Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 자바스크립트
- 데이터분석
- JDBC
- 자바스크립트심화
- 자바 실습
- ChatGPT
- 딥러닝
- 중학수학
- 데이터베이스
- 연습문제
- rnn
- c언어
- JSP
- 혼공머신
- 상속
- 중학1-1
- 디버깅
- 순환신경망
- 정보처리기사필기
- JSP/Servlet
- 개발일기
- SQL
- 컴퓨터비전
- html/css
- 정보처리기사실기
- 머신러닝
- 파이썬
- CSS
- 자바
- 컴퓨터구조
Archives
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
웹 사이트 레이아웃에 영향을 미치는 요소 1 - 박스 모델 본문
오늘 새벽 5시에는 일어나려고 했으나 너무 졸려서 1시간 정도 더 자고 일어나 본다. 수업 가기 전까지 2시간 정도 공부할 시간이 있어 어제 공부하려고 했던 CSS를 학습해 보기로 했다.
책에서 학습한 내용을 좀더 깊이 있게 학습해 보자.
이론 1 - 박스 모델


border는 눈에 보이지는 않지만 존재하는 영역이다.

실습 1 - 박스 모델


기본 학습 실습해 보기
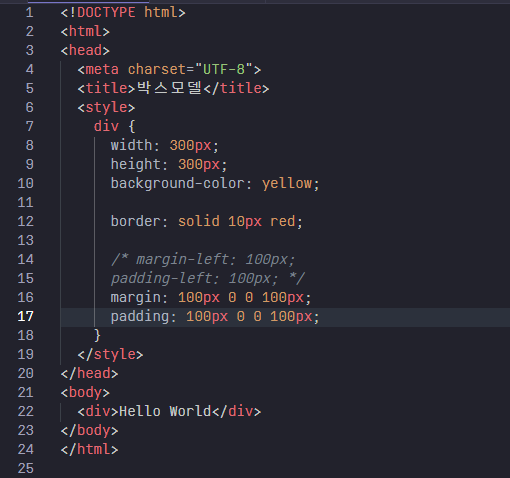
1. 레이아웃 구성하기


2. 마진과 패딩 넣어보기


border를 기준으로 100px 만큼 공백이 생겼는데 여기가 마진이다. 텍스트 안쪽에도 100px 들여 쓰였는데 여기는 패딩이 적용된 곳이다.


원래는 300px이었으나 패딩이 들어가는 순간 100px만큼의 공간이 더 생겼음을 생각해야 한다.
3. margin 한 줄로 작성하기


본 문제 풀어보기


퀴즈 1 - 박스 모델


학습을 마치고
이렇게 해서 어제 배웠던 내용을 복습해 보니 정말 좋았다. 이제 박스 모델은 확실히 기억하고 적용할 수 있게 되었다. 다음은 블록과 인라인 요소에 대한 학습을 진행해 볼 것이다.
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| 웹 사이트 레이아웃에 영향을 미치는 요소 3 - 마진 병합 현상 (0) | 2024.08.05 |
|---|---|
| 웹 사이트 레이아웃에 영향을 미치는 요소 2 - Block 요소와 Inline 요소 (0) | 2024.08.05 |
| 레이아웃을 구성하는 CSS 박스 모델 5 - 웹 요소의 위치 지정하기 (0) | 2024.08.05 |
| 레이아웃을 구성하는 CSS 박스 모델 4 - 웹 문서의 레이아웃 만들기 (0) | 2024.08.05 |
| 레이아웃을 구성하는 CSS 박스 모델 3 - 여백을 조절하는 속성 (0) | 2024.08.04 |





