Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- JSP
- 딥러닝
- JSP/Servlet
- 자바 실습
- 자바스크립트심화
- 중학1-1
- 개발일기
- 파이썬
- 머신러닝
- 컴퓨터비전
- 혼공머신
- 자바
- 디버깅
- 데이터베이스
- 연습문제
- html/css
- 정보처리기사실기
- 정보처리기사필기
- 상속
- 컴퓨터구조
- CSS
- 중학수학
- c언어
- 자바스크립트
- 순환신경망
- 데이터분석
- SQL
- rnn
- ChatGPT
- JDBC
Archives
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
웹 사이트 레이아웃에 영향을 미치는 요소 2 - Block 요소와 Inline 요소 본문
블록과 인라인 요소에 대해서도 이론부터 학습을 진행해 보기로 하자.
이론 2 - Block 요소와 Inline 요소


블록 요소에는 p, head, div, h1~h6까지 등이 존재한다.

대표적으로 <a>, <span> 태그가 존재한다. 상하 배치 작업을 사용할 수 없다.
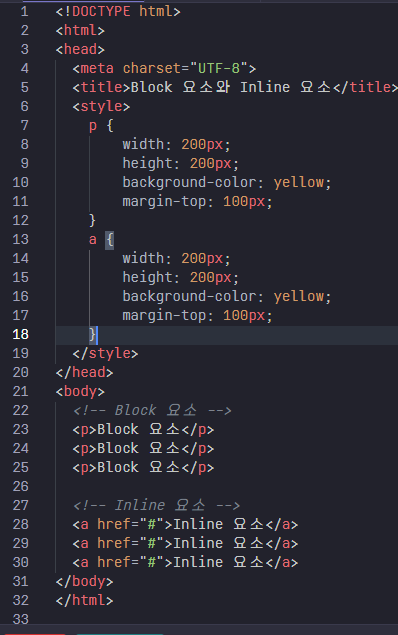
실습 2 - Block 요소와 Inline 요소



기본 학습 실습해보기
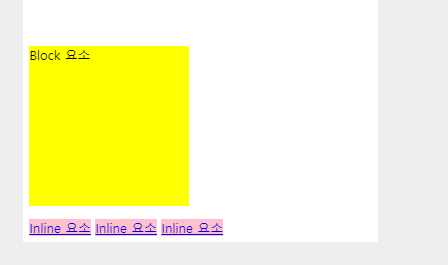
1. 블록과 인라인의 차이점 알아보기


블록은 세로로, 인라인은 가로로 배치됨을 알 수 있다.
2. p 태그와 a 태그의 차이점


각 성격별로 다르게 적용이 되었다.
3. 상하배치 작업 알아보기


블록 요소는 마진이 적용되었지만 인라인에는 적용이 되지 않았다. 즉 인라인은 상하 배치 작업이 불가능하다는 것을 알 수 있다. 좌우는 가능하다.
내가 사용하는 요소가 블록인지 인라인 요소인지 먼저 파악할 필요가 있다.
본 문제 풀어보기

기본 학습에서 실습한 내용과 같아서 그대로 제출해 보았다. 모두 맞았다~
퀴즈 2 - Block 요소와 Inline 요소


이 문제도 모두 맞았다.
학습을 마치고
어제 책으로 충실히 학습을 진행했더니 온라인 학습은 무척 쉽게 느껴졌다. 그래도 2가지 학습을 함께 병행하는 것은 정말 중요한 것 같다. 다음은 마진 병합 현상에 대한 내용이다.
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| 웹 사이트 레이아웃에 영향을 미치는 요소 4 - 레이아웃에 영향을 미치는 속성 (0) | 2024.08.05 |
|---|---|
| 웹 사이트 레이아웃에 영향을 미치는 요소 3 - 마진 병합 현상 (0) | 2024.08.05 |
| 웹 사이트 레이아웃에 영향을 미치는 요소 1 - 박스 모델 (0) | 2024.08.05 |
| 레이아웃을 구성하는 CSS 박스 모델 5 - 웹 요소의 위치 지정하기 (0) | 2024.08.05 |
| 레이아웃을 구성하는 CSS 박스 모델 4 - 웹 문서의 레이아웃 만들기 (0) | 2024.08.05 |





