| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 데이터시각화
- 선형회귀모델
- 딥러닝
- C++
- 데이터입출력구현
- JSP/Servlet
- 코딩테스트
- 디버깅
- 요구사항확인
- 언리얼프로젝트
- numpy/pandas
- 정보처리기사실기
- 데이터분석
- 파이썬
- 정보처리기사필기
- 자연수의성질
- 언리얼학습
- 중학수학
- pandas
- html/css
- 선형분류모델
- 머신러닝
- 자바
- 핵심프로젝트
- 이수증
- Orange
- 자바 실습
- 데이터베이스
- c언어
- 텍스트마이닝
- Today
- Total
클라이언트/ 서버/ 엔지니어 " 게임 개발자"를 향한 매일의 공부일지
웹 사이트의 정보와 디자인 9 - CSS 주요 속성 본문
이제 1주차의 마지막 학습이 될 것 같다. 이 내용은 강의가 조금 긴데 책을 먼저 학습할지 고민이 되었다. 어제 온라인 학습을 먼저 진행하다 책으로 학습을 먼저 하는 것이 좋을 것 같아 이후에 진행해본다. 여기서는 CSS의 기본 속성에 대해서 학습하게 된다.
이론 9 - CSS 주요 속성

특정 영역의 공간을 설정할 때 사용한다. 고정값이 px이고 가변값을 %로 표현한다.

여러 개의 폰트를 쓰는 것이 좋다. 굵기는 100 단위로 올라가며 사용한다.

작성 순서는 상관 없다.

실습 10 - CSS 주요 속성 1



기본 내용 실습해보기
배경과 글자색 변경하기



체크박스를 해제하면 해체된 결과값을 화면으로 확인할 수 있다. 하지만 이는 브라우저 상에서만 적용된다.
배경색 크기 조절
전체 브라우저 크기로 확대하고 싶을 때는 px에서 %로 변경하면 된다. %는 부모를 기준으로 설정된다. 이 스타일은 body 태그 안에 소속되어 있기 때문이다.


텍스트 스타일 변경하기


문제 풀어보기



문제를 잘 풀었다. 이제 다음 문제도 풀어보기로 하자!
실습 11 - CSS 주요 속성 2



기본 학습 실습해보기
테두리 만들기


배경 이미지 가져오기



배경 속성은 공간을 모두 채우려는 속성이 있기에 이를 제어하기 위해서 반복을 제거하거나 수정해준다.
본 문제 풀어보기



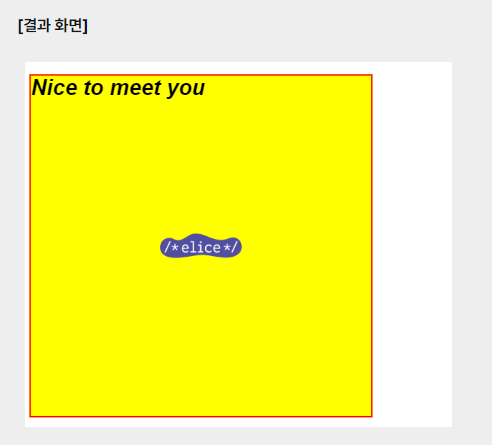
이렇게 엘리스 로고가 중앙에 잘 출력되었다. 이 코드를 생략하여 한 줄로 줄일 수도 있다. 코드를 줄이는 이유는 용량을 감소시켜 사이트에 접속하는 사용자가 더 순조롭게 웹사이트에 접속하기 위함이다. 실무에서는 한 줄로 작성하는 경우가 많다고 한다.

정말 많은 것들을 실습을 통해서 배울 수 있었다. 직접 코드를 쳐보며 실습해보니 더 기억에 남고 좋았다.
퀴즈 9 - CSS 주요 속성


퀴즈 문제도 잘 풀었다~
학습을 마치고
여기까지 해서 CSS 속성에 대한 학습을 모두 마쳤다. 분량이 좀 많아서 단원 정리는 다음 포스트에서 이어서 하려고 한다. 원래 오늘 아침까지 여기까지 다 하려고 했는데 오후가 훌쩍 지나서야 끝마쳐간다.
아직도 공부해야 할 것들이 좀더 남아있다.
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| 텍스트를 표현하는 다양한 스타일 6 - 단원 마무리 및 연습문제 풀기 (0) | 2024.08.04 |
|---|---|
| 웹 사이트의 정보와 디자인 10 - 단원 총 정리 (0) | 2024.08.04 |
| 텍스트를 표현하는 다양한 스타일 5 - 목록 스타일과 표 스타일 (0) | 2024.08.04 |
| 텍스트를 표현하는 다양한 스타일 4 - 텍스트 관련 스타일 2 : 글자 효과를 주는 다양한 속성 (0) | 2024.08.04 |
| 텍스트를 표현하는 다양한 스타일 3 - 텍스트 관련 스타일 1 : 글자색을 지정하는 4가지 color 속성에 대하여 (0) | 2024.08.04 |





