| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 데이터입출력구현
- 언리얼프로젝트
- 자연수의성질
- numpy/pandas
- 딥러닝
- 파이썬
- 선형분류모델
- 정보처리기사실기
- Orange
- 정보처리기사필기
- 데이터시각화
- 선형회귀모델
- c언어
- 자바 실습
- pandas
- 핵심프로젝트
- 요구사항확인
- 머신러닝
- 언리얼학습
- 중학수학
- 데이터베이스
- 텍스트마이닝
- 이수증
- 디버깅
- 자바
- 데이터분석
- C++
- JSP/Servlet
- html/css
- 코딩테스트
- Today
- Total
클라이언트/ 서버/ 엔지니어 " 게임 개발자"를 향한 매일의 공부일지
텍스트를 표현하는 다양한 스타일 5 - 목록 스타일과 표 스타일 본문
이제 7장의 마지막 이론 학습이 남아있다. 점심을 먹을 때도 지나서 배도 무척 고프지만 조금이라도 학습을 진행해보려고 한다. 강의에 좀 집중이 되지 않아서 대충 들어서 다시 들어야 할 것 같다.
웹 사이트에서 자주 등장하는 메뉴 항목은 대부분 목록과 링크를 결합하여 만든다. 여기에 CSS를 적용하면 훨씬 멋진 사이트 메뉴가 되는 것이다.
이제 목록을 만드는 스타일 속성을 알아보기로 하자.
1. 목록 스타일
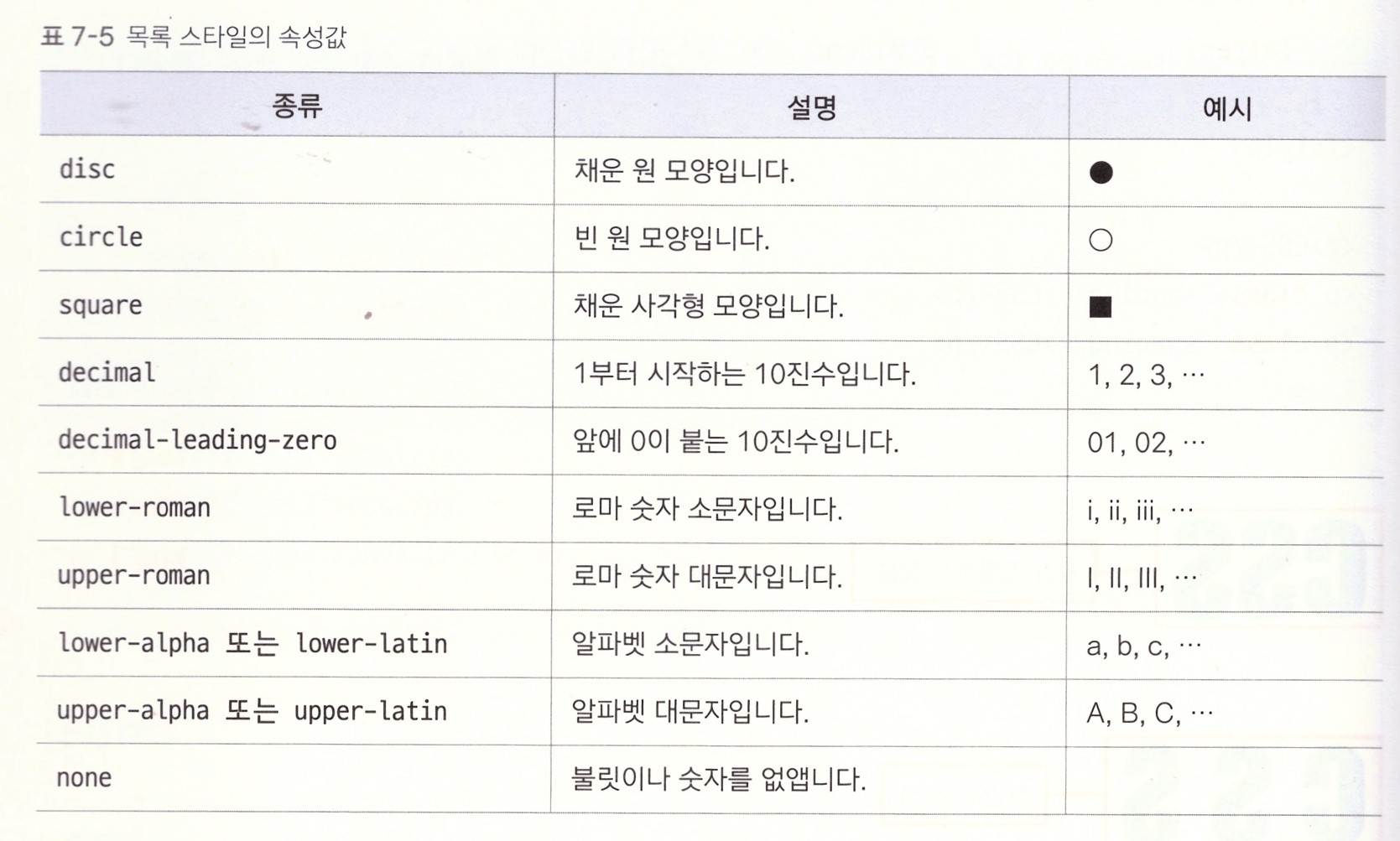
블릿 모양과 번호 스타일을 지정하는 list-style-type 속성
순서 없는 목록의 경우 목록 앞에 다양한 블릿 모양을 넣을 수 있고, 순서 목록에서는 번호 스타일을 지정할 수 있다.

순서 없는 목록과 알파벳 대문자 목록 지정하기


원래는 불릿이 있었으나 없앴고, 두번째 단락에서는 1, 2, 3으로 나열되어 있던 것을 알파벳 대문자로 바꾸었다.
불릿 대신 이미지를 사용하는 list-style-image 속성
list-style-type 속성에서 바꿀 수 있는 불릿의 유형은 3가지뿐이어서 단조로운 편이다. 이 속성을 이용하면 불릿을 원하는 이미지로 바꿀 수 있다. 불릿에 들어갈 이미지는 불릿 크기만큼 작아야 좋다.
list-style-image: <url(이미지 파일 경로)> | none
블릿 대신 이미지 사용하기


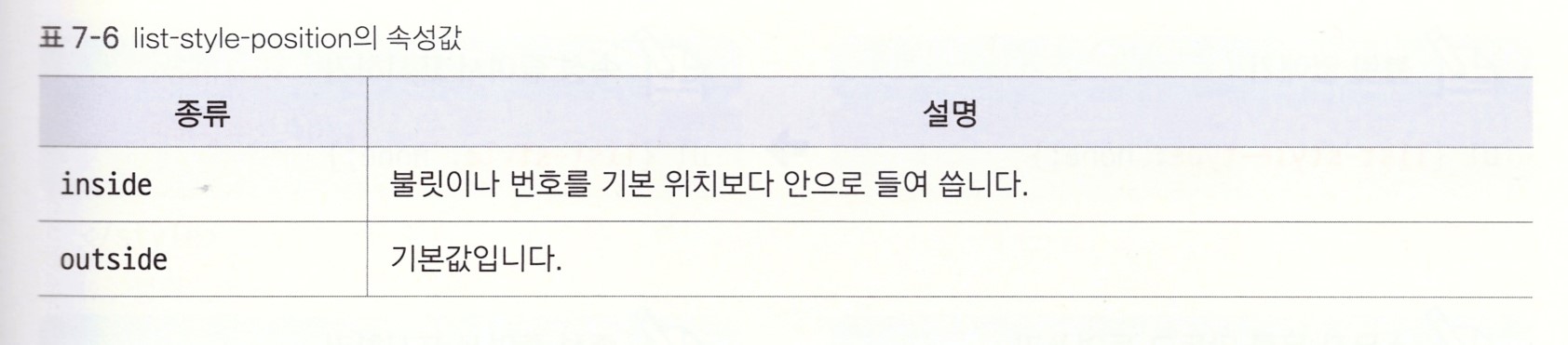
목록을 들여 쓰는 list-style-position 속성
이 속성을 사용하면 불릿이나 번호의 위치를 들여 쓸 수 있다. 속성값으로 inside를 지정하면 불릿이나 번호가 실제 내용이 시작되는 위치보다 좀더 안으로 들여 써진 듯한 효과가 난다. 이 속성은 텍스트 문단 사이에 있는 목록을 더 쉽게 구분해 준다.
list-style-position: inside | outside;

목록 들여쓰기


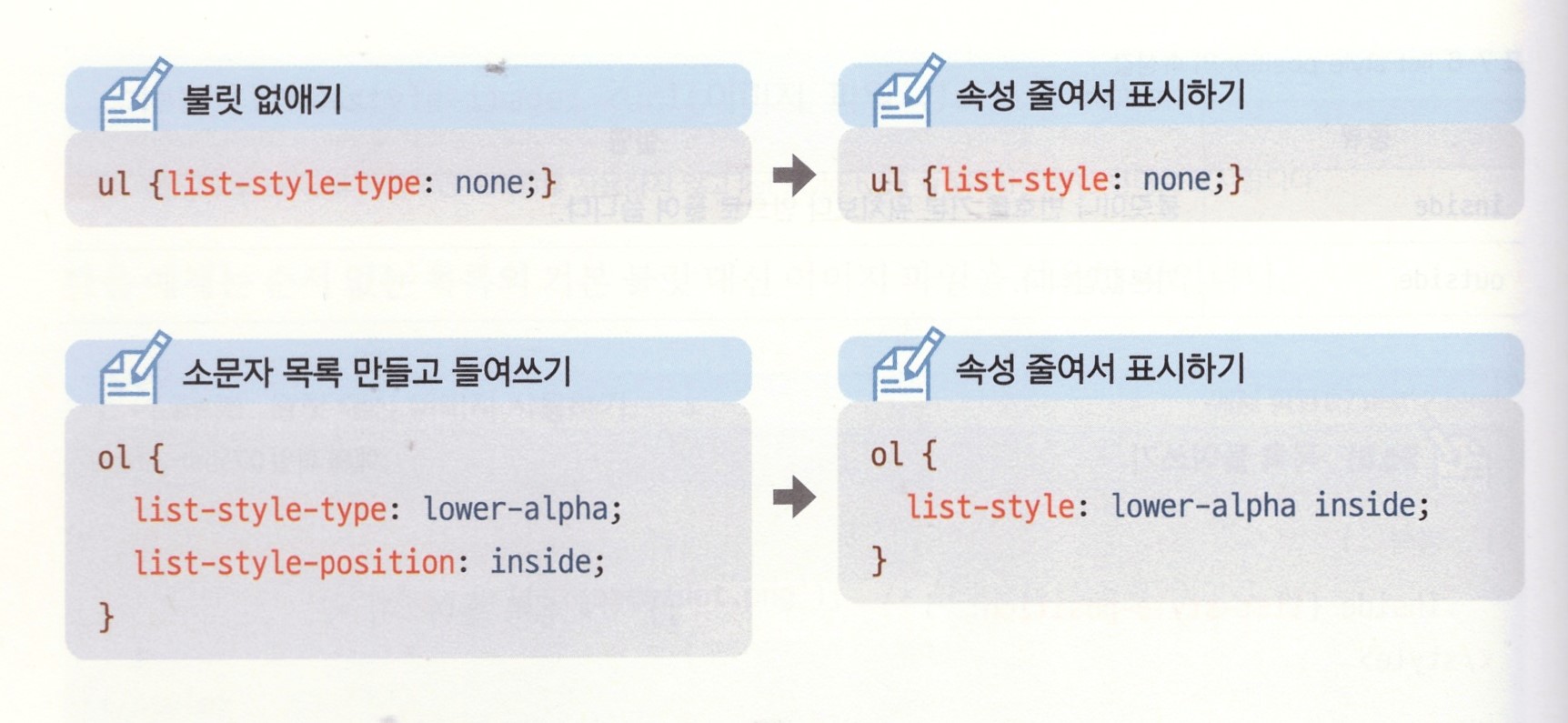
목록 속성을 한꺼번에 표시하는 list-style 속성
이 속성을 사용하면 지금까지 언급한 list-style-type, list-style-image, list-style-position 속성을 한꺼번에 표시할 수 있다.

DO IT 실습 - 목록을 사용하여 세로 메뉴 만들기
세로 메뉴를 만든다면 목록에서 불릿을 없애고 마진과 패딩을 사용해 보기 좋게 배열하면 된다.

1단계 : CSS 소스 추가하기

2단계 : 결과 확인하기

글씨를 클릭하면 해당 페이지로 이렇게 이동한다.

2. 표 스타일
CSS를 이용하면 표의 크기뿐 아니라 테두리, 셀의 테두리, 여러 가지 여백 등의 표 스타일을 지정할 수 있다.
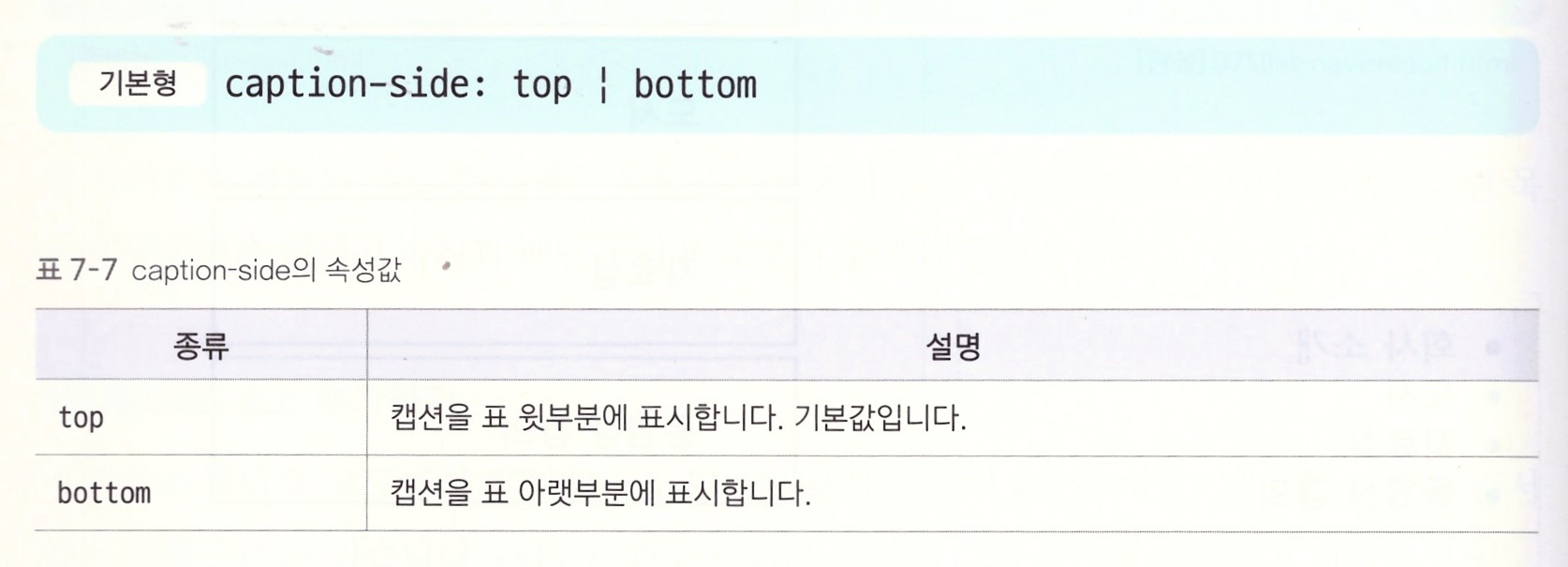
표 제목의 위치를 정해주는 caption-side 속성
표 제목은 <caption> 태그를 이용해 캡션으로 표시한다. 캡션은 기본적으로 표 위쪽에 표시되지만 caption-side 속성을 이용하면 표 아래쪽으로 옮길 수 있다.

표에 테두리를 그려주는 border 속성
표 테두리는 border 속성을 사용하는데 표 바깥 테두리와 셀 테두리를 각각 지정한다. 다음 예제는 표 바깥 테두리는 1px의 검은색 실선으로, 셀 테두리는 1px의 검은색 점선으로 표시한 것이다.
표 테두리 스타일 지정하기


셀 사이의 여백을 지정하는 border-spacing 속성
표와 셀에 따로 테두리를 지정하면 셀과 셀 사이에 여백이 조금 생긴다. 이 속성을 사용하면 셀과 셀 사이의 여백을 조절할 수 있다.
border-spacing: 수평거리 수직거리
border-spacing 속성값은 수평 거리의 값과 수직 거리의 값을 공백으로 구별해서 나타내는데, 두 값이 같다면 1개만 지정해도 된다.
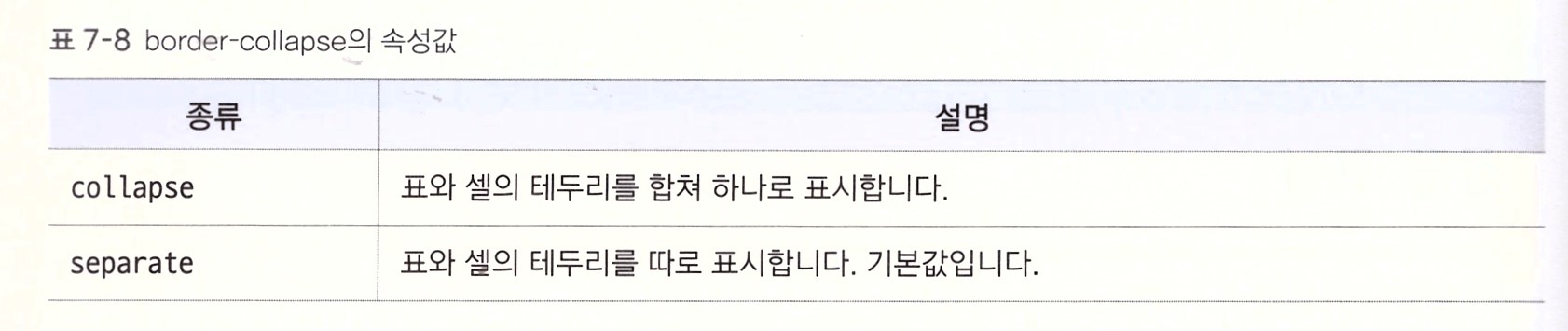
표와 셀 테두리를 합쳐 주는 border-collapse 속성
<table> 태그와 <td> 태그에서 border 속성을 사용하면 셀과 셀 사이에 여백이 생기면서 두 줄로 표시된다. 이때 두 줄로 그냥 둘 것인지 아니면 합쳐서 하나로 표시할 것인지 결정하는 것이 border-collapse 속성이다. 이 속성은 <table> 태그에 적용되는 스타일에만 지정하면 된다.

표 스타일 다양하게 적용하기


표 안의 테두리를 지웠다. 이 속성을 사용하면 표와 셀 테두리를 이렇게 합칠 수 있다.

th 태그에 색을 넣어주니 더 예뻐보인다.
학습을 마치고
이렇게 해서 7장의 이론 학습을 모두 마쳤다. 이제는 어젯밤에 학습하려고 했던 CSS 속성에 대한 내용을 학습해도 될 것 같다. 분량이 이처럼 많을지 몰랐는데 언제나 그런 것 같다.
난 무얼 하든 느린 편이다. 하지만 조급해하지 말고 매일 꾸준히 학습하다보면 어느새 남들보다 더 빠르게 성장할 수 있으리라 기대해본다.
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| 웹 사이트의 정보와 디자인 10 - 단원 총 정리 (0) | 2024.08.04 |
|---|---|
| 웹 사이트의 정보와 디자인 9 - CSS 주요 속성 (0) | 2024.08.04 |
| 텍스트를 표현하는 다양한 스타일 4 - 텍스트 관련 스타일 2 : 글자 효과를 주는 다양한 속성 (0) | 2024.08.04 |
| 텍스트를 표현하는 다양한 스타일 3 - 텍스트 관련 스타일 1 : 글자색을 지정하는 4가지 color 속성에 대하여 (0) | 2024.08.04 |
| 텍스트를 표현하는 다양한 스타일 2 - 웹 폰트 사용하기 (0) | 2024.08.04 |





