| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- JSP/Servlet
- 디버깅
- 정보처리기사실기
- 중학수학
- 스프링프레임워크
- 딥러닝
- 상속
- 머신러닝
- 파이썬
- 데이터분석
- JSP
- ChatGPT
- JDBC
- 혼공머신
- html/css
- 쇼핑몰홈페이지제작
- rnn
- 컴퓨터비전
- 타입스크립트심화
- 정보처리기사필기
- 자바스크립트
- 순환신경망
- 자바스크립트심화
- 자바 실습
- 중학1-1
- SQL
- 자바
- 연습문제
- 데이터베이스
- 개발일기
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
레이아웃을 구성하는 CSS 박스 모델 1 - CSS와 박스 모델 본문
아침 10시 반부터 오후 6시까지 한 단원 학습을 마치고 이제 두 번째 단원에 들어간다. 박스 모델도 공부할 게 참 많은데 오늘 저녁까지 여기는 다 마치고 싶다.
그럼 바로 학습에 들어가보자!
웹 문서에서 내용을 배치할 때는 각 요소를 박스 형태로 구성한다. 이것을 'CSS 박스 모델'이라고 한다. 각 박스 모델은 실제 내용이 들어가는 콘텐츠 영역과 테두리, 여백으로 구성된다.
1. 블록 레벨 요소와 인라인 레벨 요소
박스 모델은 블록 레벨 요소인지 인라인 레벨 요소인지에 따라 나열 방법이 달라진다.
◆ 블록 요소 : 요소를 삽입했을 때 혼자 한 줄을 차지하는 것
◆ 인라인 레벨 요소 : 콘텐츠만큼 영역을 차지하고 나머지 공간에 다른 요소가 올 수 있음
블록 레벨 요소 사용하기


인라인 레벨 요소


블록 레벨에서는 오늘이 한 줄에, 인라인 레벨에서는 오늘 다음에 다른 텍스트와 올 수 있음을 확인했다.
2. 박스 모델의 기본 구성
스타일 시트에서는 박스 형태인 요소를 박스 모델 요소라고 한다. 웹 문서 안에서 여러 요소를 원하는 위치에 배치하려면 CSS 박스 모델을 잘 알고 있어야 한다. 그래야 한 줄에 배치할지, 줄을 바꾸어 배치할지, 요소와 요소 사이의 간격을 어떻게 조절할지 결정할 수 있다.
박스 모델을 콘텐츠 영역, 박스와 콘텐츠 영역 사이의 여백인 패딩, 박스의 테두리, 여러 박스 모델 사이의 여백인 마진 등의 요소로 구성한다. 이때 마진이나 패딩은 웹 문서에서 다른 콘텐츠 사이의 간격이나 배치 등을 고려할 때 필요한 개념이다.

패딩과 테두리, 마진은 각각 상하좌우로 나뉘어 있어 네 방향의 스타일을 따로 설정할 수 있다.
박스 모델이 어떻게 표시되는지 알아보기

마진을 정하지 않았지만 웹 브라우저에서 미리 정해놓은 기본 스타일에 따라 마진 여백이 할당된다.

3. 콘텐츠 영역의 크기를 지정하는 width, height 속성


박스 모델 너비 지정하기


4. 박스 모델의 크기를 계산하는 box-sizing 속성
width와 height 속성은 박스 모델에서 콘텐츠 주변의 여백이나 테두리를 뺀 콘텐츠 영영의 크기를 가리킨다. 하지만 웹 문서에 여러 요소를 배치할 때 실제 박스 모델이 차지하는 크기는 콘텐츠 영역 외에도 콘텐츠와 테두리 사이의 여백, 테두리 두께까지 계산해야 한다.
매번 패딩과 테두리의 값을 계산해서 탁스 모델 크기를 넣어야 한다면 힘들 것이다. 그래서 등장한 개념이 box-sizing이다. box-sizing은 박스 모델의 너비와 높이를 어떻게 결정할 것인지에 따라 border-box와 content-box 중에서 선택할 수 있다.

박스 모델 적용 예시


개발자 모드에 들어가 보면 box-sizing이 추가되었음을 볼 수 있다. 박스의 실제 테두리는 모든 여백을 포함해서 200px이다. 이것이 box-sizing이 적용된 것이다.
5. 박스 모델에 그림자 효과를 주는 box-shadow 속성
그림자는 이미지 또는 <div>와 같이 전체 영역을 지정하여 넣을 수 있다. box-shadow에서 그림자 위치나 색상, 흐림 정도 등을 지정하려면 다음과 같은 형식으로 사용한다.
box-shadow: <수평 거리> <수직 거리> <흐림 정도> <번짐 정도> <색상> inset

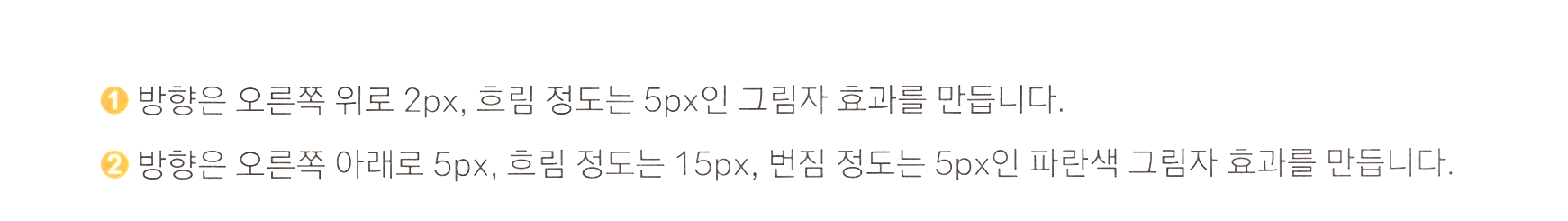
박스 모델에 그림자 효과 주기



학습을 마치고
박스 모델의 기초적인 부분을 학습해 보았다. 벌써 7시다 넘었다. 오늘은 꼭 운동을 하고 저녁을 먹을 생각이다. 계속 책상에만 앉아있다 보면 가장 중요한 것을 잊을 때가 있다.
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| 레이아웃을 구성하는 CSS 박스 모델 3 - 여백을 조절하는 속성 (0) | 2024.08.04 |
|---|---|
| 레이아웃을 구성하는 CSS 박스 모델 2 - 테두리 스타일 지정하기 (0) | 2024.08.04 |
| 텍스트를 표현하는 다양한 스타일 6 - 단원 마무리 및 연습문제 풀기 (0) | 2024.08.04 |
| 웹 사이트의 정보와 디자인 10 - 단원 총정리하기 (0) | 2024.08.04 |
| 웹 사이트의 정보와 디자인 9 - CSS 주요 속성 (0) | 2024.08.04 |





