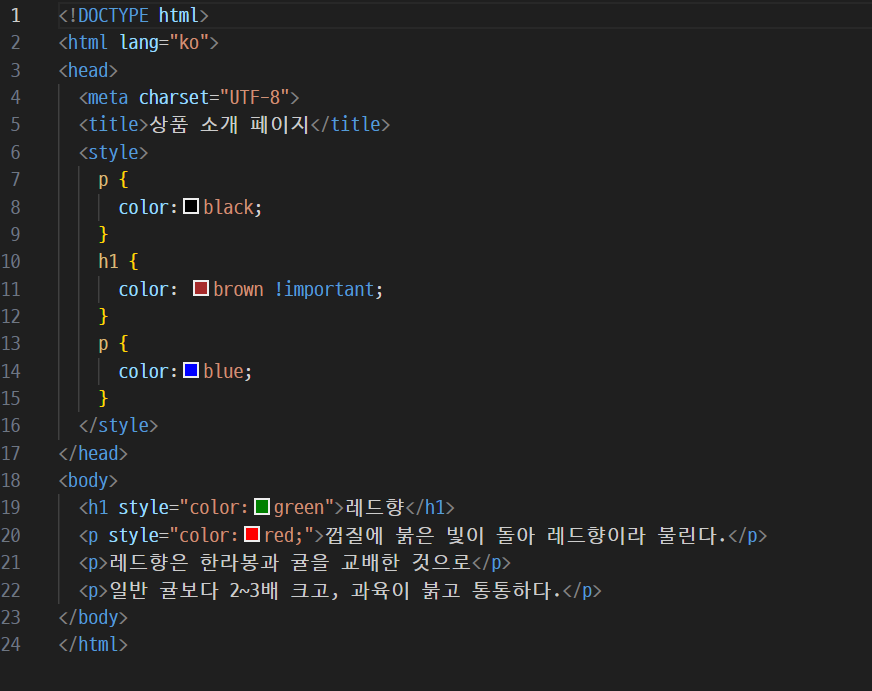
스타일의 우선순위 알아보기


p 태그는 원래 검은색 글씨였는데 마지막에 파란색으로 썼기 때문에 이 내용이 적용되었다. 그런 다음에 인라인 속성이 우선하기 때문에 앞의 줄은 빨간색으로 변경되었다.
인라인 속성보다 !important가 우선하기 때문에 그 무엇보다 가장 먼저 적용이 되어 h1 태그가 갈색으로 바뀐 것을 볼 수 있다.

!important가 없을 때는 이렇게 표시가 된다.
3. 스타일 상속
웹 문서에서 사용하는 여러 태그는 서로 포함 관계가 있다. 포함하는 태그를 부모 요소, 포함된 태그를 자식 요소라고 한다. 스타일 시트에서는 자식 요소에서 별도로 스타일을 지정하지 않으면 부모 요소의 스타일 속성들이 자식 요소로 전달되는데, 이것을 스타일 상속이라고 한다.

스타일 상속 예시 살펴보기


body 태그의 font 속성을 20px로 해주었더니 p 태그의 크기도 함께 커진 것을 볼 수 있다. 잘 구별이 되지 않으면 개발자 모드에서 살펴보면 더욱 확실히 알 수 있다.

font-size가 20px로 되어 있음을 볼 수 있다.
학습을 마치고
캐스캐이딩을 통해 어떤 것이 더 우선하여 스타일에 적용되는지 배울 수 있었다. 쉬운 내용이 아니어서 처음에는 이해하기 어려웠으나 여러번 반복해서 강의를 들으며 이제는 충분히 이해하게 되었다.
이제 연습문제를 푸는 일만 남아있으나 엘리스에서 선택자부터 학습을 아직 하지 않아 이 부분을 더 공부한 후에 다음 과정으로 넘어가려고 한다.
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| 웹 사이트의 정보와 디자인 7 - 부모 자식 관계 (0) | 2024.08.03 |
|---|---|
| 웹 사이트의 정보와 디자인 6 - CSS 선택자 (0) | 2024.08.03 |
| CSS의 기본 3 - CSS 기본 선택자 알아보기 (0) | 2024.08.03 |
| CSS의 기본 2 - 스타일과 스타일 시트 (0) | 2024.08.03 |
| CSS의 기본 1 - 웹 문서에 디자인 입히기 (0) | 2024.08.03 |





