| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 자바
- 개발일기
- 자바 실습
- JSP/Servlet
- 쇼핑몰홈페이지제작
- 연습문제
- 순환신경망
- html/css
- 딥러닝
- 상속
- 자바스크립트
- 자바스크립트심화
- ChatGPT
- JSP
- 머신러닝
- 중학수학
- SQL
- 타입스크립트심화
- 중학1-1
- JDBC
- 스프링프레임워크
- rnn
- 혼공머신
- 컴퓨터비전
- 정보처리기사필기
- 데이터분석
- 파이썬
- 데이터베이스
- 디버깅
- 정보처리기사실기
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
서블릿의 기초 2 - 사용자 입력에 따른 콘솔 창 출력문 확인하기 본문
두번째 서블릿 프로젝트는 팀 서블릿으로 팀원별로 주소에 접속하여 잘 들어오는지 알아보는 거였다. 이때까지만 해도 팀에 속해 있었고 친하지는 않아도 몇 마디 말을 나누어서 함께 접속 여부를 확인했었다. 지금은 말 한 마디도 하지 않고 인사도 안 하지만 말이다.
이 부분을 건너뛸까도 생각했지만 중요한 내용이니 하나도 빠짐없이 다 정리해보려고 한다. 난 다른 메시지를 출력해 넣으면 된다.
1. 팀별로 접속 여부 확인 메시지 다르게 넣기
코드는 지난번에 썼던 것과 동일하므로 이 부분에 대한 설명은 생략하겠다. html 태그를 넣는 이유는 텍스트는 잘 불러올 수 있지만 이미지 태그는 잘 되지 않는다고 한다.




두 개의 문장을 출력해보았다. localhost로 되어 있으면 오류가 발생하니 꼭 바꾸어주어야 한다. 그리고 콘솔 창에는 아무것도 출력이 되지 않는다. 그건 콘솔 창으로 하는 걸 만들지 않았기 때문이다.
2. URL 매핑에 대하여
팀 서블릿이라고 요청하는 순간 코드를 토대로 HTML 문서를 만들어내고 팀 서블렛 파일이 실행된다. 자바 파일은 URL이 없는데 이 자바 파일에 URL을 매핑시킨 것을 URL 매핑이라고 한다.
프로그램이 웹에서 실행되기 위해서는 URL이 있어야 하기에 자바 파일에 URL을 요청할 수 있게 달아준다. URL 매핑의 이름은 클래스 명과 동일하다. 하지만 이것을 변경할 수도 있다.



URL을 ABC로 변경했다. 그런 다음 살펴보면 이렇게 404 오류가 뜨는 것을 볼 수 있다. 이것은 웹에서 가장 많이 볼 수 있는 오류인데 주소를 찾을 수 없다는 것이다. URL 매핑의 목적은 자바 프로그램을 웹에서 실행시키기 위한 것이다. 클래스 명이 너무 길 때 이를 수정할 수 있는 장점이 있다. 하지만 URL이 노출되므로 보안에 취약하다.
3. 지금까지 배운 내용 정리해보기


이 세 가지가 폼 태그 안에 묶여있어야 한다.
4. 서버에 데이터 전송하기
여기서부터는 인사교 아침 수업 때 진행해보고 있다. 근데 1교시에는 여러 가지 설정을 바꾸고 테스트를 하느라 시간이 다 지나갔다. 새 프로젝트를 하나 만들어서 수업 내용을 다시 한번 실습하며 진행하려 했으나 포트 연결이 되지 않았다. 한 pc 당 하나의 포트만 쓸 수 있나보다.
어쨌든 이것저것 잘 되지 않아서 그냥 원래 사용했던 폴더에 기존에 실습했던 내용을 지우면서 내용을 다시 써보고 정리하는 방식으로 수업 내용을 복습해볼 생각이다.
그리고 이클립스 버전이 달라서 호환이 서로 되지 않는 관계로 카톡으로 붙여 넣어 집에 있는 폴더에 넣을 생각이다. 선생님께 이 부분을 물어보았으나 매번 해준다고 약속만 하고 언제나 약속을 어겼다. 언제나 느끼는 건데 선생들은 정말 약속을 안 지킨다. 윗 사람들은 원래 그런 모양이다.
어쨌든 모든 것을 나 혼자서 알아내고 공부하는 수밖에 없다.
1. 새 프로젝트 만들기

webapp을 우클릭하고 HTML 파일을 하나 생성한다. 이름은 이렇게.. 그리고 글자를 보내려면 form 태그 안에 input 태그를 사용한다.
2. 데이터를 전송할 폼 태그 작성하기

조금 전에 필요 없는 줄 알고 EX01InputServlet 이라는 파일을 지웠는데 이런 그냥 이름을 action으로 붙여주는 거였다. 쓰다마자 다시 만들어졌나보다.

3. 제출이라는 글자 변경하기
폼이 잘 만들어졌다. 제출이라는 글자를 value 속성을 사용해 바꾸어줄 수도 있다.


4. 서블릿 파일 만들기
사용자가 글을 쓰는 순간 html로 썼던 글씨가 서블릿으로 통해 전달된다. 이제 여기서 서블릿 파일을 만드는 거였다. 지금까지는 이름만 설정해주었던 거고.

파일을 만들 때 주의할 점은 서블릿 이름과 URL 매핑 이름이 같아야 한다는 것이다.
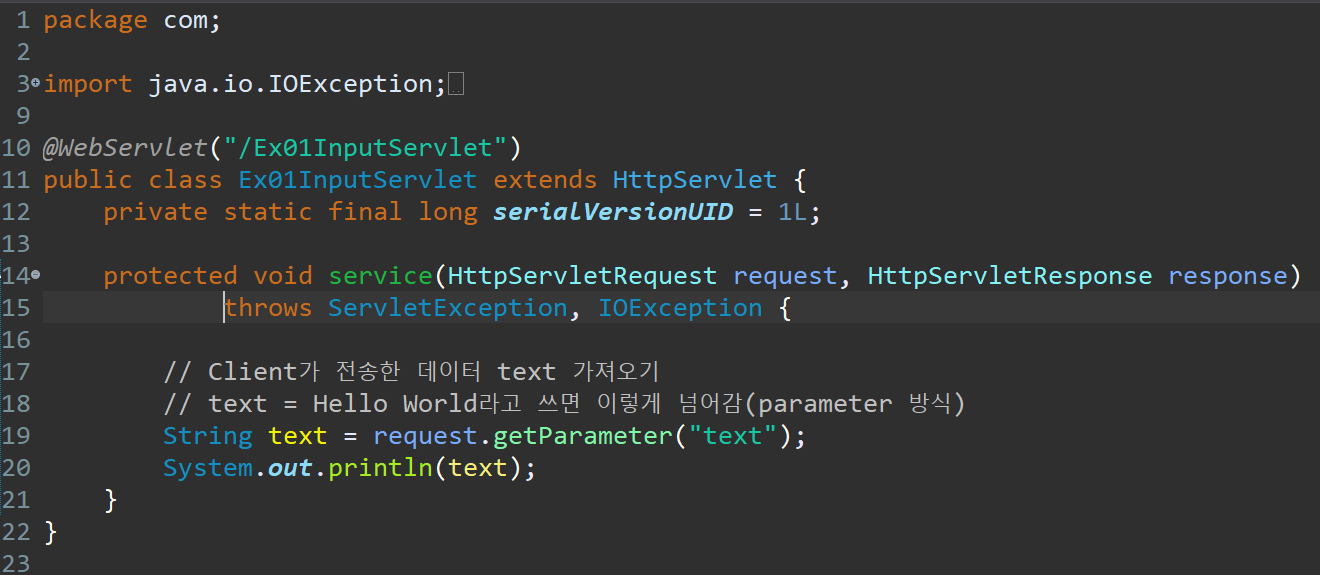
5. 서블렛으로 전송할 텍스트 코드 작성하기
파라미터로 넘어간 객체는 request로 가져올 수 있다. getParameter는 리턴값으로 String을 반환한다. 웹에서는 무엇을 담든 문자 형식으로 바뀐다.

서버를 restart 하고 콘솔창에 문장을 써본다. 그리고 실행을 할 때는 html에서 해야 한다. 서블릿에서 했다가 잘 안되었다.

웹 페이지 창에서 이렇게 글씨를 쓰면 콘솔 창에 나타나는 걸 볼 수 있다. 처음에는 반대로 했는데 그게 아니었다.


글씨가 url 뒤에 붙여서 써있다. 느낌표는 특정 숫자로 변환되어 표시된다. 이번에는 한글을 한번 써보자!
6. 텍스트 한글로 써보기

한글 같은 경우는 인코딩을 따로 해주어야 한다.


server 파일에 들어가서 URLEncoding을 이렇게 써준다. 자동완성 기능이 없으니 무척 불편하기는 했다. 한글을 입력해도 특별히 깨지는 것이 없었다.

집에 있는 컴퓨터도 잘 되는지 한번 확인해봐야겠다.
학습을 마치고
이 단원 학습은 여기서 마치려고 한다. 굉장히 많은 내용을 한번에 담았다. 이제 아침도 한 교시만 남아있다. 사실 공부하는 것보다 공부할 장소를 세팅하고 이클립스 설정을 바꾸는데 더 많은 시간을 투자했다.
조금 아깝기도 하지만 이렇게 사용하기 편리하도록 설정을 바꾸어야 나중에 코드를 쓸 때도 편리할 것이다.
'웹 · 앱 개발 > JSP & Servlet' 카테고리의 다른 글
| 서블릿의 기초 4 - 회원 가입 폼 작성하기 (0) | 2024.08.22 |
|---|---|
| 서블릿의 기초 3 - 입력된 숫자에 따라 방 생성하기 실습 (0) | 2024.08.22 |
| 서블릿의 기초 1 - 서블릿으로 이미지와 텍스트 출력하기 (0) | 2024.08.22 |
| 서블릿과 JSP 개요 2 - 톰캣 설치하고 첫번째 서블릿 프로젝트 실행하기 (0) | 2024.08.22 |
| 서블릿과 JSP 개요 1 - 웹 프로그래밍과 JSP의 구조 (0) | 2024.08.21 |





