| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 중학수학
- 순환신경망
- 컴퓨터비전
- 오블완
- JSP/Servlet
- 데이터분석
- 상속
- JDBC
- 자바 실습
- 컴퓨터구조
- 연습문제
- 데이터베이스
- 머신러닝
- 정보처리기사실기
- 디버깅
- JSP
- 개발일기
- c언어
- 딥러닝
- 중학1-1
- rnn
- 파이썬
- html/css
- 정보처리기사필기
- 자바스크립트
- CSS
- 혼공머신
- 자바스크립트심화
- 자바
- SQL
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
입력 양식 작성하기 7 - 수업 시간에 배운 내용 복습하기 본문
이제 HTML/CSS 수업 시간에 배웠던 내용을 정리해보려고 한다. 폼을 작성하는 내용은 별로 많이 하지 않았고 HTML 이틀, CSS 3일을 수업했을 뿐이었다. 3시간에 5일에 걸쳐 15시간을 수업한들 너무나 짧아서 많은 내용을 다루지 못했다.
오히려 책에서 훨씬 더 자세한 내용을 다루고 있다. 그래도 복습하는 차원에서 기록으로 남겨보기로 했다.
1. 입력 폼 만들기



책으로 학습할 때는 그냥 정리만 하고 표에 기록된 건 거의 읽지 않을 때가 많았는데 수업 내용을 정리하며 다시 한번 복습해 보니 정말 좋았다. method에는 get과 post 방식이 있는데, get은 사용자가 입력한 내용이 그대로 드러나고 post는 숨겨지는 장점이 있다. name, value, target 이런 속성은 매우 중요하니 암기해야 할 것 같다.

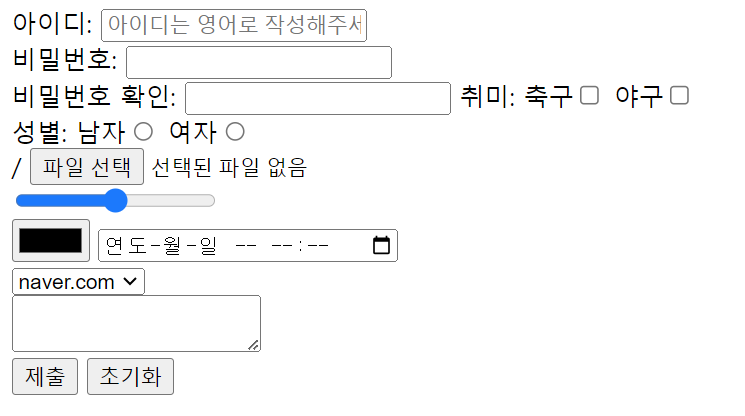
2. 회원 가입 양식 만들기 실습
이 부분은 선생님이 혼자서 만들어보라고 해서 답지가 어디있는지 알 수가 없다.



여기까지 작성되어 있던 걸 오늘 수정해보았다. 적고 싶은 말의 칸이 너무 작았기 때문이다. 하지만 이렇게 하면 문제가 발생각한다. 이상하게도 텍스트가 맨 위쪽으로 올라가 버린다. 그렇지 않고 칸을 맞추면 왼쪽의 내용의 칸의 크기가 함께 커지기도 한다.

재도전

마지막 도전

이렇게 해서 수업 시간에 배운 내용을 정리해보았다.
학습을 마치고
그래도 다시 실습도 해보고 정리하길 잘했다는 생각이 든다. 오늘 공부 계획과는 달리 진도가 많이 늦어지고 있지만 어떤 것이든 확실하게 배우고 익히는 것이 더 중요하다. 빨리 공부하는 것보다 느리더라도 깊이 있는 학습을 해볼 것이다.
실습 문제는 선생님이 코드를 나중에 주신 것 같은데, 카톡방에 글이 많아서 찾을 수가 없었다. 이미 지난 것을 다시 물어보기도 그렇고, 뭔가 요청을 하면 잘 들어주지도 않아서 요즘은 선생님들께 요청을 하지도 않고 질문도 하지 않는다. 그냥 나 혼자서 하는 편이 가장 좋은 것 같다. 모르더라도 말이다.
사회생활이란 게 다 그런 거였다. 사람들은 대부분 자기 이익과 편의만을 생각한다. 그리고 자기보다 실력이 좋거나 괜찮을 것 같은 사람들에게 치근덕거리지 나 같은 별 볼일 없는 사람에게는 그 누구도 말 한마디 걸지도 않고 무시한다.
특히 개발자들 세계에서는 이런 게 아주 심하다는 걸 알게 되었다. 내가 몇 달 후에 정말 실력이 높아지면 그들이 나를 어떻게 대하는지 한번 살펴보려고 한다.
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| CSS의 기본 1 - 웹 문서에 디자인 입히기 (0) | 2024.08.03 |
|---|---|
| 웹 사이트 정보와 디자인 5 - CSS 기초 (0) | 2024.08.03 |
| 입력 양식 작성하기 6 - 단원 마무리 및 연습문제 풀기 (0) | 2024.08.03 |
| 입력 양식 작성하기 5 - 폼에서 사용하는 여러 가지 태그 (0) | 2024.08.03 |
| 입력 양식 작성하기 4 - input 태그의 주요 속성 (0) | 2024.08.03 |





