Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 디버깅
- 순환신경망
- 자바스크립트심화
- 머신러닝
- rnn
- 데이터베이스
- 정보처리기사필기
- 쇼핑몰홈페이지제작
- 컴퓨터비전
- html/css
- 타입스크립트심화
- 중학1-1
- JDBC
- 컴퓨터구조
- 자바
- 딥러닝
- 파이썬
- 연습문제
- JSP
- SQL
- 혼공머신
- 중학수학
- 데이터분석
- 자바 실습
- 자바스크립트
- JSP/Servlet
- ChatGPT
- 정보처리기사실기
- 상속
- 개발일기
Archives
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
웹 사이트의 정보와 디자인 6 - CSS 선택자 본문
CSS 선택자에 대해서 조금 전에 책으로 학습했지만 좀 더 심화적인 내용을 공부하며 복습해 보기로 하자.
이론 6 - CSS 선택자


타입은 태그를, 클래스는 태그 별명을, ID는 태그의 이름이라고 보면 된다.



실습 7 - CSS 선택자
CSS 선택자에는 3가지 유형이 있다.




기본 내용 실습해보기
1. Type 선택자 : 태그를 지정한다



2. Class 선택자 : 별명을 지정한다
자신이 짓고 싶은 별명으로 만들어주면 된다.


3. ID 선택자 : 태그에 이름을 부여한다


본 문제 풀어보기



처음에 ID를 잘못 써서 다시 고쳐서 풀었다. ID에서 D는 소문자였다. 노란색이라서 잘 눈에 띄지 않았나 보다. 책으로 공부할 때는 잘 알지 못했던 부분을 이 학습을 통해 확실히 배울 수 있었다.
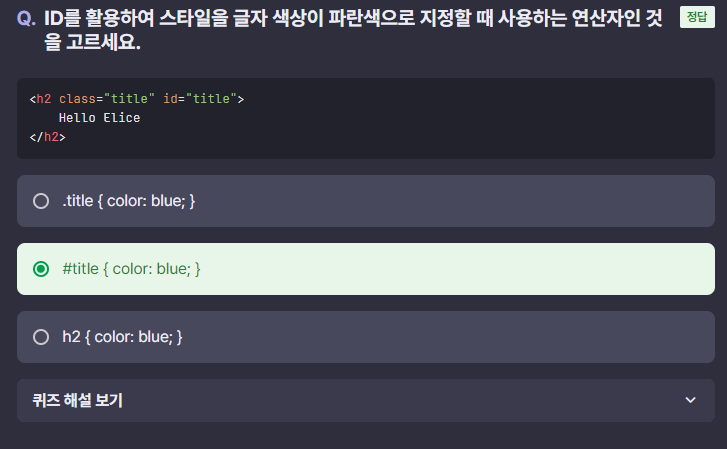
퀴즈 6 - CSS 선택자


답을 잘 맞혔다.
학습을 마치고
이제 CSS 선택자를 충분히 스스로 만들어볼 수 있게 되었다. 정말 기쁘다! 수업 시간에는 하나도 이해하지 못했던 부분이었는데 혼자서 공부하는 것이 얼마나 중요한지 이번에 확실히 깨달았다.
이어서 상속에 대해서 학습해 볼 것이다.
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| 웹 사이트의 정보와 디자인 8 - 캐스케이딩 (0) | 2024.08.03 |
|---|---|
| 웹 사이트의 정보와 디자인 7 - 부모 자식 관계 (0) | 2024.08.03 |
| CSS의 기본 4 - 캐스케이딩 스타일 시트 알아보기 (0) | 2024.08.03 |
| CSS의 기본 3 - CSS 기본 선택자 알아보기 (0) | 2024.08.03 |
| CSS의 기본 2 - 스타일과 스타일 시트 (0) | 2024.08.03 |





