| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 머신러닝
- html/css
- 정보처리기사필기
- 컴퓨터구조
- JSP/Servlet
- 디버깅
- 자바스크립트
- JDBC
- 상속
- SQL
- ChatGPT
- 중학1-1
- 혼공머신
- 컴퓨터비전
- 순환신경망
- 자바
- 파이썬
- 데이터분석
- 연습문제
- 정보처리기사실기
- 자바 실습
- 데이터베이스
- 쇼핑몰홈페이지제작
- rnn
- 딥러닝
- 중학수학
- 개발일기
- 자바스크립트심화
- 타입스크립트심화
- JSP
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
웹 사이트의 정보와 디자인 7 - 부모 자식 관계 본문
공부하는 게 정말 재미있다. 지난주에도 열심히 공부할걸 정말 많이 후회가 된다. 거의 2주내내 놀기만 했는데 그런 시간을 통해서 나를 돌아보며 마음을 새롭게 다질 수 있었다.
이제 부모 자식 관계에 대해서 학습해볼 것이다. 책에서는 짧게 몇 줄로 나와있는 부분인데 더 깊게 다루어볼 수 있을 것 같다.
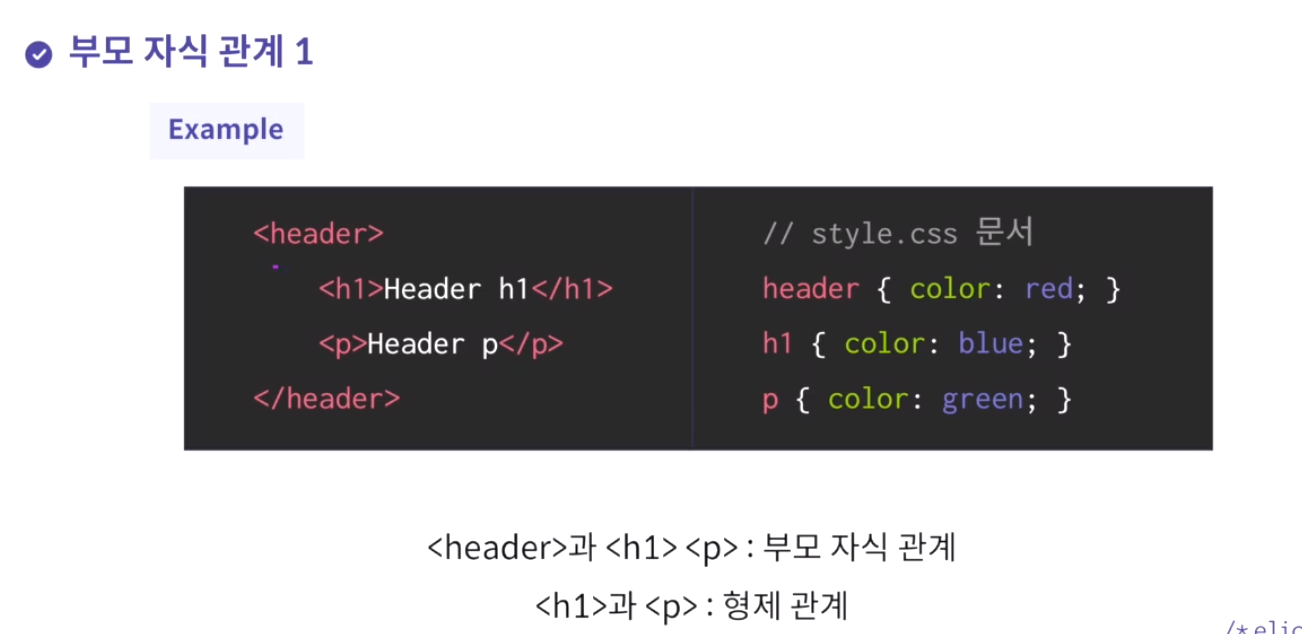
이론 7 - 부모 자식 관계

부모에게서 상속 받았으므로 자식도 모두 빨간색으로 표시된다. 하지만 자식인 자신이 우선하기 때문에 h1과 p가 각각 다른 색으로 바뀐다.

해더와 푸터에 동일한 태그를 사용했는데, 해더 안에만 h1, p 태그의 색상이 지정되기를 바랄 때 다음과 같이 할 수 있다. h1과 p가 누구의 자식인지 표시하기 위해 앞에 이름을 지정해 준다.
따라서 부모를 먼저 쓰고 자식을 그다음에 쓰면 된다.
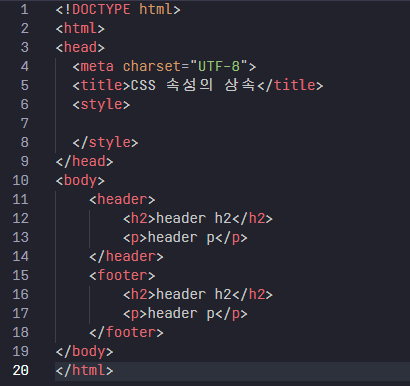
실습 8 - CSS 속성의 상속


기본 내용 실습해 보기
1. header와 footer 태그에 넣어주기


2. header 태그의 색깔을 red로 변경하기


header태그의 h2와 p가 변경되었음을 볼 수 있다. header를 보면 h2와 p가 동급으로 형제이며, header가 부모이기 때문이다.
3. 자식 태그의 색을 변경하기


h2와 p가 각각 초록과 파란색으로 변경이 되었다. header는 물론 footer 태그까지. 이는 부모에게 상속받은 유전자보다 자식이 더 가깝기 때문에 변경이 된 것이다.
4. 특정 자식 태그만 변경하고 싶을 때
부모 자식 관계를 표현해 준다.


footer 태그는 변경되지 않고 header에만 정한 색으로 변경되었다.
본 문제 풀어보기



정말 어려운 문제였는데 그래도 잘 풀었다. 한 번은 그냥 듣고 두 번째는 하나하나 직접 실행해 보면서 풀어보았다.
퀴즈 7 - 부모 자식 관계


조금 어려웠는데 이 문제도 잘 풀었다~
학습을 마치고
분량은 많지 않으나 생각할 거리가 많은 단원이었다. 이제는 부모 자식 관계를 이해하며 색이 어떻게 바뀌는지 알게 되었다. 확실히 짚고 넘어가니 정말 좋다.
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| CSS의 기본 5 - 단원 마무리 및 연습문제 풀기 (0) | 2024.08.04 |
|---|---|
| 웹 사이트의 정보와 디자인 8 - 캐스케이딩 (0) | 2024.08.03 |
| 웹 사이트의 정보와 디자인 6 - CSS 선택자 (0) | 2024.08.03 |
| CSS의 기본 4 - 캐스케이딩 스타일 시트 알아보기 (0) | 2024.08.03 |
| CSS의 기본 3 - CSS 기본 선택자 알아보기 (0) | 2024.08.03 |





