| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- JSP
- 자바스크립트심화
- 컴퓨터비전
- rnn
- 정보처리기사필기
- 오블완
- 정보처리기사실기
- 머신러닝
- html/css
- 딥러닝
- CSS
- 연습문제
- 자바스크립트
- c언어
- JSP/Servlet
- 순환신경망
- 디버깅
- 자바
- 파이썬
- 상속
- 데이터베이스
- SQL
- 컴퓨터구조
- 중학1-1
- JDBC
- 자바 실습
- 개발일기
- 데이터분석
- 중학수학
- 혼공머신
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
웹 사이트의 정보와 디자인 8 - 캐스케이딩 본문
이제 두 단원만 학습하면 1주 차 과정을 마치게 된다. 1주 차 분량이 얼마나 많던지.. 그래도 이제 끝이 보인다. 바로 학습을 이어가도록 하자. 책으로만 하는 것보다 훨씬 더 많은 도움이 되고 있다.
이론 8 - 캐스케이딩




원본을 덮어씌울 때 캐스케이딩을 사용하곤 한다.
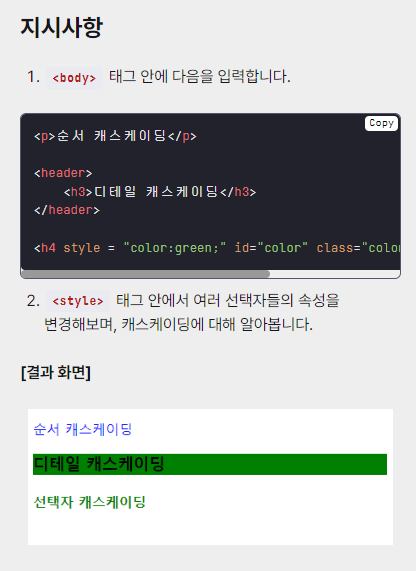
실습 9 - CSS 캐스케이딩


기본 실습해보기
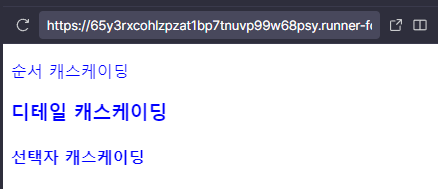
1. 순서에 의한 캐스케이딩


나중에 작성된 것이 우선하여 파란색으로 변경되었다.
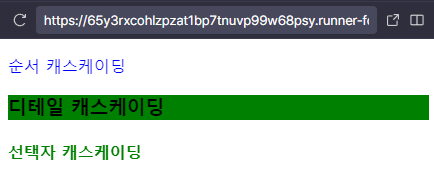
2. 디테일에 따른 캐스케이딩


디테일하게 명시한 것이 우선순위가 더 먼저이다. 이때 이 둘의 순서를 바꾸어도 동일한 결과가 나타난다.
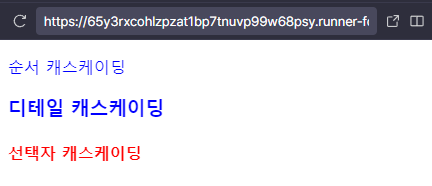
3. 선택자에 의한 캐스케이딩
1) 클래스와 type 비교


클래스 선택자의 우선순위가 높기에 노란색 컬러가 적용되었다.
2) 클래스와 ID 비교


3) 스타일과의 비교


style 속성의 우선순위가 가장 높기에 빨간색으로 바뀌었음을 볼 수 있다. 내용이 생각보다 어렵다. 직접 따라하며 기록하지 않으면 무슨 말인지 거의 못 알아들을 것 같았다. 이제 문제를 풀어보기로 하자.
실습 문제 풀어보기



정말 어렵기도 하고 복잡한 문제였는데 잘 해결하였다. 이 개념은 원본에 복사본을 넣을 경우 유용하다고 한다. 또는 다른 개발자가 만든 것을 새롭게 편집하여 작성할 경우에도 꼭 필요하다.
퀴즈 8 - 캐스케이딩


사용자는 중요도에 따른 분류에서 보았던 내용인데 이것과는 다르다.
학습을 마치고
책에 나온 캐스케이딩과는 좀 많이 달랐다. 근데 다시 확인해보니 !important만 없을 뿐 다른 건 같다는 걸 알게 되었다. 다만 책으로 학습할 때는 눈으로만 보니 잘 몰랐던 것 같다. 이렇게 자세히 알려주지도 않으니까.
인라인 스타일은 style 속성이었다. 이 부분은 많이 어려우니 다음에 한 번 더 복습하는 것이 좋을 것 같다.
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| CSS의 기본 6 - 수업 시간에 배운 내용 정리 (0) | 2024.08.04 |
|---|---|
| CSS의 기본 5 - 단원 마무리 및 연습문제 풀기 (0) | 2024.08.04 |
| 웹 사이트의 정보와 디자인 7 - 부모 자식 관계 (0) | 2024.08.03 |
| 웹 사이트의 정보와 디자인 6 - CSS 선택자 (0) | 2024.08.03 |
| CSS의 기본 4 - 캐스케이딩 스타일 시트 알아보기 (0) | 2024.08.03 |





