| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 개발일기
- html/css
- c언어
- CSS
- 자바스크립트심화
- 자바 실습
- 머신러닝
- ChatGPT
- 연습문제
- 순환신경망
- 혼공머신
- 파이썬
- 중학1-1
- 딥러닝
- JDBC
- 컴퓨터비전
- 디버깅
- 상속
- 데이터베이스
- JSP
- 정보처리기사실기
- 컴퓨터구조
- JSP/Servlet
- rnn
- 데이터분석
- 자바스크립트
- 정보처리기사필기
- 자바
- 중학수학
- SQL
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
레이아웃을 구성하는 CSS 박스 모델 3 - 여백을 조절하는 속성 본문
이제 마진에 대한 학습을 진행해 본다. 두 박스 모델 사이의 여백은 마진, 한 박스 모델에서 테두리와 내용 사이의 여백은 패딩이라고 한다. 마진과 패딩은 웹 문서에서 여러 가지 요소를 배치할 때 자주 쓰이는 속성이므로 꼭 기억해두어야 한다.
바로 학습을 진행해본다.
1. 요소 주변의 여백을 설정하는 margin 속성
마진은 요소 주변의 여백을 의미한다. 마진을 이용하면 요소와 요소 사이의 간격을 조절할 수 있다.
margin: <크기> | <백분율> | auto

margin 속성으로 여백 설정하기



개발자 모드에서 보면 마진값이 잘 들어가 있음을 확인할 수 있다.
2. margin 속성을 사용하여 웹 문서를 가운데 정렬하기
margin 속성을 사용해 웹 문서의 내용을 화면 중앙에 배치하려면 우선적으로 배치할 요소의 내비값이 정해져 있어야 한다. 그리고 margin-left와 margin-right의 속성값을 auto로 지정한다. 이렇게 하면 CSS는 웹 브라우저 화면의 너비에서 요소 너비값을 뺀 나머지 영역을 좌우 마진으로 자동 계산한다.
웹 문서 전체를 웹 브라우저 화면 중앙에 배치하기


웹 문서가 브라우저 중앙에 배치되었다. 전에는 늘 왼쪽에 있어서 보기가 불편했는데, 이렇게 하니 가독성도 좋고 정말 마음에 든다.
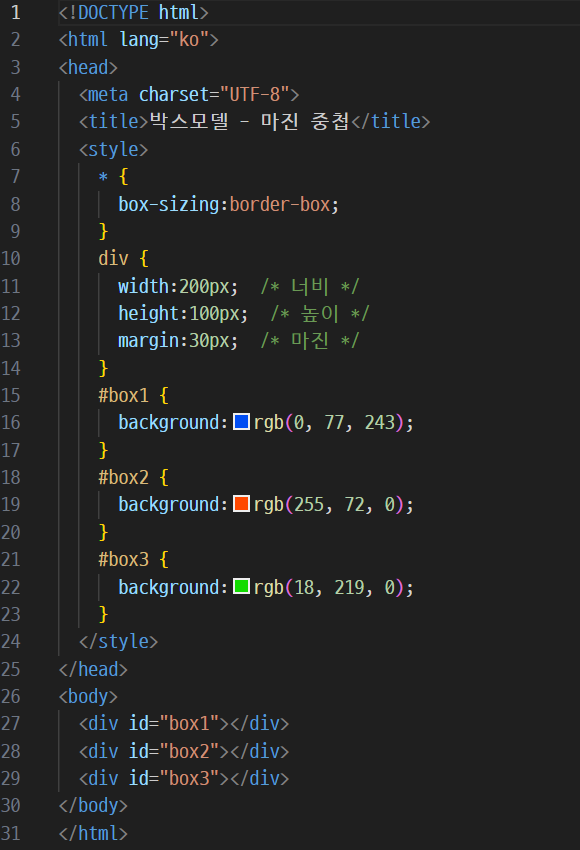
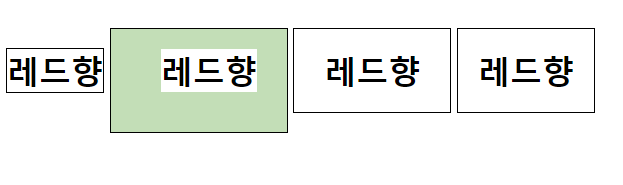
3. 마진 중첩 이해하기
박스 모델에서 마진을 지정할 때 주의해야 할 것이 있다. 요소를 세로로 배치할 경우 각 요소의 마진과 마진이 서로 만나면 마진값이 큰 쪽으로 겹치는 문제이다. 이런 현상을 마진 중첩 또는 마진 상쇄라고 한다.
예를 들어 나래와 같이 <div> 태그를 사용한 박스 영역 3개가 있다고 생각하자. 각각 박스 영역의 margin 속성값을 30px로 지정했다면 결과는 어떤 모습일까?

이러한 결과를 예상할 것이다. 하지만 실제로는 다른 결과가 나타난다.
마진 중첩 이해하기


가운데 마진이 60px이 아닌 각각 30px로 적용이 되었다. 그 이유는 아래 마진과 위 마진이 서로 만날 때 큰 마진값으로 합쳐지기 때문이다.
4. 콘텐츠와 테두리 사이의 여백을 설정하는 padding 속성
패딩이란 콘텐츠 영역과 테두리 사이의 여백을 말한다. 테두리 안쪽의 여백이라고 생각하면 된다. 패딩과 마진은 여백이 어느 위치에 있느냐만 다를 뿐 박스 모델에서 패딩을 지정하는 방법은 마진과 거의 같다.
다양하게 패딩 지정하기




이렇게 마진과 패딩을 확인해 볼 수 있다.
DO IT 실습 - 박스 모델 영역에 여백 추가하고 중앙에 배치하기
이전 실습에서 테두리를 그렸던 박스 모델 영역에 패딩과 마진 등을 추가하여 보기 좋게 바꿔보겠다.
1단계 : HTML 파일 열고 확인하기



이 문서를 보면 영역과 테두리, 내용 사이가 바짝 붙어있다. 이 부분을 수정하게 될 것이다.
2단계 : 패딩과 마진으로 여백 주기

3단계 : 모서리 둥글게 처리하기

4단계 : 문서 전체를 화면 중앙에 배치하기
문서 전체를 감싸고 있는 영역의 좌우 마진을 auto로 지정하면 된다. 먼저 css 문서에 있는 #container 스타일에 margin 속성을 추가한 후 저장한다. 이를 위해서는 반드시 #container의 너비값이 저장되어 있어야 함을 기억하자.


마진과 패딩이 잘 적용이 되어 예쁘게 보인다. 문서도 가운데 정렬이 되어 있고.
학습을 마치고
벌써 12시가 다 되어 간다. 이제 슬슬 잠이 오지만 1시간 반 정도는 더 공부를 하다 취침하려고 한다. 오늘 박스 모델까지는 다 공부를 하고 내일은 온라인 수업도 듣고 다음 학습을 진행해 볼 수 있을 테니까.
조금 전에 수업 내용을 복습했던 내용이 이제 이해가 되었다.
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| 레이아웃을 구성하는 CSS 박스 모델 5 - 웹 요소의 위치 지정하기 (0) | 2024.08.05 |
|---|---|
| 레이아웃을 구성하는 CSS 박스 모델 4 - 웹 문서의 레이아웃 만들기 (0) | 2024.08.05 |
| 레이아웃을 구성하는 CSS 박스 모델 2 - 테두리 스타일 지정하기 (0) | 2024.08.04 |
| 레이아웃을 구성하는 CSS 박스 모델 1 - CSS와 박스 모델 (0) | 2024.08.04 |
| 텍스트를 표현하는 다양한 스타일 6 - 단원 마무리 및 연습문제 풀기 (0) | 2024.08.04 |





