| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- rnn
- 자바스크립트심화
- 연습문제
- JSP/Servlet
- 컴퓨터구조
- 개발일기
- html/css
- 파이썬
- SQL
- ChatGPT
- 정보처리기사필기
- 자바 실습
- c언어
- 데이터분석
- 딥러닝
- 데이터베이스
- 상속
- CSS
- 혼공머신
- JSP
- 중학수학
- JDBC
- 자바
- 디버깅
- 순환신경망
- 머신러닝
- 자바스크립트
- 컴퓨터비전
- 정보처리기사실기
- 중학1-1
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
자바 빈과 액션 태그 4 - scope 영역에 대해서 본문
이제 수업 영상을 들으며서 내용을 정리해보려고 한다. 처음 들었을 때는 무슨 말인지 거의 알아듣지 못했고 집중도 되지 않았다. 요즘 배우고 있는 Spring도 마찬가지다. 얼마나 어렵고 이해가 되지 않는지 모른다.
뭐든 처음 배우면 그런 것 같다. 하나도 이해가 되지 않아서 화가 나기도 하고 너무나도 지루한 수업에 때려치고 싶은 마음이 불처럼 일어나지만 어떻게든 참고 자리에 앉아있었다. 이제 나머지 공부를 다시 시작해보자!
Scope 영역에 대하여

각각의 영역 안에 값을 넣었고 출력까지 하는 예제를 진행해본다.
1. 각각의 영역에 값을 넣고 출력하기


2. 다른 Scope 영역 알아보기
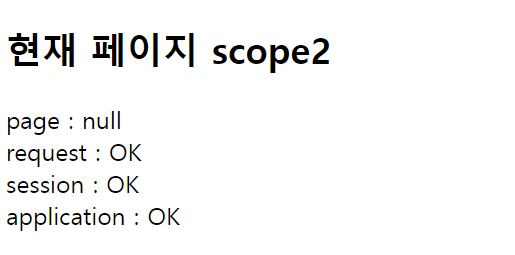
다른 파일을 만들어 이전에 만들었던 코드를 복사하여 붙여넣는다.


하지만 이상하게도 page와 request에서 값이 null이 나온다. session과 application이 살아있는 이유는 브라우저가 살아있기 때문이다. 브라우저가 꺼지면 session도 null로 바뀐다.

그리고 톰캣을 재실행하며 application에 있던 내용이 모두 날라가서 null이 된다. page는 내 영역이다. 이곳을 벗어나면 사용할 수 없다.
Redirect와 Forward 방식에 대하여



리다이렉트와 포워드의 차이 설명
리다이렉트(Redirect)
- 과정: 서버가 리다이렉트를 수행할 때, 새 URL을 포함한 응답 헤더와 함께 302와 같은 상태 코드를 가진 HTTP 응답을 클라이언트에게 전송한다. 그러면 브라우저는 이 URL로 새로운 HTTP 요청을 하게 된다. 이는 완전히 새로운 요청 주기로 이어진다.
- 사용 사례: 리다이렉트는 폼 제출과 같은 작업의 결과가 새 페이지와 URL로 이어져야 할 때 사용된다. 예를 들어 로그인, 회원가입 성공 후나 세션이 만료된 후에 사용된다. 또한 페이지를 새로 고침할 때 폼 재제출 문제를 방지하는 데 유용하다.
- 클라이언트 가시성: 클라이언트(브라우저)는 URL 주소 창이 변경되기 때문에 이 작업을 인식할 수 있다.
포워드(Forward)
- 과정: 포워드는 서버 내에서 완전히 이루어진다. 서버는 받은 요청을 서버 내의 다른 자원으로 내부적으로 포워딩한다. 클라이언트로 다시 요청을 보내지 않기 때문에 클라이언트는 요청이 포워드되었다는 사실을 알지 못한다.
- 사용 사례: 포워드는 주로 서버 내에서 리소스 간의 연결이 필요할 때 사용됩니다. 예를 들어, 사용자의 요청에 따라 내부적으로 다른 페이지나 로직을 처리해야 할 때 유용하다. 포워드는 주로 보이지 않는 데이터 처리나 내부적인 페이지 라우팅에 사용된다.
- 클라이언트 가시성: 클라이언트는 포워드가 일어나는 것을 인식하지 못한다. URL 변경 없이 서버 내에서만 처리된다.
이와 같은 차이로 인해, 리다이렉트와 포워드는 각기 다른 상황에 적합하게 사용된다. 리다이렉트는 보다 명확한 사용자 경험을 제공하는 반면, 포워드는 서버 효율성과 자원 사용 최적화 측면에서 유리할 수 있다.
3. forwarding으로 문서 돌려주기
포워링을 하면 request 객체를 보내줄 수 있다. 포워딩을 할 수 있도록 도와주는 객체를 생성한다.

페이지 이동을 서버가 하는 것이다.

분명히 페이지1에서 실행했는데 2로 뜬다. 하지만 특이한 것은 url이 ex01이다. 이것이 redirect였다면 ex02였을 것이다. 포워딩 방식은 한 번 요청한 페이지가 그대로 가기 때문이다. 서버가 이동하기 때문에 request 자체를 그대로 사용할 수 있는 점도 있다.
4. application으로 함께 공유할 수 있는 기록을 만들어보기


현재는 1이다. 어떻게 하면 이 수가 증가할 수 있을까?



새로고침을 하자 방문자 수가 계속 증가하고 있다.
학습을 마치고
scope에 관한 내용은 이 내용이 전부이다. 선생님이 수업 시간에 소개한 코드는 좀더 짧았지만 이해하기가 어려워서 이걸로 적어보았다.
내가 예상했던 대로 공부를 거의 마쳐간다. 공부가 아무리 하기 싫어도 요즘에는 수업에 나와 결석도 지각도 하지 않고 나름 열심히 공부하고 있다. 게임 개발을 곧 할 수 있다는 생각에 미치자 이 지루한 공부도 조금은 견딜만해졌다. 빠르면 오늘 저녁부터 파이썬 공부를 할 수 있을 것 같다.
'웹 · 앱 개발 > JSP & Servlet' 카테고리의 다른 글
| 자바 빈과 액션 태그 6 - 도전 문제 풀어보기 (0) | 2024.08.31 |
|---|---|
| 자바 빈과 액션 태그 5 - 단원 마무리 퀴즈 문제 풀기 (0) | 2024.08.30 |
| 자바 빈과 액션 태그 3 - 자바 빈 관련 액션 태그와 자바 빈으로 회원 정보 처리하기 (0) | 2024.08.30 |
| 자바 빈과 액션 태그 2 - 자바 빈 관련 액션 태그 (0) | 2024.08.30 |
| 자바 빈과 액션 태그 1 - 자바 빈과의 첫 데이트와 자바 빈 클래스 만들기 (0) | 2024.08.30 |





