| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 데이터베이스
- 스프링프레임워크
- 중학수학
- 개발일기
- 타입스크립트심화
- 중학1-1
- SQL
- 혼공머신
- 정보처리기사필기
- 데이터분석
- 정보처리기사실기
- ChatGPT
- 쇼핑몰홈페이지제작
- 자바스크립트심화
- JDBC
- JSP
- 자바스크립트
- 디버깅
- 머신러닝
- JSP/Servlet
- 연습문제
- 딥러닝
- 순환신경망
- 파이썬
- 컴퓨터비전
- 자바
- 상속
- 자바 실습
- rnn
- html/css
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
웹 사이트 레이아웃에 영향을 미치는 요소 6 - 쇼핑몰 만들기 2 : 쇼핑몰 본문 영역 만들기 본문
다음으로는 쇼핑몰의 본문을 꾸며보기로 하자. 이 부분을 만들면 진짜 웹사이트처럼 보이는 것 같다.
실습 8 - 쇼핑몰 본문 영역 만들기






설명 들으며 하나씩 해결해보기
이전에 작성했던 코드는 index.html에 들어있다.
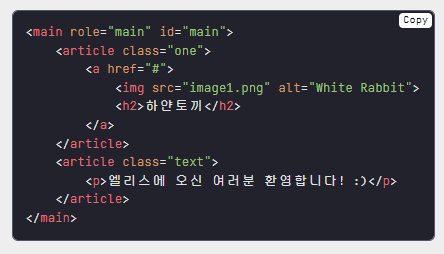
1. 현재 코드 확인하며 살펴보기




article에 이미지와 타이틀 정보가 들어가있다.
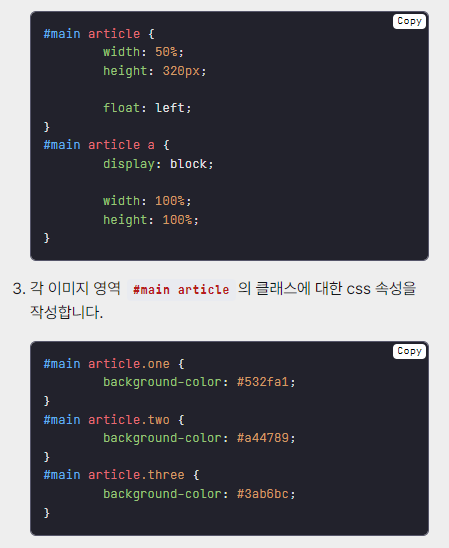
2. index.css 파일을 열고 #main article 속성과 색상 코드 작성하기


이 부분까지가 지난번에 작성한 내용이고 그 다음 내용이 이번에 새로 작성한 부분이 된다.


각각의 article에 float left를 적용했다. 강사님이 설명하시는 내용이 많았지만 요즘 들어서는 무슨 말인지 잘 알아듣지 못하는 것들이 참 많다. 아마도 이 웹 사이트를 만드는 것부터인 것도 같고.. 많은 설명을 하시지만 알아듣는 건 30%밖에 되지 않는 것 같아 마음이 답답하고 이해력이 부족한 나 자신이 한심스러울 때가 많다.
책으로 하는 학습보다 엘리스 수업이 훨씬 더 어렵고 난이도가 있는 걸 느낀다.
원래는 float을 사용해서 오른쪽으로 가야 하지만 아래쪽으로 가게 되었다. 이 합이 더 크기 때문에 왼쪽으로 틀어져 자동 정렬이 된다.
3. 이미지 영역과 중간 텍스트 영역 추가하기



이미지를 넣을 때는 vertical-align을 기본값으로 넣어주어야 한다. 이미지에 생기는 미세한 공백을 제거하는 코드이다. 길다랗던 이미지가 줄어들어 보기 좋게 만들어졌다.
4. 텍스트 영역 추가하기



정말 어려웠지만 잘 마쳤다.
실습 9 - 쇼핑몰 하단 영역 만들기



실습 문제 풀어보기
1. 하단 영역 살펴보기

이 부분에 대한 좌우 배치 작업을 진행할 예정이다.
2. 푸터 영역 지정하기


맨 아랫줄에 주소가 잘 들어가 있다.
3. 텍스트 정렬 배치하기


주소와 정보가 잘 출력이 되는 걸 볼 수 있다.

학습을 마치고
드디어 공부를 마쳤다. 1시간이면 충분히 마칠 수 있을거라 생각했는데 2시간도 넘게 걸렸다. 웹 사이트를 만드는 일은 쉽지 않기 때문이다. 밤에는 새벽보다 공부에 집중이 잘 되지 않지만 공부를 포기하지 않고 끝까지 했다는데 박수를 보내고 싶다.
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| 레이아웃을 구성하는 CSS 박스 모델 6 - 수업 시간에 배운 내용 정리하기 (0) | 2024.08.06 |
|---|---|
| 웹 사이트 레이아웃에 영향을 미치는 요소 - 단원 마무리하기 (0) | 2024.08.06 |
| 웹 사이트 레이아웃에 영향을 미치는 요소 5 - 쇼핑몰 만들기 1 : 상단 영역 꾸미기 (0) | 2024.08.05 |
| 웹 사이트 레이아웃에 영향을 미치는 요소 4 - 레이아웃에 영향을 미치는 속성 (0) | 2024.08.05 |
| 웹 사이트 레이아웃에 영향을 미치는 요소 3 - 마진 병합 현상 (0) | 2024.08.05 |





