| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 정보처리기사실기
- 머신러닝
- 데이터분석
- 타입스크립트심화
- 순환신경망
- JSP
- rnn
- JDBC
- 스프링프레임워크
- 자바 실습
- 중학1-1
- 중학수학
- 쇼핑몰홈페이지제작
- 혼공머신
- 자바
- SQL
- 데이터베이스
- 파이썬
- 개발일기
- 연습문제
- 컴퓨터비전
- html/css
- 정보처리기사필기
- JSP/Servlet
- 딥러닝
- 디버깅
- 자바스크립트심화
- 자바스크립트
- ChatGPT
- 상속
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
서블릿과 JSP 개요 2 - 톰캣 설치하고 첫번째 서블릿 프로젝트 실행하기 본문
오늘 저녁에는 정말 공부하기 싫어서 평소보다 30분 늦게 시작해본다. 저녁을 먹고 할일이 있어 그걸 하고 나면 보통 9시나 9시 반 정도 되는 것 같아 그래도 취침 전에 조금이라도 해볼 것이다.
오늘은 톰캣을 설치해보려고 한다.
웹 애플리케이션 개발 환경 구축하기 - 프로그램 설치
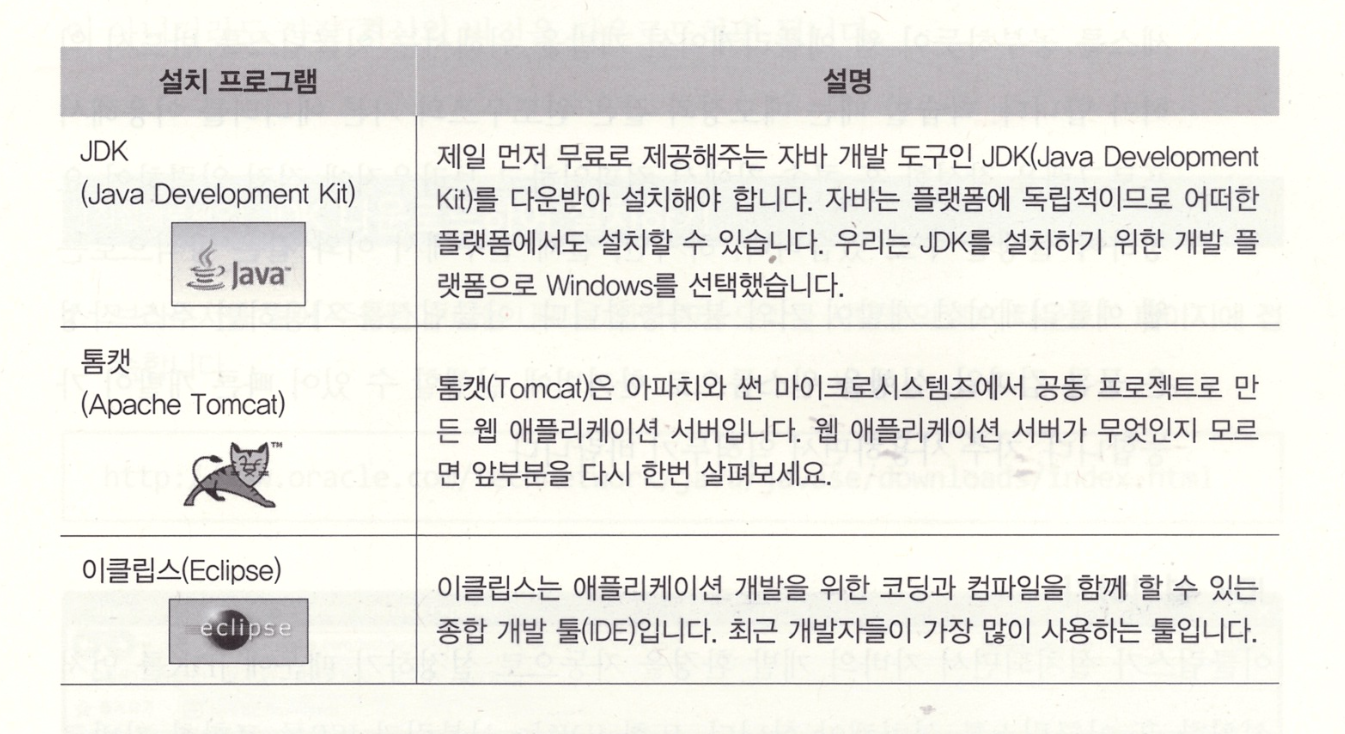
웹 애플리케이션 개발 환경 구축을 위한 설치 프로그램은 JDK, 톰캣, 이클립스이다.

JDK와 이클립스는 이미 사용 중이니 톰캣만 설치하면 될 것 같다.
톰캣 설치하기
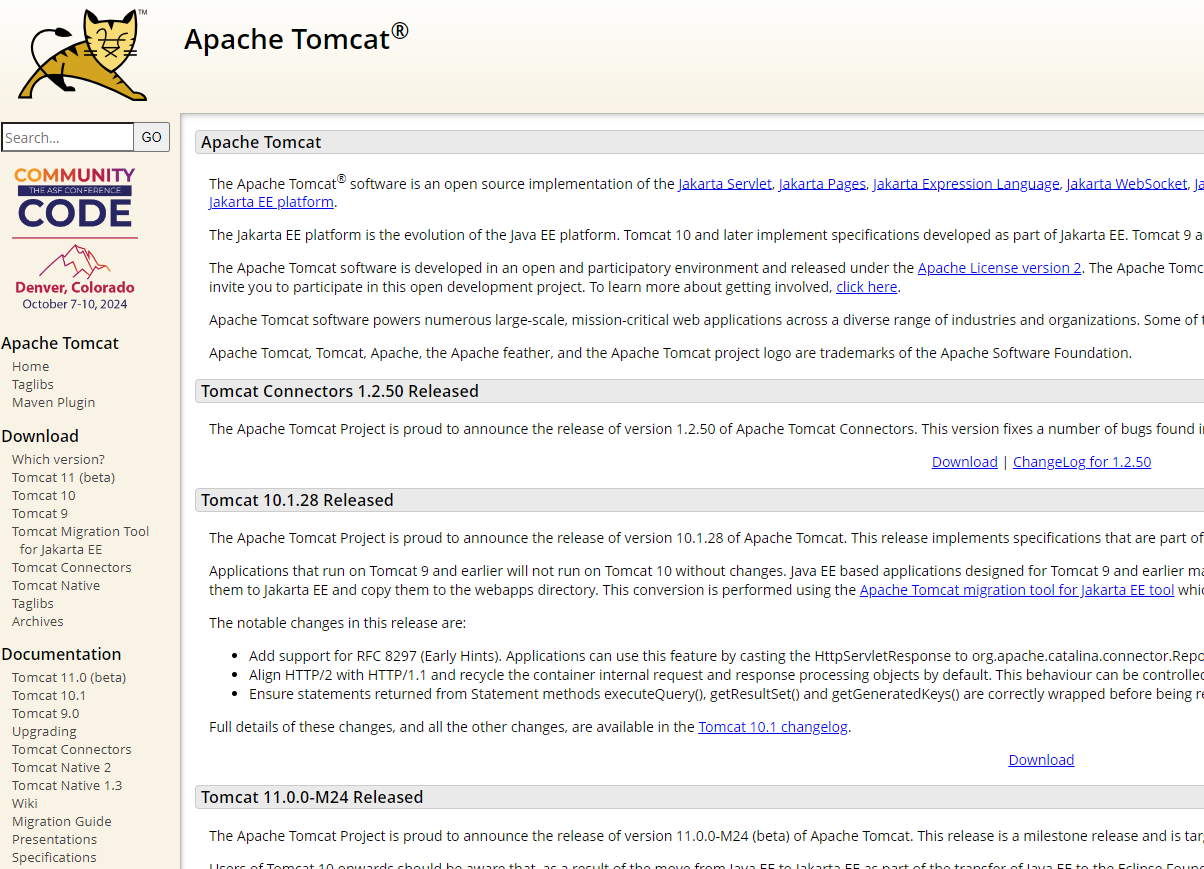
1. 톰캣 홈페이지에 들어가서 9 버전 다운로드하기

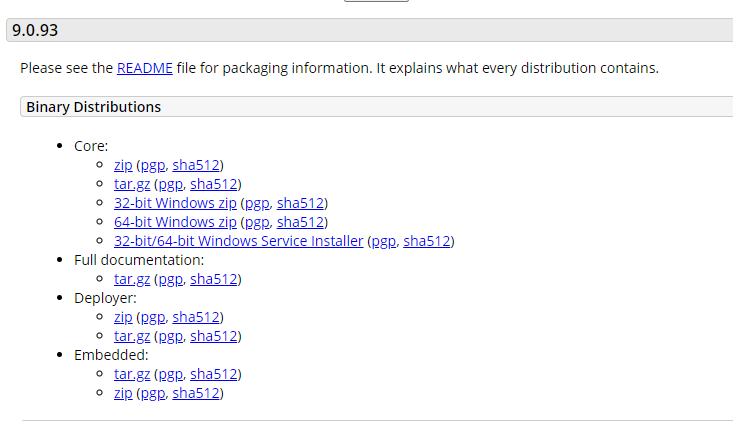
2. Core의 zip 파일 다운로드하기

바탕화면에 압축을 풀기만 하면 된다. 책에 보면 특정 파일을 받도록 되어 있지만 요즘에는 이렇게 압축 파일을 받아서 이 압축을 풀기만 하면 된다.
이제 이클립스에서 JSP를 사용하러 가보자!
이클립스로 첫 웹 애플리케이션 작성하기
먼저 워크스페이스와 프로젝트의 개념을 알아보자. 우리는 일반적으로 파일을 관리하기 위해 폴더를 만든다. 개발을 위한 프로젝트 폴더들을 워크스페이스란 작업을 위한 공간(폴더)에 저장해둔다. 만일 프로젝트를 할 때마다 여기저기에 저장해 두면 찾기 힘들까봐 프로젝트를 한꺼번에 작업을 위한 공간인 웨커스페이스(작업 공간) 내에 모아서 관리하는 것이다.
대규모 프로젝트나 소규모 프로젝트는 모두 프로젝트이고 프로젝트 폴더들을 관리의 편의를 위해 워크스페이스라는 작업 공간에 저장해 두는 것이다.
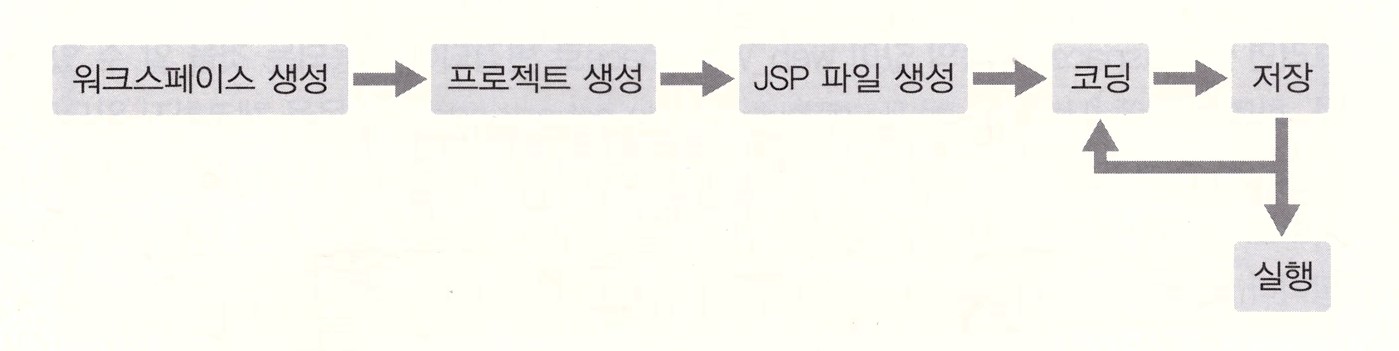
우리가 지금 이클립스로 간단한 예제를 작성하기 위해 우선적으로 해야 할 일은 워크스페이스와 프로젝트 JSP 파일을 만드는 일이다. 생성한 JSP 파일에 실행 결과로 얻고 싶은 내용을 코딩한 후 저장하고, 이를 실행하여 결과를 확인한다. 이를 만드는 순서는 다음과 같다.

생성된 프로젝트 내에 서블릿이나 JSP 등 필요한 파일을 생성한 후 원하는 결과가 나타날 수 있도록 코드를 입력한 후 저장하여 이를 실행한다. 원하는 결과가 나오지 않으면 원하는 결과가 나올 때까지 코드를 수정한 후 다시 저장하여 실행하는 작업을 반복한다.
이클립스 실행 및 톰캣 연동하기
폴더를 하나 만들고 이 폴더를 이클립스의 워크스페이스로 만든다. 그런 다음 이클립스에서 톰캣을 연동한다.
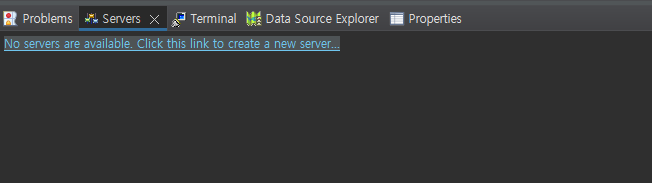
1. 서버를 선택하고 새로운 서버를 클릭한다

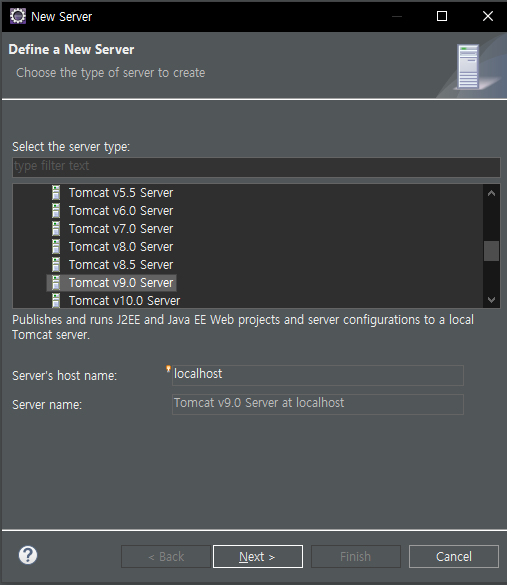
2. 아파치에서 톰캣 v9.0을 선택한다

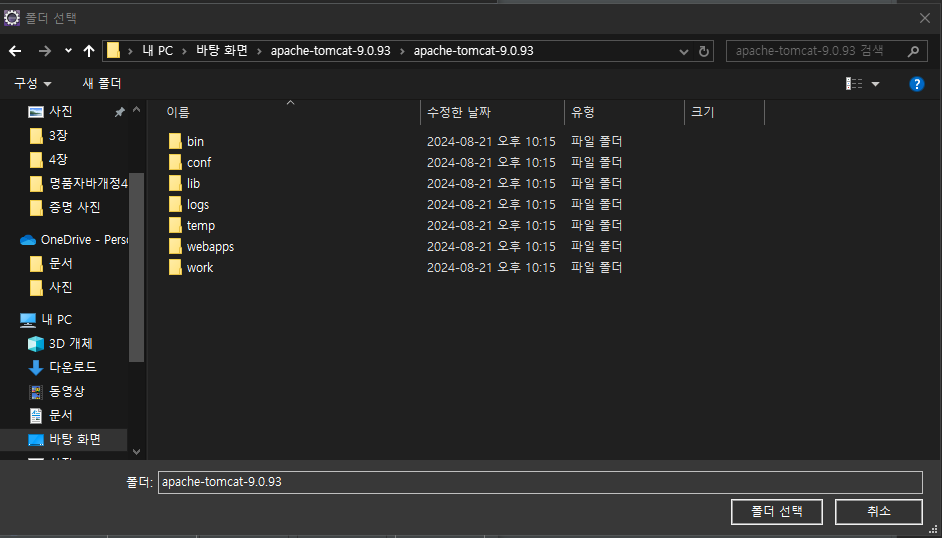
3. 이 화면에서 멈추고 폴더를 선택한다

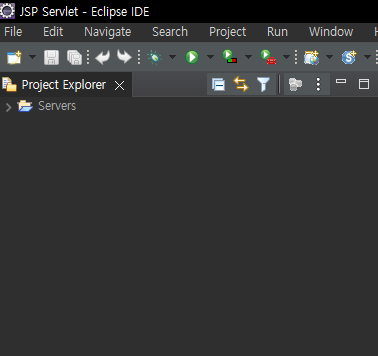
이제 폴더 안에 Servers 프로젝트가 만들어졌다. 이 폴더에는 서버에 관련된 모든 설정 파일이 들어있다.

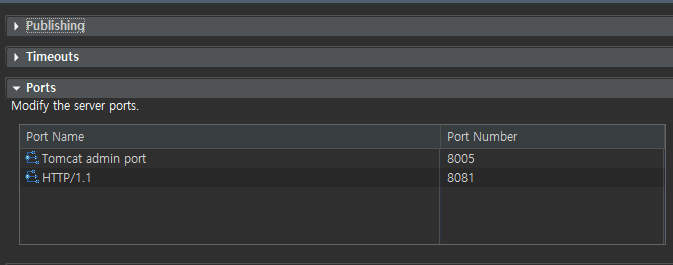
4. 아래 화면의 서버를 클릭하고 다음과 같은 화면에서 포트 번호 수정하기

Ports를 살펴보는데 이것은 해당 url을 세분화한 것이다. 한 서버의 IP와 포트 번호가 있고 각각의 다른 서비스가 있다. 오라클의 대표 포트 번호는 8080으로 겹치기 때문에 8081로 수정한다.
WEB은 request, response, url 이 세 가지만 알면 된다.

이렇게 고치고 나서 저장한다.
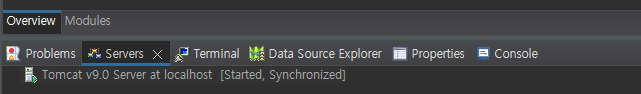
5. 서버 시작하기
그런 다음 마우스 오른쪽 버튼을 클릭해 start를 누르면 서버를 시작할 수 있게 된다.

조금 전에는 stop에서 start로 바뀐 것을 볼 수 있다.
Dynamic Web Project에서 JSP 파일 만들기
이제 웹 프로젝트를 만들어보기로 하자.
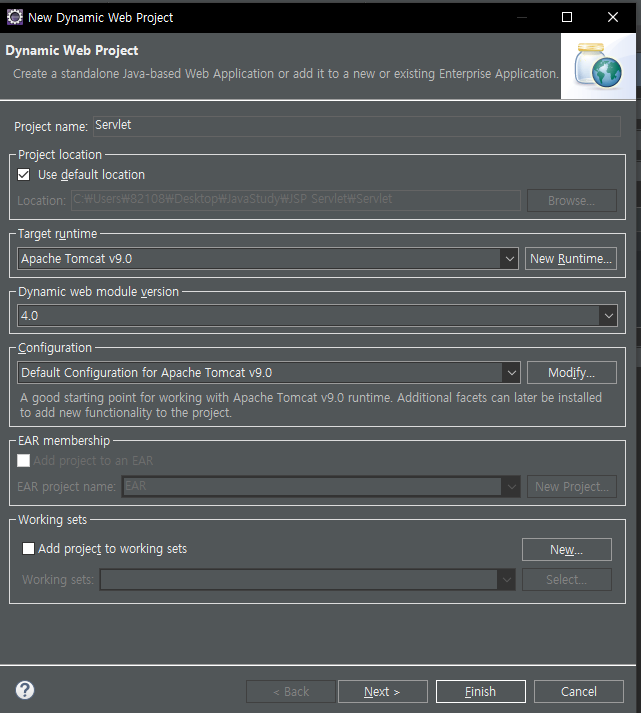
1. Dynamic Web Project 생성하기
dynamic은 동적이라는 말로 이제 동적인 웹 서버를 만들 준비를 하는 것이다. 그리고 내가 설정한 톰캣 버전으로 되어 있는지 확인한다.

그러면 다음과 같은 화면이 나타난다.

여기까지 만드는 것도 정말 어려웠다. 선생님과 함께 따라서 할 때와 혼자서 공부하는 것은 이렇게도 다르다.
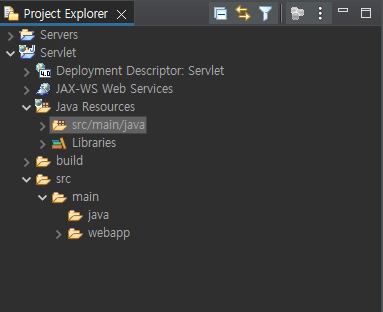
2. 서블릿 프로젝트 만들기
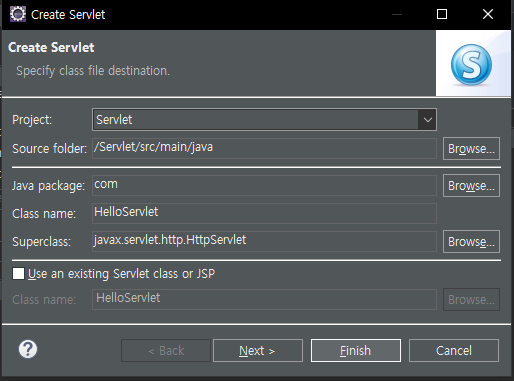
src/main/java를 마우스 우클릭하고 Servlet를 클릭하면 서블릿으로 새 프로젝트를 만들 수 있다. 그런 다음 패키지를 설정하는데 서블릿을 만들 때는 반드시 패키지를 먼저 만들어야 한다. 보통은 com을 많이 사용한다.
클래스 이름도 써준다. 자바 파일이 실행되면 클래스 파일이 만들어지고, 그런 다음 html 문서가 만들어진다. 모든 클래스는 HttpServlet이라는 클래스를 상속받는다.

자바에서는 메인 메소드를 추가했다면, 서블릿에서는 서비스 메소드를 추가하게 된다.
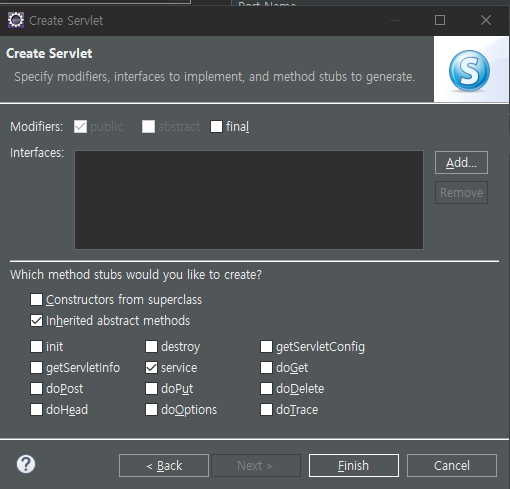
3. 서비스 메소드 추가하기
슈퍼 클래스와 부모 클래스의 생성자는 체크를 풀고 서비스만 선택한다.

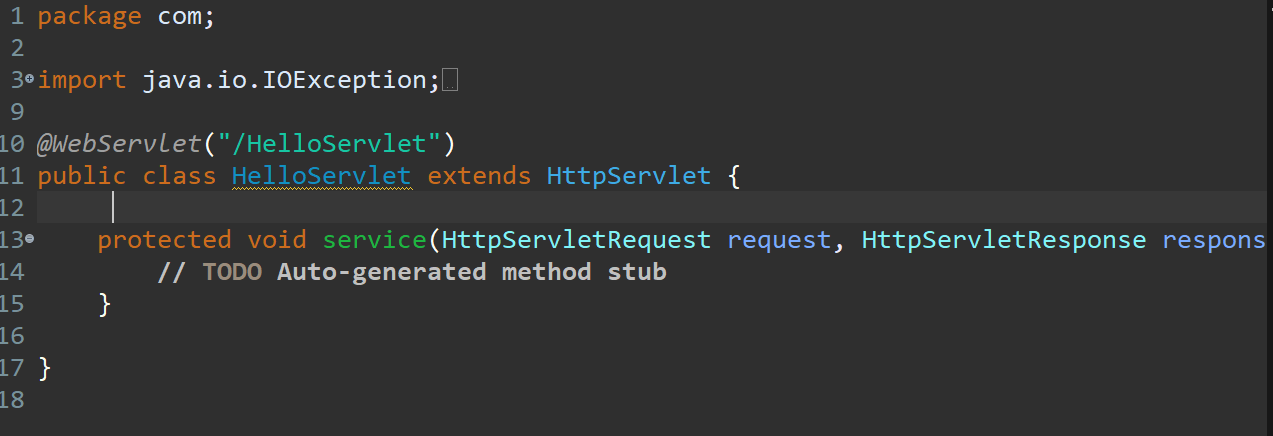
4. 필요없는 내용 지우기
주석과 private 구문을 삭제한다.

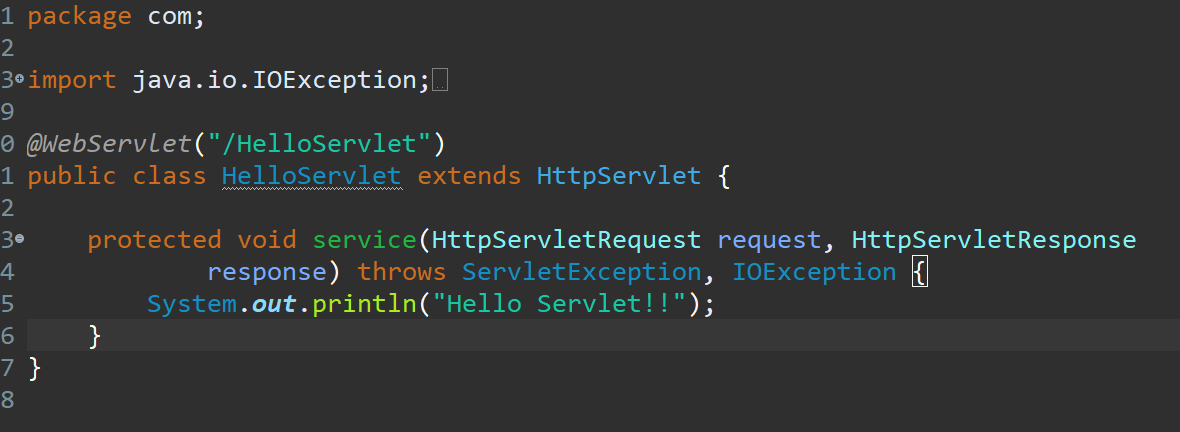
5. 출력문 작성하기
자바에서 쓰던 것처럼 단축키를 사용해 문장을 하나 썼다. 새 프로젝트를 열 때마다 설정이 초기화되어서 주석 색깔과 맞춤법 검사 끄기, 자동완성 기능을 켜주었다. 매번 이 3가지를 설정하는 것이 무척 귀찮다.

6. 실행시키기
Ctrl + F11를 누르면 실행 창이 나타나는데 어떤 서버로 프로젝트를 실행시킬지 묻는 것이다. 우리가 설정한 서버는 하나밖에 없으므로 이걸 선택한다.
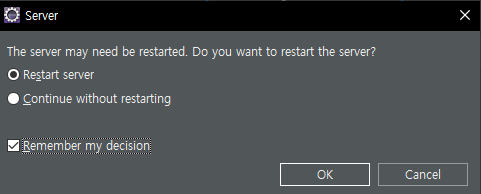
서버 코드가 수정되었는데 서버 restart 할지 묻는다. 코드가 변경되었을 때는 가능하면 restart 하는 것이 좋다.

그러면 서버 화면에 다음과 같이 표시가 나타난다.


처음에 수업을 받을 때는 노트북에서 404 애러가 많이 떴는데 내 컴퓨터에서는 바로 되었다. 어쨌든 이 오류가 뜨면 다른 주소는 지우고 포트 번호와 파일 명만 남겨놓는다.
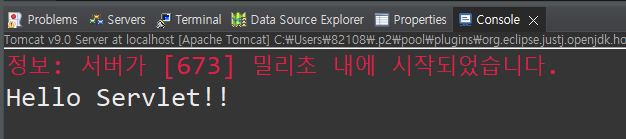
콘솔창에는 이와 같은 문구가 잘 뜨고 있다.
7. 여러번 출력해보기
localhost는 내 컴퓨터를 말한다. 이것을 IP 주소로 바꿀 수도 있다(127.0.0.1). 그 다음에는 프로젝트 명이 따라가고, 어떠한 문서를 요청할지가 그 뒤에 표시된다.

그리고 이를 실행할 때마다 콘솔 창에서 내용이 출력된다. 이 URL로 요청이 들어오면 안에 있는 코드가 실행되는 것이다.

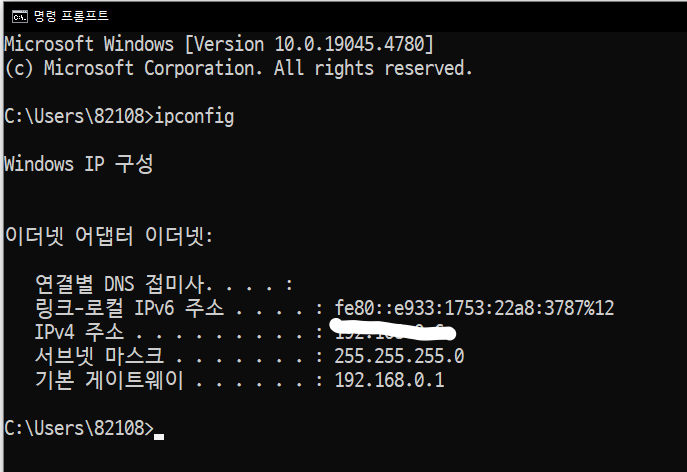
8. 내 컴퓨터 IP 주소
명령 프롬프트에서 ipconfig를 치면 자신의 IP 주소를 알 수 있다.

이 주소를 복사하여 붙여 넣는다.

이 주소를 알면 다른 사람이 내 사이트에 접근할 수 있게 되는 것이다. 집에서는 나 혼자 작업하니 이런 부분을 알기 힘들었다.
학습을 마치고
어제 저녁부터 오늘 새벽에 1시간 넘게 이 부분을 공부해보았다. 처음으로 서블렛 프로젝트를 만들고 실습해보는데 정말 뿌듯했다. 확실히 책을 통해서만 배우는 것과 선생님의 강의를 듣는 건 많이 달랐다.
처음 배울 때는 하나도 모르겠던 개념들이 다시 들으면서 이해가 되었다.
사실 어제 하려고 했던 부분인데 원래 첫날은 어떤 과목이든 공부를 많이 하는 건 좋지 않은 것 같다. 천천히 발부터 조금씩 입수해야지 재미있게 배울 수 있기 때문이다.
'웹 · 앱 개발 > JSP & Servlet' 카테고리의 다른 글
| 서블릿의 기초 4 - 회원 가입 폼 작성하기 (0) | 2024.08.22 |
|---|---|
| 서블릿의 기초 3 - 입력된 숫자에 따라 방 생성하기 실습 (0) | 2024.08.22 |
| 서블릿의 기초 2 - 사용자 입력에 따른 콘솔 창 출력문 확인하기 (0) | 2024.08.22 |
| 서블릿의 기초 1 - 서블릿으로 이미지와 텍스트 출력하기 (0) | 2024.08.22 |
| 서블릿과 JSP 개요 1 - 웹 프로그래밍과 JSP의 구조 (0) | 2024.08.21 |





