| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 자바스크립트심화
- 자바
- 순환신경망
- 중학수학
- 상속
- 정보처리기사필기
- 딥러닝
- 자바 실습
- rnn
- 파이썬
- 중학1-1
- 컴퓨터비전
- c언어
- ChatGPT
- 정보처리기사실기
- 컴퓨터구조
- 데이터분석
- 혼공머신
- SQL
- JSP
- JSP/Servlet
- 연습문제
- html/css
- 디버깅
- JDBC
- 자바스크립트
- 개발일기
- 머신러닝
- CSS
- 데이터베이스
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
서블릿의 기초 1 - 서블릿으로 이미지와 텍스트 출력하기 본문
이제 서블릿에 대한 개념을 좀더 학습하고 더 많은 것들을 출력하며 학습을 이어가기로 하자. 이 부분도 첫날 수업에서 배웠던 내용이다. 하지만 마치 모두 처음 배우는 것 같다.
서블릿으로 웹 페이지 내용 출력하기
내장 객체에 대해서 알아보기로 하자. 우리가 만든 HelloServlet이라는 자바 파일에는 request와 response 라는 내장 객체가 들어있다. 서비스 메소드의 매개변수를 보면 이것을 알 수 있다.

이 둘다 인퍼페이스로 되어 있다.

즉 내용을 정의할 수 없다는 것이다. HelloServlet을 요청하는 순간 이 안의 내용들이 구현되기 시작한다. request 안에는 요청에 대한 것, response에는 응답에 관한 내용이 채워진다.
스페이스만 쳐도 자동완성이 되니 무척 귀찮아서 이 작업도 매 프로젝트를 시작할 때마다 넣어주고 있다.
1. 요청받은 정보 넘겨주기
request로 주소를 요청 받고 그 타입과 변수를 넣어준다. 구체적인 코드 해석은 다음과 같다.
- service 메소드는 모든 HTTP 요청(GET, POST 등)을 처리한다.
- HttpServletRequest 객체는 클라이언트로부터의 요청 정보를 담고 있다.
- HttpServletResponse 객체는 클라이언트에게 보낼 응답을 작성하는 데 사용된다.
- request.getRemoteAddr()는 요청을 보낸 클라이언트의 IP 주소를 반환한다.
- System.out.println("접속한 IP : " + ip);는 서버 콘솔에 클라이언트의 IP 주소를 출력한다.
그리고 계속해서 노란줄이 뜨길래 private으로 선언되었던 부분을 다시 넣어주었다. 선생님은 이 부분을 지우라고 해서 항상 지웠는데 이렇게 하면 항상 경고창이 나타난다. 난 어떤 코드든 밑줄이 들어가는 걸 좋아하지 않아 거의 완벽하게 프로젝트를 만드는 편이다.

그리고 restart를 한 후 실행시키면 ip 주소를 알 수 있다.

하지만 내 주소는 이렇게 나와서 왜 그런지 찾아보았다. 그 이유는 서버에 접속한 클라이언트가 localhost 또는 127.0.0.1로 접속했기 때문이다. 이 IP 주소는 IPv6 형식에서 localhost를 나타내는 주소로, IPv4에서의 127.0.0.1과 동일한 의미를 가#는다.
이유 설명
- IPv4 vs. IPv6:
- IPv4에서 localhost는 127.0.0.1이다.
- IPv6에서는 localhost가 ::1 또는 0:0:0:0:0:0:0:1로 표현된다.
해결 방법
- IPv4 주소를 출력하고 싶은 경우:
- IPv4 주소로 접근하려면 http://127.0.0.1:포트번호/HelloServlet으로 접속하라.
- 하지만, 만약 네트워크 환경에서 사용자의 실제 IP를 확인하고 싶다면, 외부 네트워크를 통해 접속하도록 해야 한다.
- IPv6 주소를 IPv4 주소로 변환:
- 클라이언트가 IPv6로 접속했을 때도 IPv4 형식으로 변환하여 출력하고 싶다면, 코드를 조건문을 사용해 수정해야 한다.
하지만 여기까지는 복잡해서 작성하고 싶지 않고, host 주소를 변경하면 될 것 같았다.

이렇게 잘 출력이 되고 있다. 모르는 내용을 찾아가며 공부하니까 정말 좋다.
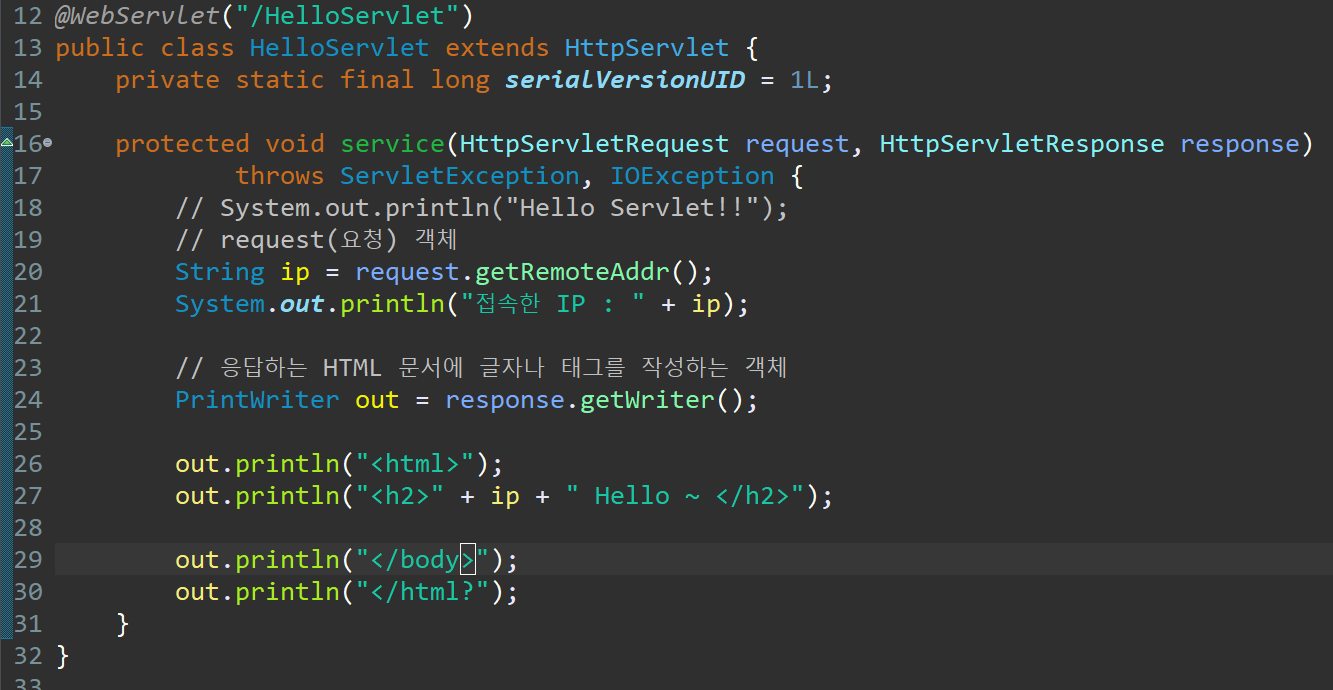
2. 응답 받은 객체에 글자나 태그를 쓸 수 있는 기능 구현하기
응답 받은 객체에 글씨나 태그를 쓸 수 있는 기능을 만들어보자. 이때 사용하는 것이 PrintWriter이다. 응답받을 객체를 response를 통해 가져오고 가져올 때 쓰는 것이 get이므로 이러한 코드를 작성한다.
out이라는 객체를 통해서 println으로 글자를 쓸 수 있게 구성한다. 그리고 웹의 구조를 모두 작성해야 출력할 수 있다.


서버를 재시작하니 이상한 오류가 떠서 한참을 고민했다. 서버 포트가 8005과 8081을 이미 사용하고 있다는 말이다.
오류 원인
- 포트 충돌:
- Tomcat이 시작되기 위해 사용하려는 포트 번호(8005, 8081)가 이미 다른 애플리케이션이나 서버에서 사용 중이다. Tomcat은 기본적으로 8080 포트를 사용하지만, 이 메시지에서는 8081 포트가 사용 중이라고 언급하고 있다. 또한, Tomcat이 종료될 때 사용하는 포트 8005도 이미 사용 중이다.
- 기존의 Tomcat 인스턴스:
- Tomcat의 또 다른 인스턴스가 이미 실행 중일 수 있다. 동일한 포트를 사용하려고 할 때 이 오류가 발생할 수 있다.
- 다른 애플리케이션의 사용:
- 다른 서버나 애플리케이션(예: Apache, IIS, 또는 다른 웹 서버)이 이미 해당 포트를 사용하고 있을 수 있다.



내 IP 주소로도 잘 출력이 되었다. 이미지도 불러오는 것을 한번 실습해보자!
3. 이미지 불러와서 넣기
JSP 서블릿에서는 이미지는 webapp 안에 들어가게 된다. 이 안에 폴더를 만들어서 이미지를 넣으면 된다. img 폴더를 하나 만들어보자. 이 폴더를 우클릭하고 복사한 것을 붙여넣는다.


그리고 코드를 작성해본다. src 속성을 넣을 때는 큰 따옴표를 썼으므로 작은 따옴표로 묶어준다. 경로는 절대 경로와 상대 경로가 있는데, 우리가 사용할 폴더는 서블릿 프로젝트와는 다른 위치에 있다. 어떻게 접근해야 할까?
서블릿을 실행했을 때 HTML의 위치는 webapp에 있다. 이미지 폴더에 들어가서 파일 명과 확장자까지 써주면 된다.


처음에는 이미지가 안나왔는데 그건 확장자를 잘못 써서 그런 거였다.
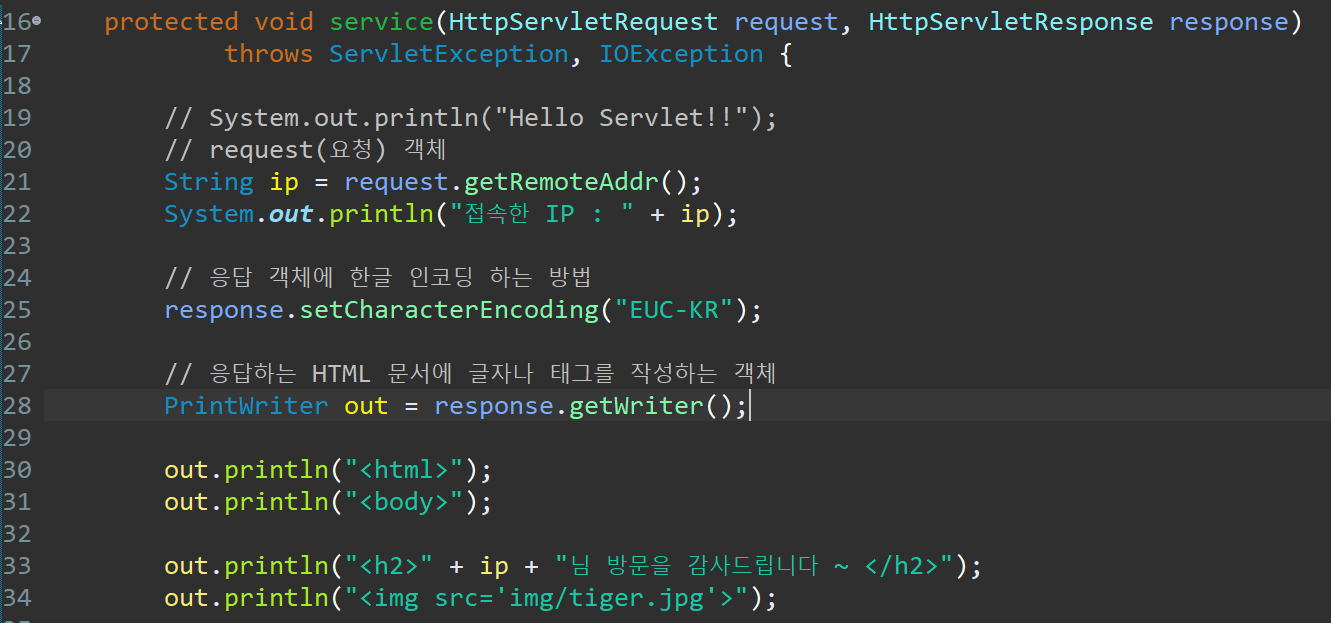
4. 글자를 한국어로 써보기


이미지는 잘 나오지만 한국어로 쓴 글씨가 물음표로 표시되어 있다. 그 이유는 인코딩을 안해주었기 때문이다. 웹 페이지를 쓸 때는 인코딩이 필요하다.
인코딩을 해줄 수 있는 객체는 request와 response가 있다. 우리는 응답할 때 웹 페이지 안에서 해야 하므로 response에 해야 한다. 두번째로 중요한 것은 순서이다. 객체를 불러오기 전에 인코딩을 해야 하므로 상단에 이 코드를 써준다.

값을 쓸 때는 set을 사용하고 문자를 인코딩할 것이니 character가 된다.

이제 잘 출력이 되고 있다.
서블릿이란 무엇인가?
새벽부터 2시간 반 동안 서블릿 실습을 진행하고 있다. 이제 서블릿의 개념을 한번 정리하고 다음 학습으로 넘어가고자 한다.
서블릿은 Sever + Appplet의 합성어로 서버에서 실행되는 Applet이란 의미이다. 자바를 이용하여 웹에서 실행되는 프로그램을 작성하는 기술을 말한다. PHP처럼 JSP라 하지 않고 JSP&서블릿이라고 한 이유는 독특한 탄생비화 때문이다.
서블릿은 자바 클래스 형태의 웹 애플리케이션을 할하는데, 브라우저를 통해 자바 클래스가 실행되도록 하기 위해서 javax.servlet.http 패키지에서 제공하는 HttpServlet 클래스를 상소받아 구현해야 한다. HttpServlet 클래스를 상속 받아 만든 서브 클래스를 서블릿 클래스라고 한다.
서블릿 또한 자바 프로그램의 다른 클래스들처럼 자바 가상머신인 JVM에서 동작해야 하므로 클래스 파일이 생성되어야 한다. 그래서 클래스 형태로 작성한다. JDK에서는 웹 애플리케이션을 제작할 수 있는 클래스가 제공되지 않고 톰캣을 설치하고 나면 이러한 클래스가 제공된다. 이 클래스가 바로 HttpServlet이다. 이것은 웹 애플리케이션을 제작할 수 있도록 자바를 확장해 놓은 클래스로 톰캣을 설치하면 제공된다.
이미 여러 기능들이 미리 만들어져 있기 때문에 개발자는 편리하게 HttpServlet을 활용하여 새로운 기능의 웹 프로그램을 만들 수 있다.
이클립스에서 인코딩 방식을 UTF-8로 변경하기
웹 프로그래밍에서 한글을 위한 작업을 위해서는 인코딩을 지정해야 한다. 한글 윈도우에 설치된 이클립스의 경우 기본 인코딩이 MS949이다. 이것을 다국어 지원을 위해 일반적으로 보편화된 UTF-8로 설정해준다.

살펴보니 이미 설정이 되어 있었다.

JSP 파일 역시 설정이 되어 있었다. 아마도 오래된 책이라서 그런 것 같다. 난 혹시나 코드를 쓰지 않고 적용하는 방법이 있나 했는데 그건 아니었다.
학습을 마치고
여기까지 해서 서블릿 프로젝트를 만들고 기본적인 내용을 출력하는 것에 대해서 학습하였다. 책에는 없는 내용을 많이 설명하셨고 처음 학습하는 거라 시간이 참 많이 걸렸다. 그래도 정말 뿌듯한 시간이었다.
이제 두번째 날의 수업을 들으며 JSP 공부를 이어가볼 것이다. 어제까지만 해도 무척 어렵게 느껴지고 꺼려져서 공부를 별로 하지 못했다. 하지만 오늘은 공부가 재미있어서 많이 할 수 있을 것 같은 예감이 든다.
'웹 · 앱 개발 > JSP & Servlet' 카테고리의 다른 글
| 서블릿의 기초 4 - 회원 가입 폼 작성하기 (0) | 2024.08.22 |
|---|---|
| 서블릿의 기초 3 - 입력된 숫자에 따라 방 생성하기 실습 (0) | 2024.08.22 |
| 서블릿의 기초 2 - 사용자 입력에 따른 콘솔 창 출력문 확인하기 (0) | 2024.08.22 |
| 서블릿과 JSP 개요 2 - 톰캣 설치하고 첫번째 서블릿 프로젝트 실행하기 (0) | 2024.08.22 |
| 서블릿과 JSP 개요 1 - 웹 프로그래밍과 JSP의 구조 (0) | 2024.08.21 |





