| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- JDBC
- 혼공머신
- 개발일기
- rnn
- 상속
- html/css
- 데이터분석
- 파이썬
- SQL
- 컴퓨터비전
- 정보처리기사실기
- 오블완
- CSS
- 정보처리기사필기
- 디버깅
- JSP/Servlet
- 컴퓨터구조
- 연습문제
- 자바
- 중학1-1
- 자바 실습
- 순환신경망
- 자바스크립트
- 머신러닝
- c언어
- 딥러닝
- 중학수학
- 자바스크립트심화
- JSP
- 데이터베이스
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
언리얼 엔진 블루프린트 2 - 트렌스폼 & 타임라인 본문
이제 두 번째로 블루프린트 학습시간에는 트렌스폼과 타임라인을 사용해 마술모자를 움직이는 모션을 만들어보려고 한다. 아마 내용이 많아서 한 번에 다 하지는 못하고 몇 개의 포스트에 나누어서 작성하게 될 것 같다.

트렌스폼으로 이동시키기
마술모자와 비둘기 에셋을 하나 다운 받아서 폴더 안에 넣고 시작 콘텐츠에서 테이블을 하나 배치시킨다. 마술모자는 여러 개의 오브젝트로 되어 있어서 이것을 하나도 묶는 작업도 해주어야 한다.
이건 모델링 모드에서 진행했다. 이 부분은 좀 헷갈리는데 나중에 다시 참고하게 될 것 같아 자세한 내용은 생략한다.

모자를 올렸다 내렸을 때 비둘기가 등장해야 하므로 비둘기는 모자 안에 넣어준다.
이때 2개의 노드가 필요하다.
- Set World Transfrorm : 원점을 기준으로 한 오브젝트의 위치. 일일이 위치값을 설정해야 하니 불편함
- Set Relative Transform : 상대의 위치값을 기억하여 추가로 다른 위치값이 더해짐


1.5초 후에 모자가 올라가도록 만들어보았다.

모자가 올라가고 그 아래에 비둘기가 보인다. 캐릭터가 나오지 않아야 하는데 아직 이걸 사라지게 하는 법을 몰라 그냥 두었다.
타임라인 만들기

중요한 노드의 경우 Ctrl + Alt를 클릭하면 자세한 설명을 볼 수 있다. 영문 버전의 경우 영어로만 나오는데, 한글 버전은 이런 점이 좋은 것 같다.
마술모자가 올라가도록 만들기

트랙을 추가하고 키프레임을 추가한다. 프레임은 Shift와 마우스 왼쪽을 클릭하면 추가된다. 그리고 이 값을 조절해 주는데, 3초 후에 80 정도 올릴 예정이라 두 번째 키값을 이렇게 설정해 주었다.
값이 커지다 보니 키프레임이 잘 보이지 않는다. 이때 왼쪽에 있는 화살표 모양 2개를 하나씩 클릭하면 한 화면에 보이게 된다.
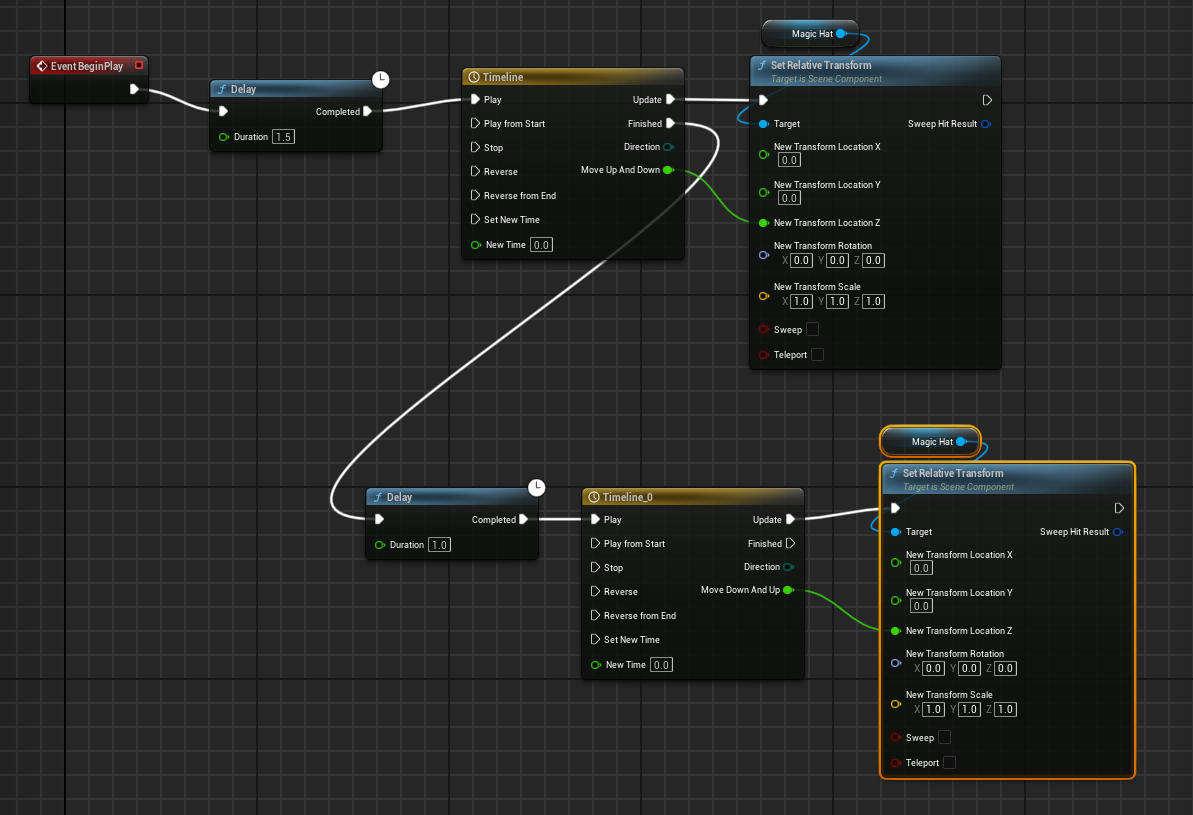
그런 다음 이벤트 그래프에서 타임라인을 연결해 준다. z값이 80을 향해 조금씩 올라가도록 설정했다.

마술모자가 내려가도록 만들기
조금 전에 만들었던 타임라인 값을 -80으로 하면 모자가 내려갈 것 같다.

이때 delay를 finished에 연결해 주어야 모자가 끝까지 다 올라간 후에 내려가게 된다.

하지만 마술모자가 중간에 끊겼다가 내려가는 느낌이다. 왜 그럴까? 그건 타임라인을 복제했지만 값이 달라졌기 때문이다.
Set Relative Transform : 끝난 위치 값이 아닌 처음 설정한 위치값을 기억하기에 모자가 뚝 끊기는 느낌이 나는 것

Reverse : 역재생 - 시간에 대해서 역재생
Reverse from End : 끝에서 역재생 - 끝의 값에서부터 역재생
이 모자는 시간이 아닌 값이므로 Reverse from End 노드를 연결해 준다. 앞서 -80으로 설정했던 타임라인은 다시 80으로 바꾸어주고 뒷부분만 Reverse from End하면 모자는 올라갔다가 내려간다.

변수 만들기
마술모자의 지연되는 시간이 너무 길어서 변경하고 싶은데, 하나씩 변경하려면 힘드니 한꺼번에 처리하는 방법으로 변수를 사용한다.

변수는 컴포넌트를 하나 추가해서 만들 수 있다. 그리고 핀에 끌어놓으면 적용이 된다.

변수 사용하는 법 2가지
Get : 변수를 가져오는 것
Set : 변수의 값을 바꾸는 것

변수를 컴파일하여 그 값을 한 번에 변경해 주었다. 0.5초로
노드 최적화하기
Set Relative Transform을 Set Relative Location으로 변환해 볼 것이다. 왜냐하면 Transform은 위치값뿐 아니라 회전, 크기까지 연산을 하기에 불필요한 요소가 들어가기 때문이다. 우리는 위치만 필요하니 Set Relative Location을 설정한다.

마술모자 90도로 회전하도록 만들기

이전 타임라인의 finished에서 다음 타임라인으로 연결하여 모자가 90도로 회전하게 만든다.

마술모자가 한번 회전했으니 다시 원래대로 돌아오도록 하는 노드도 하나 만든다.

하지만 실행을 해보면 모자가 회전하는 속도가 너무 느리다는 걸 알 수 있다. 이 부분은 타임라인의 전체 길이는 5초인데 중간의 키프레임은 2초나 3초이기 때문이다. 이 부분도 수정하면 이제 빠르게 모자가 회전된다.

마술모자가 올라갔다 내려갈 때 비둘기가 나타나도록 만들기

비둘기가 얼마 정도 있다가 나타날지 측정하고 대략 8초 후에 비둘기가 나타나도록 해본다.

그런 다음 렌더링 표시와 콜리전이 나타나지 않도록 설정한다.

이제 거의 다 왔다. 모자가 내려가고 올라가는 중간에 비둘기가 나타났다 사라지는 동작을 추가해 주면 된다.


마술모자 커졌다 작아졌다 해주기
이제 마지막으로 마술모자의 크기를 조절해 주자. 여기서도 역시 타임라인을 설정해 주는 마술모자가 커졌을 때와 작아졌을 때의 키 프레임을 하나씩 추가해 주면 된다.

키 프레임을 여러 개 만들어서 모자의 크기를 시간에 따라 값이 변화되도록 만들어준다. 마지막에는 모자가 작아지도록 해주기


학습을 마치고
여기까지 해서 마술모자가 커졌다 작아졌다 하는 모습까지 만들어보았다. 이 영상은 1시간 15분 분량이었으나 직접 실습을 하고 학습일지를 쓰는데 3시간이 훨씬 넘는 시간이 걸린 것 같다. 지난번에 시도한 것까지 하면 4시간이 넘는 시간을 투자했다.
그래도 다 하고 나니 정말 뿌듯하다. 블루프린트에 대해 공부할 게 정말 많지만 오늘은 여기까지 공부해 본다. 시간이 나면 애니메이션에 대해서 학습하고 내 프로젝트에 애니메이션을 적용해볼까 한다.
'게임 개발 공부 > 언리얼 엔진' 카테고리의 다른 글
| RPG 게임 기능 4 - Motion Warping 1 : 레이로 거리 계산하여 쏘기 (0) | 2024.08.25 |
|---|---|
| RPG 게임 기능 3 - 애니메이션 Locomotion & Blend Space 3 : 캐릭터에 머티리얼 입히기 (0) | 2024.08.25 |
| RPG 게임 기능 2 - 애니메이션 Locomotion & Blend Space 2 : 웅크린 자세와 기울여 달리는 자세 만들기 (0) | 2024.08.25 |
| RPG 게임 기능 1 - 애니메이션 Locomotion & Blend Space 1 : 기본 상태 애니메이션 기능 (0) | 2024.08.25 |
| 언리얼 엔진 블루프린트 1 - 기초 다지기 (0) | 2024.08.25 |





