Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 파이썬
- 개발일기
- 연습문제
- JDBC
- html/css
- SQL
- 머신러닝
- 혼공머신
- 자바스크립트
- 자바스크립트심화
- JSP/Servlet
- 디버깅
- 자바
- 컴퓨터구조
- 중학수학
- 딥러닝
- 컴퓨터비전
- rnn
- ChatGPT
- 순환신경망
- 자바 실습
- 상속
- 정보처리기사실기
- 중학1-1
- 데이터베이스
- c언어
- 데이터분석
- 정보처리기사필기
- CSS
- JSP
Archives
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
웹 사이트 레이아웃에 영향을 미치는 요소 3 - 마진 병합 현상 본문
마진 병합 현상에 대해서 학습해 보기로 하자.
이론 3 - 마진 병합 현상

box2는 bottom이 아니라 margin-top이다. 상식적으로 생각할 때는 250이 될 것 같지만 150으로 설정된다. 큰 값이 작은 값을 병합시키기 때문이다.


웹 사이트를 제작할 때 가장 많이 마주치는 문제이기도 하다.
실습 3 - 마진 병합 현상


기본 학습 실습해보기
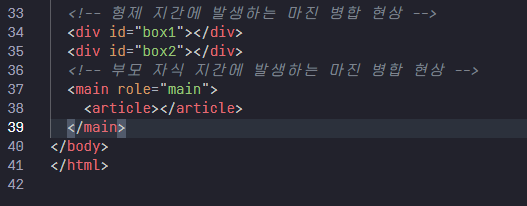
1. 형제지간 마진병합 현상



동급인 관계가 형성되고 있다.
2. 형제 지간의 마진 병합 적용하기


겹친 부분에 병합되어 마진이 적용된 것을 볼 수 있다. 큰 값인 150px로 적용되었다. 동일하다면 같은 값을 기준으로 병합된다.
3. 부모 자식 간의 마진 병합 현상
앞에서 살펴본 코드는 주석 처리를 하고 main과 article의 주석을 풀어준다.



노란색은 main이고 빨간색은 article이다.
4. 자식 영역에 마진 적용하기
자식인 article에 마진을 적용하면 부모 영역까지 함께 적용이 되는 것을 볼 수 있다.


부모 자식 관계에서의 병합 현상을 극복하는 방법은 다음을 사용할 수 있다. 지금 교육 과정에는 없지만..
5. 부모 자식의 마진 병합 해결하기


position을 사용하니 자식 요소에만 마진이 적용되었다.
본 문제 풀어보기


퀴즈 3 - 마진 병합 현상


학습을 마치고
마진 병합 현상에 대해서도 잘 이해할 수 있었다. 책으로 학습할 때는 형제 지간, 부모 지간 이런 게 있는 줄 몰랐는데 이 학습을 통해 두 가지 개념이 다르다는 걸 알게 되었다.
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| 웹 사이트 레이아웃에 영향을 미치는 요소 5 - 쇼핑몰 만들기 1 : 상단 영역 꾸미기 (0) | 2024.08.05 |
|---|---|
| 웹 사이트 레이아웃에 영향을 미치는 요소 4 - 레이아웃에 영향을 미치는 속성 (0) | 2024.08.05 |
| 웹 사이트 레이아웃에 영향을 미치는 요소 2 - Block 요소와 Inline 요소 (0) | 2024.08.05 |
| 웹 사이트 레이아웃에 영향을 미치는 요소 1 - 박스 모델 (0) | 2024.08.05 |
| 레이아웃을 구성하는 CSS 박스 모델 5 - 웹 요소의 위치 지정하기 (0) | 2024.08.05 |





