| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 딥러닝
- 자바 실습
- 코딩테스트
- 정보처리기사필기
- 선형회귀모델
- 언리얼학습
- html/css
- 파이썬
- JSP/Servlet
- 데이터베이스
- 언리얼프로젝트
- pandas
- c언어
- 머신러닝
- 선형분류모델
- 데이터분석
- 자바
- C++
- numpy/pandas
- 중학수학
- 디버깅
- Orange
- 이수증
- 데이터시각화
- 텍스트마이닝
- 요구사항확인
- 정보처리기사실기
- 핵심프로젝트
- 데이터입출력구현
- 자연수의성질
- Today
- Total
클라이언트/ 서버/ 엔지니어 " 게임 개발자"를 향한 매일의 공부일지
자바 빈과 액션 태그 6 - 도전 문제 풀어보기 본문
이번 단원의 도전 문제는 무려 3문제나 된다. 하나같이 모두 어려워보이고 복잡해서 스캔을 하여 문제가 무엇인지 살펴보기로 했다.
자바로 작성하는 문제라서 자바를 모르면 풀 수 없는 문제들이다. JSP/서블릿를 공부하며 자바를 어느 정도 공부를 마친 다음에 이 학습을 진행할 수 있어 다행이라고 생각했다. 그렇지 않았다면 이해하기 힘들었을 것 같다.
아직 자바도 상속 부분부터는 학습을 진행하지 않았지만 조만간 다시 시작해볼 생각이다.
도전해보세요
1. 게시글 정보를 위한 자바 빈 적성하기

1) 클래스 만들기 - BoardBean


2) 게시글을 입력 받는 JSP


표와 글씨의 가운데 정렬이 되지 않아서 얼마나 많은 시간을 투자하며 고민했는지 모른다. 하지만 버튼을 정렬하는 건 되지 않았다. 책의 예제 코드는 모두 깨져서 보이는데다 여기서는 일반적으로 사용하지 않는 태그를 사용했다.
나중에 이 부분을 좀더 연구해보려고 한다.
3) 결과를 처리하는 JSP 페이지




드디어 해결했다. 이 한 문제를 푸는데 몇 시간이 걸렸나 모르겠다. 그래도 정말 뿌듯하고 기쁘다. 끝까지 포기하지 않고 문제를 풀었다는 것이 정말 대견스럽다.
최종 수정 코드


수많은 도전 끝에 드디어 완성했다. 이 코드는 수정을 많이 해서 한번 올려보려고 한다.
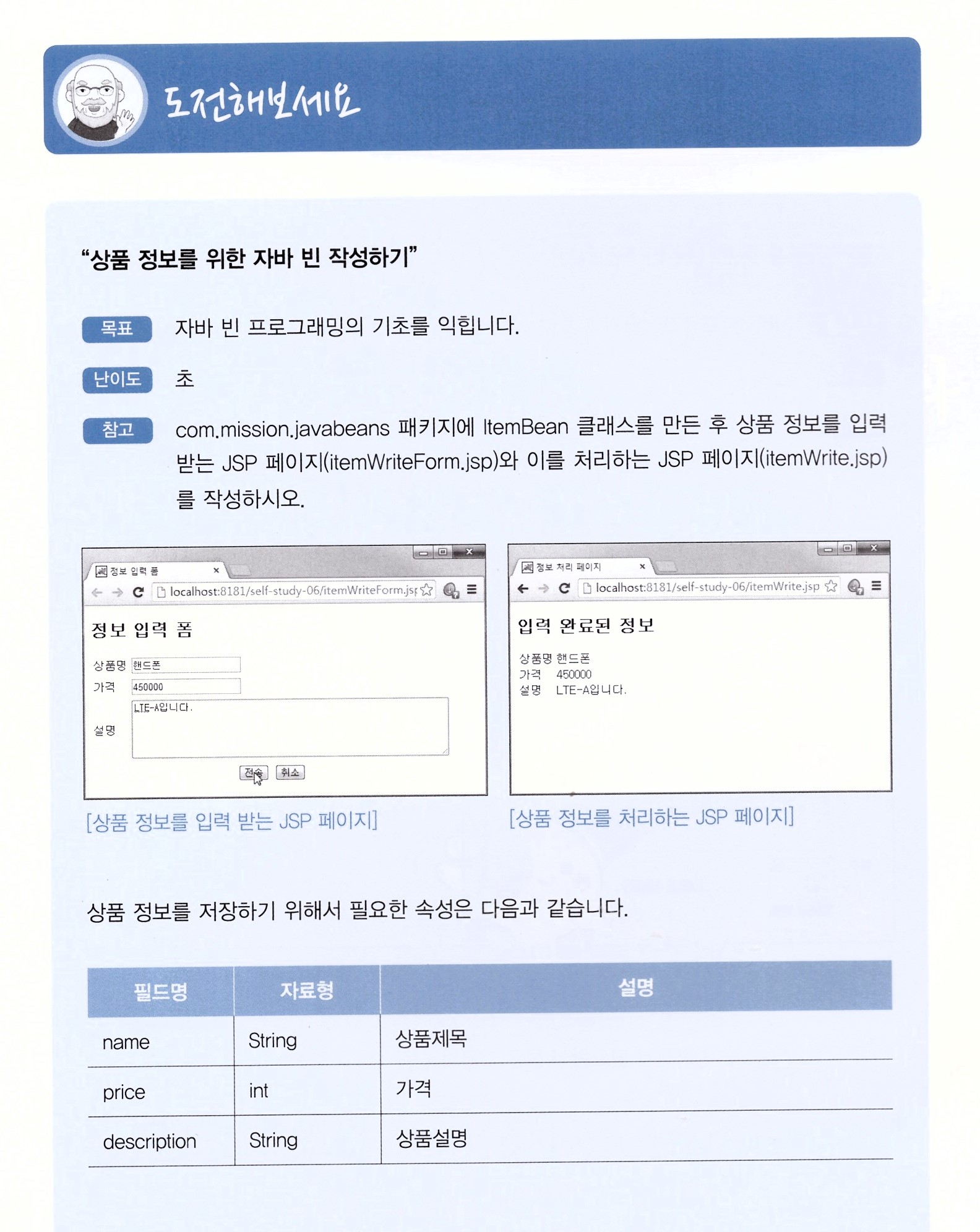
2. 상품 정보를 위한 자바 빈 작성하기

1) 클래스 만들기 - ItemBean

2) 상품 정보를 입력 받는 JSP 페이지


3) 결과를 출력하는 JSP 페이지




이 문제는 거의 혼자서 풀었다. 이제는 어떻게 풀지도 알게 되고 실력이 많이 향상된 것을 느낀다.
3. 영화 정보를 위한 자바 빈 작성하기

1) 클래스 생성하기


2) 영화 정보를 입력 받는 JSP 페이지



3) 결과를 처리하는 JSP 페이지



드디어 버튼이 가운데 오도록 만들었다. div 태그를 주고 css 를 활용하여 클래스 선택자를 앞에서 지정하면 된다. 액션 항목을 selected로 선택하자 이렇게 항목이 보인다. 이 모든 것들은 거의 혼자서 만들었다. 버튼을 만드는 것만은 혼자 하기 힘들어 자료를 찾아보았다.

하지만 오류가 계속 떠서 몇 시간이 넘도록 해결하지 못해 이 문제는 그냥 넘어가기로 했다. 같은 코드를 써도 왜이렇게 오류가 발생하는지 모르겠다.



마지막으로 최종 수정한 내용이 바로 이것이다. 수정한 코드도 함께 올려본다.
학습을 마치고
무척 어려운 문제였지만 지난 열흘 동안 JSP/Servlet 공부를 정말 열심히 했다. 8월 한 달 공부하느라 정말 수고가 많았다. 이제 오늘부터는 파이썬을 공부할 수 있어 정말 기쁘다. 다시 게임 개발도 시작해볼 것이고 지난번에 하다만 CSS 공부도 해볼 것이다.
'웹 · 앱 개발 > JSP & Servlet' 카테고리의 다른 글
| 자바 빈과 액션 태그 5 - 단원 마무리 퀴즈 문제 풀기 (0) | 2024.08.30 |
|---|---|
| 자바 빈과 액션 태그 4 - scope 영역에 대해서 (0) | 2024.08.30 |
| 자바 빈과 액션 태그 3 - 자바 빈 관련 액션 태그와 자바 빈으로 회원 정보 처리하기 (0) | 2024.08.30 |
| 자바 빈과 액션 태그 2 - 자바 빈 관련 액션 태그 (0) | 2024.08.30 |
| 자바 빈과 액션 태그 1 - 자바 빈과의 첫 데이트와 자바 빈 클래스 만들기 (0) | 2024.08.30 |





