| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 개발일기
- 자바
- JDBC
- 디버깅
- 중학수학
- ChatGPT
- 컴퓨터구조
- html/css
- rnn
- 파이썬
- CSS
- 자바 실습
- 혼공머신
- 데이터분석
- 정보처리기사필기
- JSP/Servlet
- 딥러닝
- 상속
- SQL
- 정보처리기사실기
- 자바스크립트
- 중학1-1
- 데이터베이스
- 컴퓨터비전
- c언어
- 자바스크립트심화
- 순환신경망
- 머신러닝
- 연습문제
- JSP
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
텍스트를 표현하든 다양한 스타일 1 - 글꼴 관련 스타일 본문
이제 드디어 새로운 단원에 들어갔다. 먼저 글꼴 관련 스타일과 웹 폰트에 대해서 학습해 보기로 하자. 오늘은 일기를 쓸 게 좀 많아서 아침 공부가 평소보다 많이 늦어졌다. 늦어도 오후 2시까지는 CSS 속성 관련 공부를 다 마치려고 한다.
텍스트 스타일은 사용하는 글자의 모양새를 지정하는 글꼴 스타일과 웹 문서에 표시되는 텍스트를 지정하는 문단 스타일이 있다.
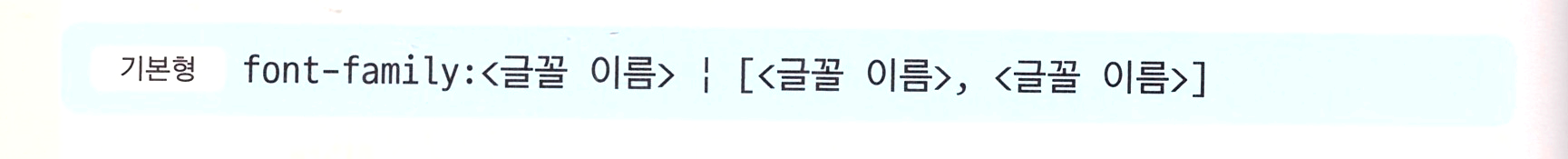
1. 글꼴을 지정하는 font-family 속성
<body> 태그를 비롯해 <p>, <hn>처럼 텍스트를 사용하는 요소에서 주로 사용한다.

웹 문서에서 지정한 글꼴이 사용자 시스템에 설치되어 있지 않다면 웹 문서에서 의도한 글꼴이 아닌 글꼴로 표시된다. 따라서 글꼴을 지정할 때는 만약 없을 경우를 대비해 두 번째, 세 번째 글꼴까지 생각해야 한다.
글꼴 이름을 2개 이상 지정할 때는 두 글꼴 이름 사이에 쉼표를 넣어 구분한다.

2. 글자 크기를 지정하는 font-size 속성
font-size: <절대 크기> | <상대 크기> | <크기> | <백분율>

키워드를 사용하여 글자 크기 지정하기
글자 크기로 사용하도록 미리 약속해 놓은 키워드 중에서 하나를 사용할 수 있다. 사용할 수 있는 값을 크기 순서대로 나열하면 다음과 같다.

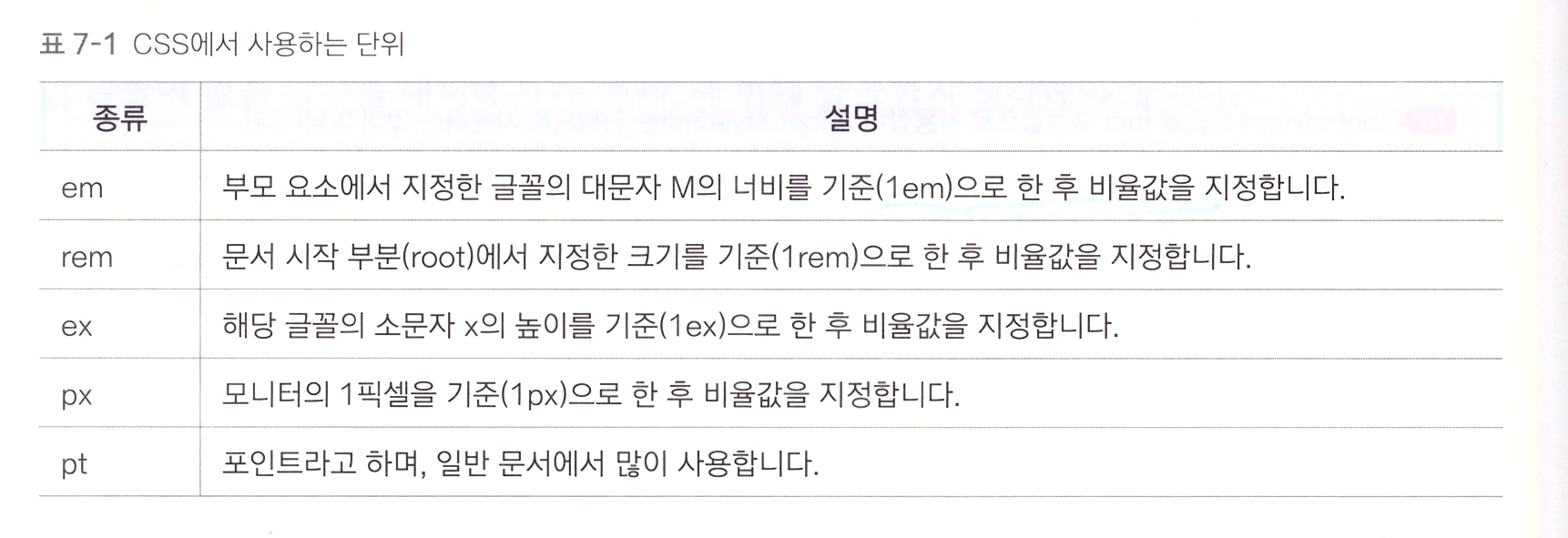
단위를 사용하여 글자 크기 지정하기
CSS에서는 키워드보다 단위를 사용해서 글자 크기를 직접 지정한다. 사용하는 단위는 px(픽셀), pt(포인트), em 등이며 음수값은 사용할 수 없다. 예전에는 절대 크기인 px나 pt를 많이 사용했지만, 모바일 기기까지 고려해야 하는 요즘에는 상대크기 단위인 em이나 rem을 많이 사용한다.
1em은 16px, 12pt와 같다.

백분율을 사용하여 글자 크기 지정하기
백분율은 부모 요소의 글자 크기를 기준으로 계산하여 지정하는 방법이다. 단, 백분율로 계산하여면 부모 요소의 글꼴 크기가 font-size: 16px처럼 단위로 표현되어 있어야 한다.
3. 이탤렉체로 글자를 표현하는 font-style 속성
이탤릭체로 바꾸는 속성값은 italic과 oblique가 있는데 웹에서는 주로 italic을 사용한다.

4. 글자 굵기를 지정하는 font-weight 속성
미리 만들어진 예약어(normal, bold, bolder)나 숫자값을 사용해 굵기를 지정할 수 있다. 100~900 사이에서 400은 normal, 700은 bold에 해당한다.
예약어 대신 숫자값을 사용하면 글꼴 굵기를 좀 더 세밀하게 조절할 수 있다.

글꼴 관련 스타일 사용하기


학습을 마치고
웹 폰트는 다음 포스트에서 이야기해볼 것이다. 이렇게 해서 서체를 적용하는 방법에 대해서 학습해 보았다. 이 공부를 할 때는 공부가 정말 하기 싫어서 시간이 많이 걸렸다. 그래도 다시 마음을 잡을 수 있어서 감사하다.
무엇이든 처음 공부할 때가 가장 힘들다. 하지만 계속 하다보면 재미있어지고 할 만해진다.
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| 텍스트를 표현하는 다양한 스타일 3 - 텍스트 관련 스타일 1 : 글자색을 지정하는 4가지 color 속성에 대하여 (0) | 2024.08.04 |
|---|---|
| 텍스트를 표현하는 다양한 스타일 2 - 웹 폰트 사용하기 (0) | 2024.08.04 |
| CSS의 기본 6 - 수업 시간에 배운 내용 정리 (0) | 2024.08.04 |
| CSS의 기본 5 - 단원 마무리 및 연습문제 풀기 (0) | 2024.08.04 |
| 웹 사이트의 정보와 디자인 8 - 캐스케이딩 (0) | 2024.08.03 |





