| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- rnn
- 정보처리기사필기
- JDBC
- JSP
- 순환신경망
- 컴퓨터비전
- 자바스크립트심화
- 혼공머신
- 자바 실습
- JSP/Servlet
- 머신러닝
- ChatGPT
- 데이터분석
- 개발일기
- 쇼핑몰홈페이지제작
- 딥러닝
- 정보처리기사실기
- html/css
- 중학1-1
- 자바스크립트
- 상속
- 연습문제
- 중학수학
- SQL
- 스프링프레임워크
- 타입스크립트심화
- 데이터베이스
- 자바
- 파이썬
- 디버깅
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
웹 사이트 레이아웃에 영향을 미치는 요소 4 - 레이아웃에 영향을 미치는 속성 본문
이번 단원에서 가장 중요한 부분이 될 것 같다. 강의 영상도 꽤 길지만 차근차근 학습하다 보면 어느새 마쳐있을 것 같다. 이 부분까지만 공부하고 이제 인사교에 갈 준비를 하려고 한다.
이론 4 - 레이아웃에 영향을 미치는 속성

원래의 성격을 바꾸고 싶을 때 사용한다. inline-block은 공간의 크기와 상하배치 작업도 동시에 하고 싶을 때 사용한다.

왼쪽이나 오른쪽에서부터 정렬하고 싶을 때 사용한다.

float left와 right가 양 끝에 정렬된다.


clear는 float을 마지막으로 사용한 지점에 넣어준다. both는 왼쪽 오른쪽 양쪽에 대한 기능을 꺼주는 의미이다.

설정하지 않았는데도 미세한 공백이 생기는 이유는 원래 html 태그에 패딩값을 갖기 때문이다. 이 값을 0으로 변경하면 공백이 사라진다. 별 표시를 가지고 제어할 수 있다.
실습 4 - 레이아웃에 영향을 미치는 속성 : display



기본 학습 실습해보기
1. 블록 요소와 인라인 요소 서로 바꾸기


이전과 정반대로 p 태그가 인라인 요소를 갖고, a 태그는 블록 요소를 갖게 되었다.
2. 상하 배치 작업 알아보기


p태그는 인라인 요소이므로 공백이 없고, a 태그는 블록 요소기 때문에 공백이 생겼다.
3. 인라인 요소에 공백 요소를 넣고 싶을 때


인라인 요소가 나란히 배치되고 있다. margin-top도 적용이 된 상태로 p 태그가 a 태그의 영향을 받아 밑으로 밀리게 된 것이다.
본 문제 풀어보기



실습 5 - 레이아웃에 영향을 미치는 속성 : float


기본 학습 실습해 보기
1. 내용 확인해 보기



div 태그는 공간의 요소를 갖고 있기에 y축으로 정렬이 되고 있다.
2. 노란색과 파란색 좌우로 정렬


브라우저의 양끝으로 정렬이 되었는데 이는 div 태그 즉 부모를 기준으로 정렬된 것이다. 만약 div 크기를 줄이면 이 양끝의 간극도 줄어든다.
3. 부모의 크기가 자식보다 작을 때


float이 사용하고 있는 부모 요소가 자식보다 동일하거나 커야 한다. 그렇지 않으면 이렇게 레이아웃이 겹치게 된다.
본 문제 풀어보기
1. 주석을 해제하고 레이아웃 살펴보기



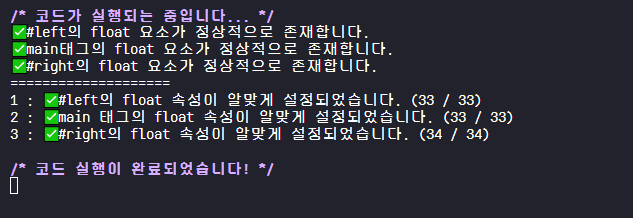
2. 지시사항대로 제대로 배치해 보기



강의 내용이 굉장히 길었다. 그냥 지시사항대로 따라 하면 더 쉬운 것 같았다. 어쨌든 float을 사용해서 어떤 것을 도드라지게 하고 숨기는지 볼 수 있었다.
실습 6 - 레이아웃에 영향을 미치는 속성 : clear


기본 내용 실습해 보기
1. 현재 진행된 코드 살펴보기



푸터가 이렇게 붙어있다. 이를 떼기 위해서 clear 속성을 사용해야 한다.
2. 푸터 아래로 배치하기


이제 footer가 제대로 들어가는 것을 확인할 수 있다.
3. 공백 제거하기


마진과 패딩을 0으로 만들면 이제 공백 없이 출력이 된다.

문제를 잘 맞혔다~
4. 모든 html 문서에 적용할 때

이때는 별 표시를 해주면 된다.
퀴즈 4 - 레이아웃에 영향을 미치는 속성


clear는 display가 아니라 float 속성을 제어할 때 사용한다.
학습을 마치고
이번 학습은 꽤 길었지만 오늘 새벽 2시간 반 동안 오늘 해야 할 분량을 모두 마칠 수 있어서 정말 기쁘다. 나머지 하나의 이론 학습이 남아있는데 그 부분은 오후에 진행해보려고 한다.
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| 웹 사이트 레이아웃에 영향을 미치는 요소 6 - 쇼핑몰 만들기 2 : 쇼핑몰 본문 영역 만들기 (0) | 2024.08.05 |
|---|---|
| 웹 사이트 레이아웃에 영향을 미치는 요소 5 - 쇼핑몰 만들기 1 : 상단 영역 꾸미기 (0) | 2024.08.05 |
| 웹 사이트 레이아웃에 영향을 미치는 요소 3 - 마진 병합 현상 (0) | 2024.08.05 |
| 웹 사이트 레이아웃에 영향을 미치는 요소 2 - Block 요소와 Inline 요소 (0) | 2024.08.05 |
| 웹 사이트 레이아웃에 영향을 미치는 요소 1 - 박스 모델 (0) | 2024.08.05 |





