| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 정보처리기사필기
- 자바 실습
- 자바스크립트
- 딥러닝
- SQL
- 중학1-1
- html/css
- JDBC
- JSP/Servlet
- 데이터분석
- c언어
- 머신러닝
- 데이터베이스
- 중학수학
- 파이썬
- 자바
- 자바스크립트심화
- ChatGPT
- 혼공머신
- 정보처리기사실기
- 개발일기
- 컴퓨터구조
- JSP
- 상속
- 디버깅
- CSS
- rnn
- 순환신경망
- 컴퓨터비전
- 연습문제
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
레이아웃을 구성하는 CSS 박스 모델 4 - 웹 문서의 레이아웃 만들기 본문
이번에는 레이아웃을 만드는 방법에 대해서 학습해 보기로 하자. 박스 모델의 블록 레벨 특성과 인라인 레벨 특성을 이해했다면 웹 문서의 레이아웃을 만들 때 도움이 된다. 이전에 충분히 이해하고 넘어갔으니 이 수업도 잘 따라갈 수 있을 거라 기대한다.
먼저 강의부터 듣고 정리를 시작해볼 것이다.
1. 배치 방법 결정하는 display 속성
이 속성을 사용하면 블록 레벨 요소와 인라인 레벨 요소를 서로 바꿔서 사용할 수 있다. 주로 웹 문서의 내비게이션을 만들면서 메뉴 항목을 가로로 배치할 때 많이 사용하고, 이미지를 표 형태로 배치할 수도 있다.

수평 네비게이션 만들기


인라인 요소가 없었을 때는 수직으로 배열된 표였다. 하지만 여기에 inline-block을 넣으니 이처럼 수평으로 네모 칸이 만들어졌다. 정말 신기하다~
2. 왼쪽이나 오른쪽으로 배치하는 float 속성
이 속성은 웹 요소를 문서 위에 떠 있게 만든다. 여기서 '떠 있다'는 의미는 요소가 왼쪽 구석이나 오른쪽 구석에 배치된다는 것을 말한다.

텍스트 왼쪽에 이미지 배치하기


텍스트 오른쪽에 배치하기


3. float 속성을 해제하는 clear 속성
float 속성을 사용해 웹의 요소를 왼쪽이나 오른쪽에 배치하면 그다음에 넣는 다른 요소에도 똑같은 속성이 전달된다. 따라서 float 속성이 더 이상 유용하지 않다고 알려주는 속성이 필요하다. 이것이 바로 clear 속성이다.

플로팅 해제하기


box 1과 2 요소는 float: left를 적용했으므로 왼쪽부터 차례대로 배치된다. 하지만 box3 요소는 float 속성을 지정하지 않았으므로 웹 브라우저의 기본 흐름으로 배치된다. 마지막 box4에는 clear: left 속성을 사용했으므로 앞에서 사용한 float 속성이 해제되어 평범한 박스 형태로 표시된다.

DO IT 실습 - 2단 레이아웃 만들기
float 속성과 clear 속성을 사용하면 웹 문서의 레이아웃을 만들 때도 활용할 수 있다. 여기에서는 헤더와 본문, 왼쪽 사이드바, 푸터가 있는 2단 레이아웃을 만들어 본다.
1단계 : 레이아웃 성각하기
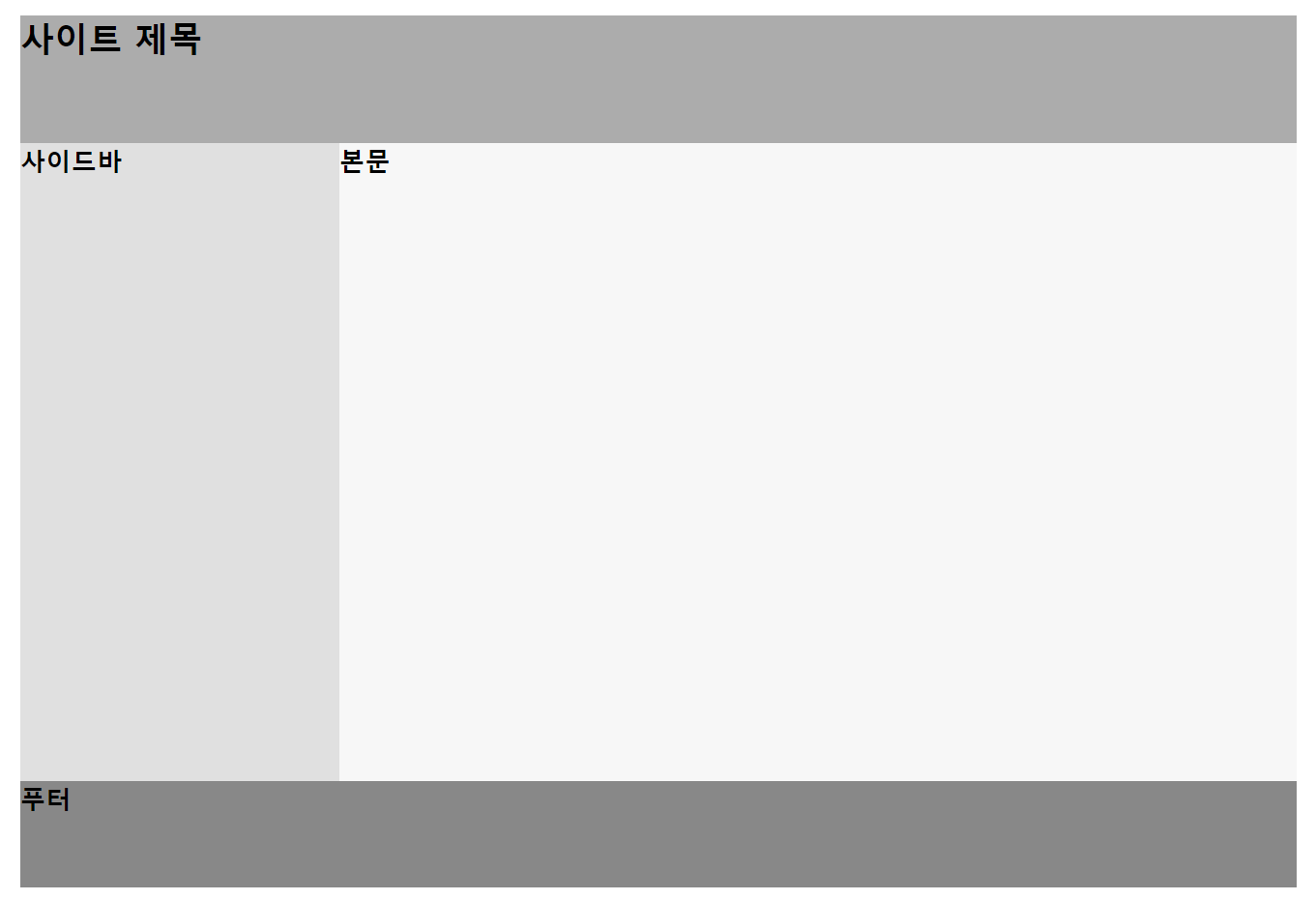
소스를 작성하기 전에 2단 레이아웃을 어떤 형태로 만들지 미리 그림으로 그려서 생각해 본다.

2단계 : 비주얼 스튜디오 코드에서 HTML 파일과 CSS 파일 나란히 놓기

3단계 : CSS 파일의 소스를 수정하고 결과 확인하기


이렇게 사이트가 만들어졌다. CSS를 배우고 나니 웹 사이트를 만들고 싶다는 마음이 더 커졌다.
DO IT 실습 - 3단 레이아웃 만들기
앞에서 만들었던 2단 레이아웃을 조금 변형하면 3단 레이아웃도 만들 수 있다. 3단 레이아웃은 웹 사이트에서 다양하게 쓰이므로 직접 구상하고 만드는 연습을 해보면 좋다.
1단계 : 레이아웃 생각하기
3단 레이아웃의 형태를 종이에 그려보고 각 영역의 위치와 크기를 미리 생각해둔다.

2단계 : 비주얼 스튜디오 코드에서 HTML 파일 살표보고 CSS 파일과 나란히 놓기

3단계 : CSS 파일 수정하고 결과 확인하기
1단계에서 그려본 레이아웃 크기와 위치에 맞춰서 스타일 소스를 추가하고 저장한다.


이렇게 웹 사이트 3단 레이아웃도 잘 만들어보았다.
학습을 마치고
레이아웃까지 학습하니 이제 진짜 웹사이트를 만드는 것 같고 정말 재미있다. 지난주 목요일부터 HTML부터 CSS까지 학습을 진행 중이다. 목요일과 금요일에는 별로 많이 하지 않았고 하루 공부 시간이 3시간도 되지 않았지만, 주말에는 정말 열심히 공부했다. 아마도 14시간 이상은 했던 것 같다.
오늘도 늦은 시간까지 공부를 하는 내게 칭찬을 해주고 싶은 마음이다. 이제 마지막 단원이 남아있다. 마지막까지 힘을 내보자!
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| 웹 사이트 레이아웃에 영향을 미치는 요소 1 - 박스 모델 (0) | 2024.08.05 |
|---|---|
| 레이아웃을 구성하는 CSS 박스 모델 5 - 웹 요소의 위치 지정하기 (0) | 2024.08.05 |
| 레이아웃을 구성하는 CSS 박스 모델 3 - 여백을 조절하는 속성 (0) | 2024.08.04 |
| 레이아웃을 구성하는 CSS 박스 모델 2 - 테두리 스타일 지정하기 (0) | 2024.08.04 |
| 레이아웃을 구성하는 CSS 박스 모델 1 - CSS와 박스 모델 (0) | 2024.08.04 |





