| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 중학수학
- 컴퓨터비전
- 데이터베이스
- c언어
- 딥러닝
- ChatGPT
- SQL
- rnn
- 디버깅
- 개발일기
- JDBC
- 순환신경망
- 자바
- 연습문제
- 혼공머신
- 파이썬
- html/css
- 데이터분석
- CSS
- 정보처리기사필기
- 정보처리기사실기
- 컴퓨터구조
- JSP/Servlet
- JSP
- 자바스크립트심화
- 중학1-1
- 머신러닝
- 자바 실습
- 상속
- 자바스크립트
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
웹 사이트 레이아웃에 영향을 미치는 요소 5 - 쇼핑몰 만들기 1 : 상단 영역 꾸미기 본문
2주 차 수업의 마지막만을 남겨놓고 있다. 오늘 8교시 자율학습 시간에 이 부분을 진행하려고 했는데 파이썬 수업이 계속 있었다. 저녁을 먹기 전에 잠시 공부를 하려고 한다.
이번에는 쇼핑몰을 만드는 이론과 실습이 진행된다.
이론 5 - 쇼핑몰 만들기

이런 식으로 쇼핑몰을 제작하게 될 것이다.
실습 7 - 쇼핑몰 상단 영역 만들기





기본 학습 실습해 보기
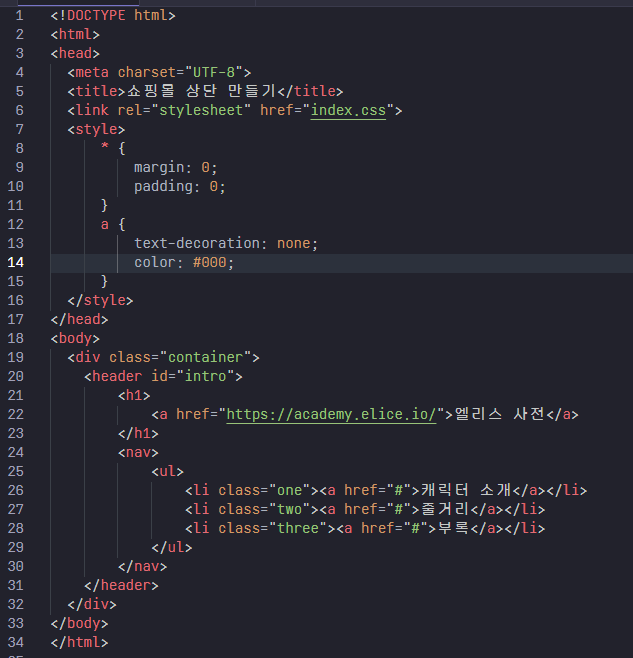
1. 현재 만들어진 영역 살펴보기


2. 마진과 패딩 넣고 텍스트 기본값으로 초기화
모든 html 태그에 마진과 패딩을 넣어준다. a 태그는 기본적으로 색이 파란색이고 밑줄이 들어가 있는 css이다. 이 설정을 초기화시킨다.


3. ol, u의 불렛 설정 해지
지금은 불렛이 없는 것처럼 보이지만 마진값이 0이기 때문이다. 이 설정을 제거해 준다.


4. 기본 바 넓이 설정하기


5. 상단 영역 넓이와 높이 설정하기


부모를 기준으로 100%를 의미한다. 부모가 960px이므로 그 안에서 전체가 표시되는 것이다.
6. 로고 영역에 대한 #intro h1 css 속성 작성하기


a 태그는 블록 요소로 지정한다. a 태그는 엘리스 사전이 있는 부분에 지정되었기에 그 부분을 마우스로 대면 손가락 모양이 표시된다. 여백 부분도 블록으로 지정된 것임을 알 수 있다. 글자 모양에만 지정하고 싶다면 inline-block으로 설정하면 된다.
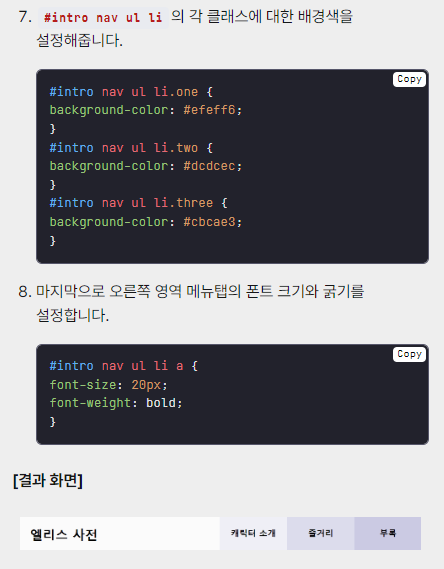
7. 오른쪽 메뉴 영역 #intro nav의 css 속성 작성하기


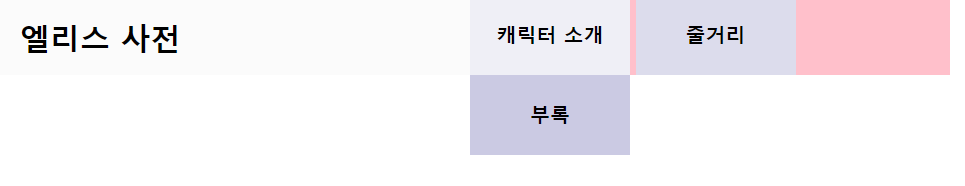
메뉴 버튼을 3등분하는데 나누어 떨어지지 않기 때문에 소수점 자리로 표현한다. 근데 난 강사님과 달리 가로로 배치가 안 되고 소개 부분이 계속 아래로 내려가 있다.
8. 클래스 배경색 설정하기
요소를 두 개를 나열하면 부모와 자식을 차례로 쓰는 반면 .을 기록하면 그 안에 소속된 클래스 영역을 표시하는 것이다. line-height는 y축으로 글자가 중앙 정렬된다.


9. inline-block을 사용할 때


공백 없이 사용할 때는 이러한 코드는 좋지 못하다.
지시사항에 맞게 잘 고쳐보기





학습을 마치고
분량이 정말 많아서 두 개로 나누어서 이 단원을 정리해 보기로 했다. 여기서는 쇼핑몰의 상단 영역을 꾸며보았고 이제 다음 포스트에서 본문과 하단 영역을 만들어보기로 하자.
조금씩 알게 되고 배우는 것 같아서 기쁘다.
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| 웹 사이트 레이아웃에 영향을 미치는 요소 - 단원 마무리하기 (0) | 2024.08.06 |
|---|---|
| 웹 사이트 레이아웃에 영향을 미치는 요소 6 - 쇼핑몰 만들기 2 : 쇼핑몰 본문 영역 만들기 (0) | 2024.08.05 |
| 웹 사이트 레이아웃에 영향을 미치는 요소 4 - 레이아웃에 영향을 미치는 속성 (0) | 2024.08.05 |
| 웹 사이트 레이아웃에 영향을 미치는 요소 3 - 마진 병합 현상 (0) | 2024.08.05 |
| 웹 사이트 레이아웃에 영향을 미치는 요소 2 - Block 요소와 Inline 요소 (0) | 2024.08.05 |





