| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- pandas
- 딥러닝
- 정보처리기사실기
- 자바 실습
- 이수증
- 자연수의성질
- 언리얼프로젝트
- 데이터분석
- 정보처리기사필기
- 핵심프로젝트
- 데이터베이스
- 파이썬
- numpy/pandas
- 머신러닝
- Orange
- 텍스트마이닝
- 자바
- html/css
- 요구사항확인
- 코딩테스트
- 데이터입출력구현
- JSP/Servlet
- C++
- c언어
- 선형분류모델
- 디버깅
- 데이터시각화
- 언리얼학습
- 중학수학
- 선형회귀모델
- Today
- Total
클라이언트/ 서버/ 엔지니어 " 게임 개발자"를 향한 매일의 공부일지
텍스트를 표현하는 다양한 스타일 3 - 텍스트 관련 스타일 1 : 글자색을 지정하는 4가지 color 속성에 대하여 본문
텍스트를 표현하는 다양한 스타일 3 - 텍스트 관련 스타일 1 : 글자색을 지정하는 4가지 color 속성에 대하여
huenuri 2024. 8. 4. 13:10앞에서 글꼴 관련 스타일을 배웠으니 이번에는 텍스트 관련 스타일에 대해서 학습해볼 것이다. 글꼴과 텍스트 스타일은 비슷해보이지만 다른 모양이다. 글꼴이 폰트와 관련된 내용이었다면 텍스트 스타일은 글자와 단어, 글자로 이루어진 문단에서 사용하는 스타일이다.
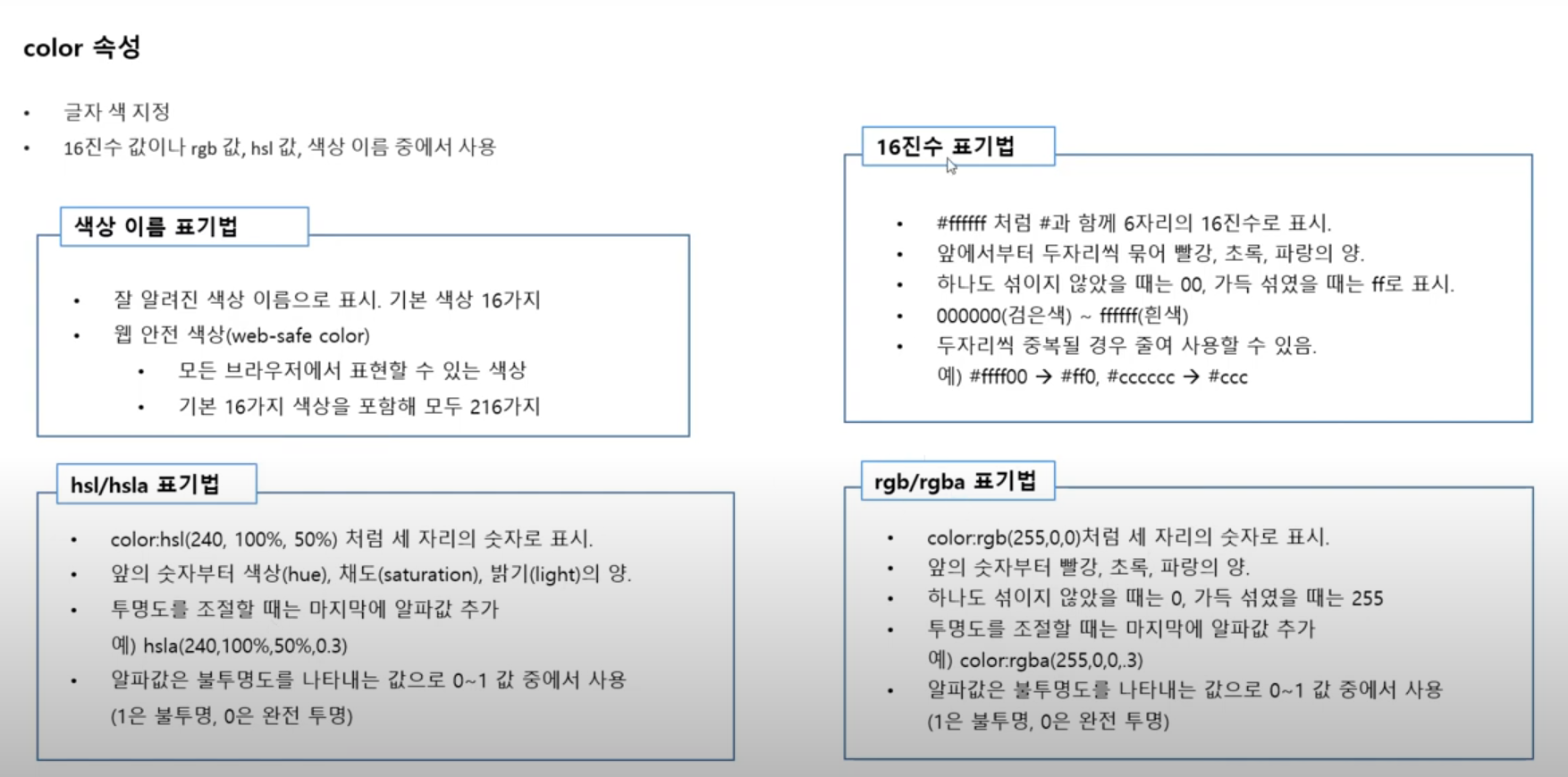
1. 글자색을 지정하는 color 속성
웹 문서에서 문단이나 제목 등의 텍스트에서 글자색을 바꿀 때는 color 속성을 사용한다.
color: <색상>

1) 16진수로 표현하는 방법
#ffff00처럼 # 기호 다음에 6자리의 16진수로 표시하는 것이다. 6자리의 16진수는 앞에서부터 묶어 #RRGGBB로 표시한다. RR 자리에는 빨간색, GG 자리에는 초록색, BB 자리에는 파란색의 양을 표시한다. 각 색상마다 하나도 섞이지 않았음을 표시하는 00부터 해당 색이 가득 섞였음을 표시하는 ff까지 사용할 수 있다.
즉, 16진수의 색상값은 #000000(검은색)부터 #ffffff(흰색)까지 표현할 수 있다. 만약 색상값이 #0000ff처럼 두 자리씩 중복될 경우 #00f로 줄여서 표기할 수도 있다.
2) hsl과 hsla로 표현하는 방법
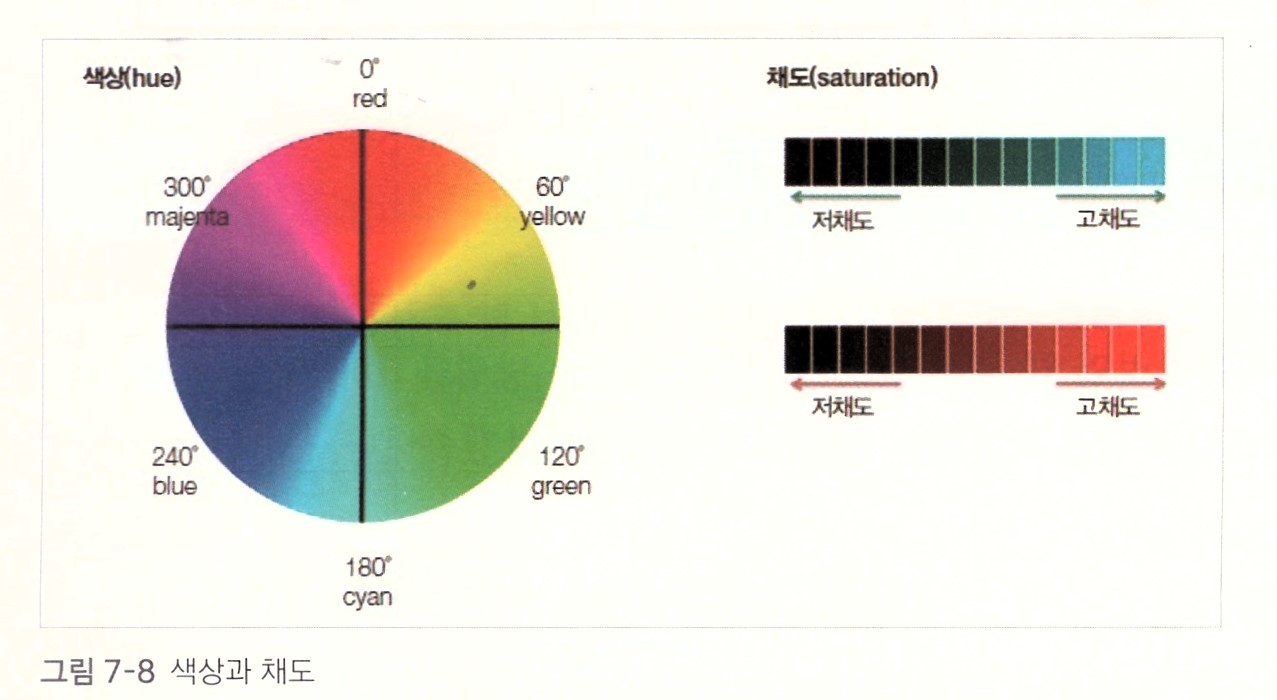
hsl은 hue(색상), saturation(채도), lightness(명도)의 줄임말이다. hsla는 hsl에 alpha(불투명도)를 추가한 것을 의미한다. 다음은 각도를 기준으로 색상을 둥글게 배치한 색상환을 표시한다. 채도는 %로 표시하는데 아무것도 섞이지 않으면 채도가 가장 높은 상태이다.

채도에는 0%는 회색 톤이고, 100%는 원래 색으로 표시된다. 명도 또한 %로 표시하는데, 0%는 가장 어둡고, 50%는 원래 색으로, 100%는 흰색으로 나타난다.
3) 색상을 영문명으로 표시하는 방법
잘알려진 색상 이름을 사용하는 것이다. 이름을 모두 기억하기는 쉽지 않으므로 white, black, red와 같이 자주 사용하는 색상일 경우 색상 이름 그대로 사용하기도 한다.
다양한 방법으로 글자색 지정하기


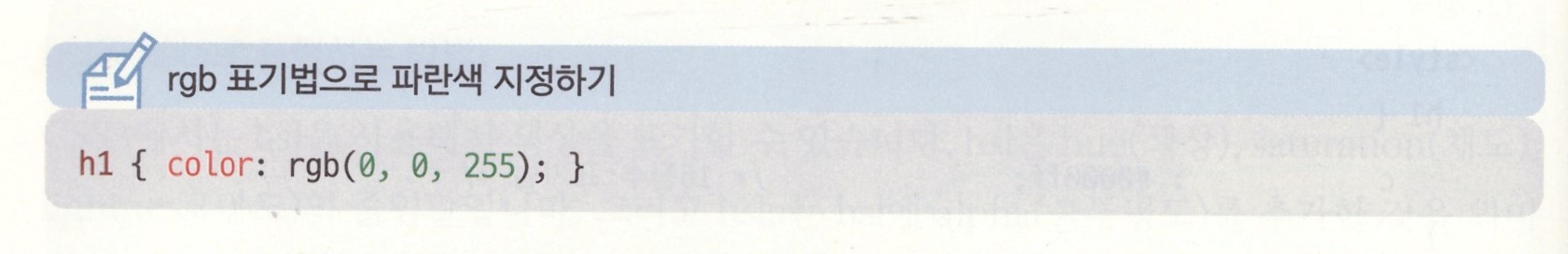
4) rgb와 rgba로 표현하는 방법
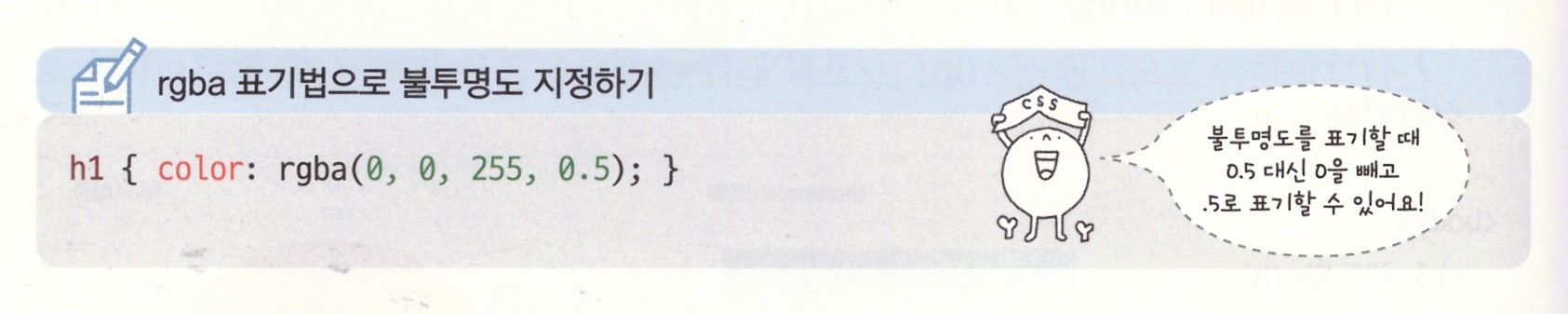
CSS에서 색상을 지정할 때 주로 rgb와 rgba로 표현한다. 하나도 섞이지 않았을 때는 0으로 표시하고 가득 섞였을 때는 255로 표시한다. 그 사이의 값으로 각 색상의 양을 나타낸다.


rgb, rgba 표기법으로 글자색 표현하기


CSS는 투명도가 적용이 된 것을 볼 수 있다.
DO IT 실습 - 텍스트에 색상 지정하기
CSS를 사용해서 글자색 스타일을 바꾸어보는 실습을 해보겠다.
1단계 : 색상 이름을 사용하여 글자색 변경하기


style 태그를 추가해서 색상을 변경해보았다.

이렇게 색깔이 바뀐 것을 볼 수 있다. 전에는 모두 검은색이었다.
2단계 : rbg값과 rgba값 입력하기
색상 이름 위로 마우스 포인터를 올리면 색상표가 나타난다. 이 색상표에서 색을 직접 지정할 수도 있다.


왼쪽 막대를 조절하여 투명도를 설정한다.
3단계 : 16진수값 입력하기
h2 태그값을 올려서 16진수 값으로 바꾸어본다.


글씨를 투명하게 만들어보았는데 배경이 흰색이라 잘 눈에 띄지는 않는다.
학습을 마치고
텍스트 관련 스타일은 분량이 많아서 2개로 나누어서 정리하기로 했다. 여기까지가 색깔을 지정하는 부분이었다. 다음 포스트에서는 그 외의 다양한 속성에 대해서 학습해보려고 한다.
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| 텍스트를 표현하는 다양한 스타일 5 - 목록 스타일과 표 스타일 (0) | 2024.08.04 |
|---|---|
| 텍스트를 표현하는 다양한 스타일 4 - 텍스트 관련 스타일 2 : 글자 효과를 주는 다양한 속성 (0) | 2024.08.04 |
| 텍스트를 표현하는 다양한 스타일 2 - 웹 폰트 사용하기 (0) | 2024.08.04 |
| 텍스트를 표현하든 다양한 스타일 1 - 글꼴 관련 스타일 (0) | 2024.08.04 |
| CSS의 기본 6 - 수업 시간에 배운 내용 정리 (0) | 2024.08.04 |





